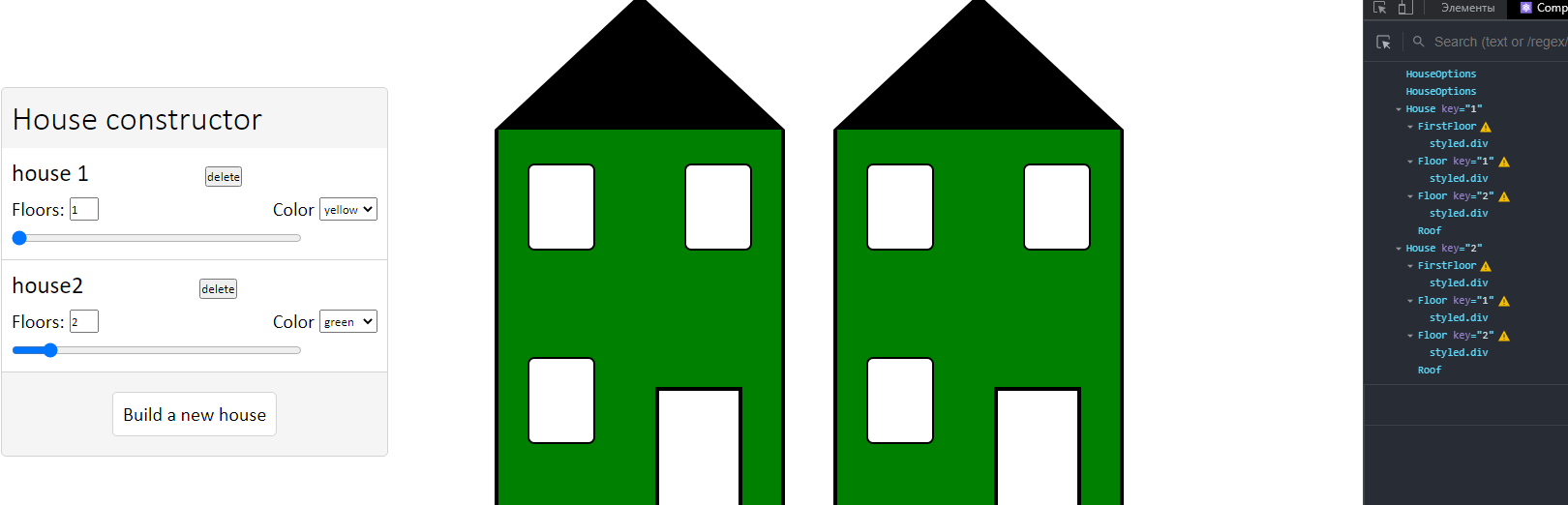
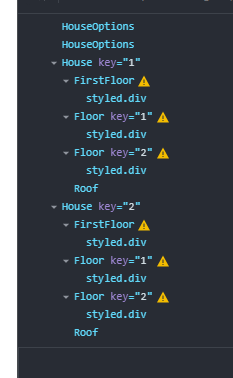
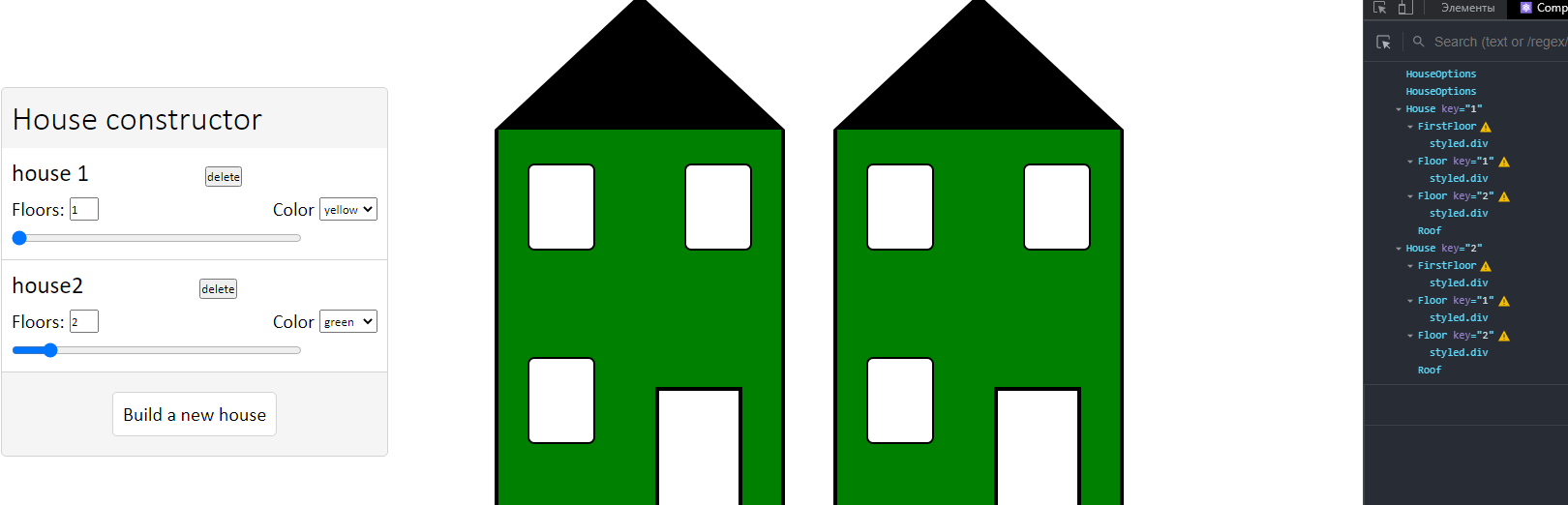
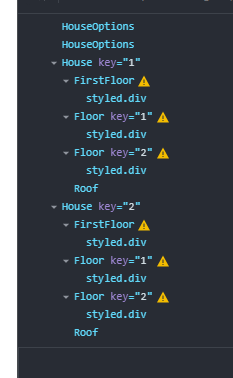
Программа создает дома при нажатии на кнопку, каждому дому можно давать свой цвет и кол-во этажей.Но почему то все эти дома синхронизированы и нельзя выбрать опции для каждого.Насколько я понял, проблема в id, и то что key у элементов сходится.Попытался добавить каждому дому свой id, но все тогда ломается полностью.Окончательно запутался


Вот код: (house options это панелька с настройками цвета и этажей для каждого дома)
xport const Constructor = () => {
const [number, setNumber] = useState(2) /*!!!!*/
const [houses, setHouses] = useState([
{id: 1, title: 'house 1'}, /*!!!!*/
])
// function removeHouse(id) {
// setHouses(houses.filter(house => number !== id))
// }
const [button, setButton] = useState()
function addHouse(event) {
setNumber(number + 1)
console.log(number)
setHouses(houses.concat([{id: number, title: 'house' + String(number)}])) /*!!!!*/
}
const [name, setName] = useState()
const handleNameChange = (name) => {
setName(name)
}
const [color, setColor] = useState()
const onChangeColor = (color) => {
setColor(color)
}
return (
<div className={styles.main}>
<div className={styles.container}>
<h1 className={styles.h1}>House constructor</h1>
{houses && houses.map(function (house) {
return <HouseOptions title={house.title} onChange={handleNameChange} onChangeColor={onChangeColor} id={house.id}/> /*!!!!*/
})}
<button className={styles.button} value={button} onClick={function (event) {
addHouse(event)
}
}>Build a new house
</button>
</div>
<div className={styles.city}>
{
houses.map(function (house) {
const numOfFloors = parseInt(name);
const floors = [];
for (let i = 1; i < numOfFloors; i++) {
floors.push(<Floor key={i} color={color}/>); /*!!!!*/
} /*!!!! key=name*/
return (
<House key={house.id} color={color}>
{floors}
</House>
)
})
}
</div>
</div>
);
};
export default Constructor;