Пытаюсь настроить CSP на Gatsby с помощью плагина
gatsby-plugin-csp. Поскольку при каждой сборке генерируются разные хэши
sha256, их невозможно добавить в политику CSP. Для этого воспользовался плагином
gatsby-plugin-csp-nonce.
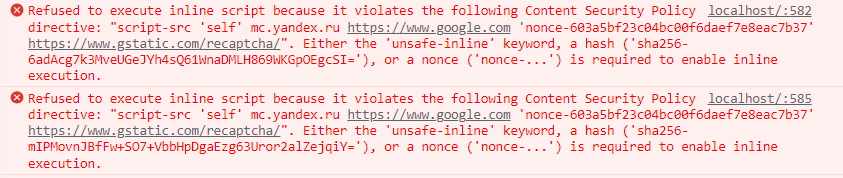
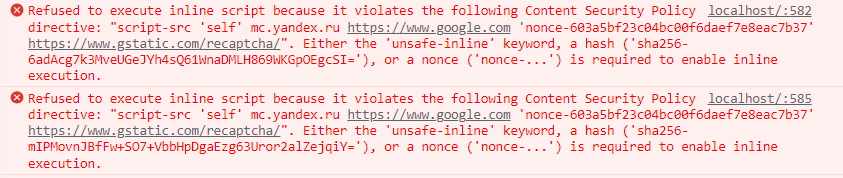
Но все равно остаются ошибки в консоли

Которые ведут на эти скрипты

Получается
gatsby-plugin-csp-nonce не добавляет
nonce.
Как можно добавить этот атрибут вручную, если эти скрипты генерятся при сборке проекта.
Вот код настройки плагина
{
resolve: `gatsby-plugin-csp`,
options: {
disableOnDev: true,
reportOnly: false,
mergeScriptHashes: false,
mergeStyleHashes: false,
mergeDefaultDirectives: true,
directives: {
'default-src': "'self'",
'connect-src': " 'self' https://mc.yandex.ru",
'font-src': "'self' https://fonts.gstatic.com data:",
'script-src': `'self' mc.yandex.ru https://www.google.com 'nonce-${nonce}' https://www.gstatic.com/recaptcha/`,
'style-src': `'self' 'nonce-${nonce}' https://fonts.googleapis.com 'unsafe-hashes' 'sha256-47DEQpj8HBSa+/TImW+5JCeuQeRkm5NMpJWZG3hSuFU=' 'sha256-MtxTLcyxVEJFNLEIqbVTaqR4WWr0+lYSZ78AzGmNsuA=' 'sha256-o4LYhp5wtluJ8/NWUV2vi+r5AxmP8X2zEvYHCpji+kI='`,
'img-src': "'self' https://mc.yandex.ru data:",
'frame-src': "'self' https://www.google.com",
},
},
},
{
resolve: `gatsby-plugin-csp-nonce`,
options: {
disableOnDev: true,
enableLogs: false,
nonce,
},
},