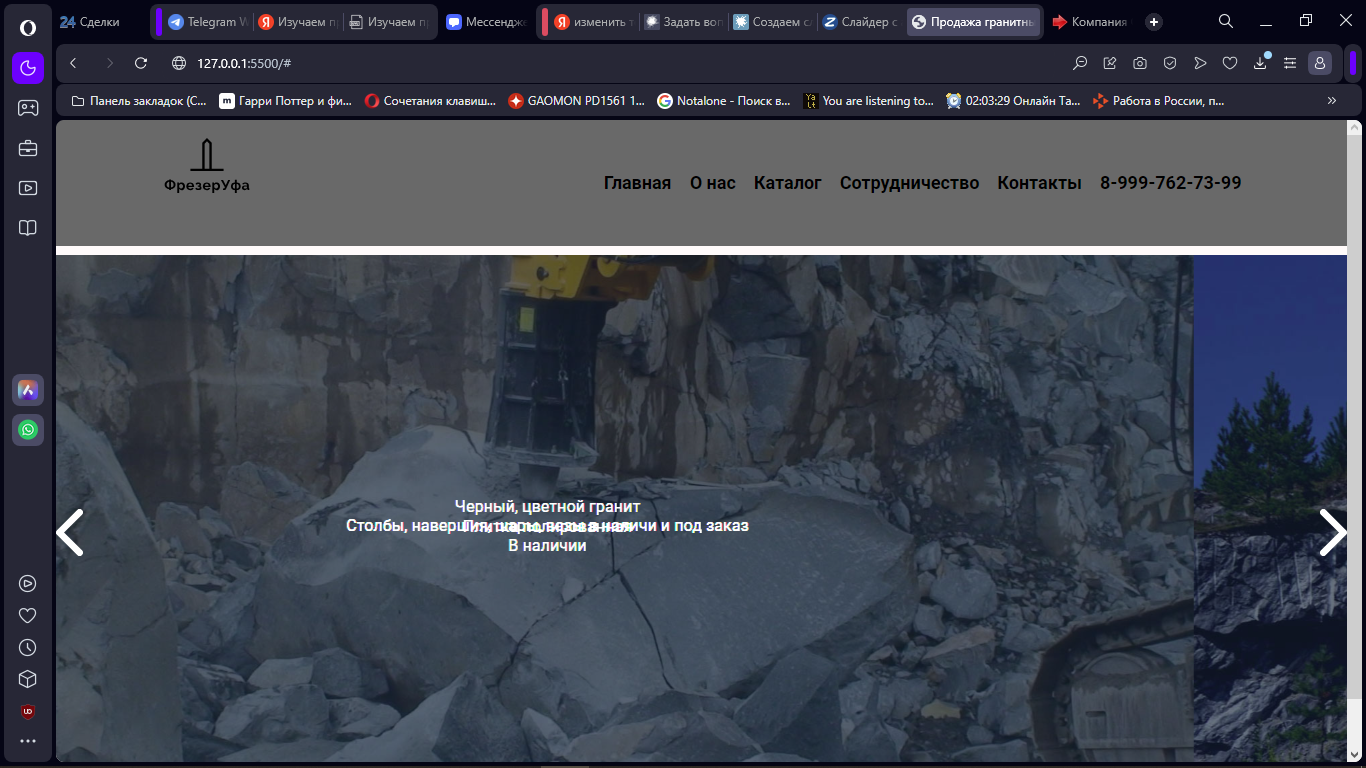
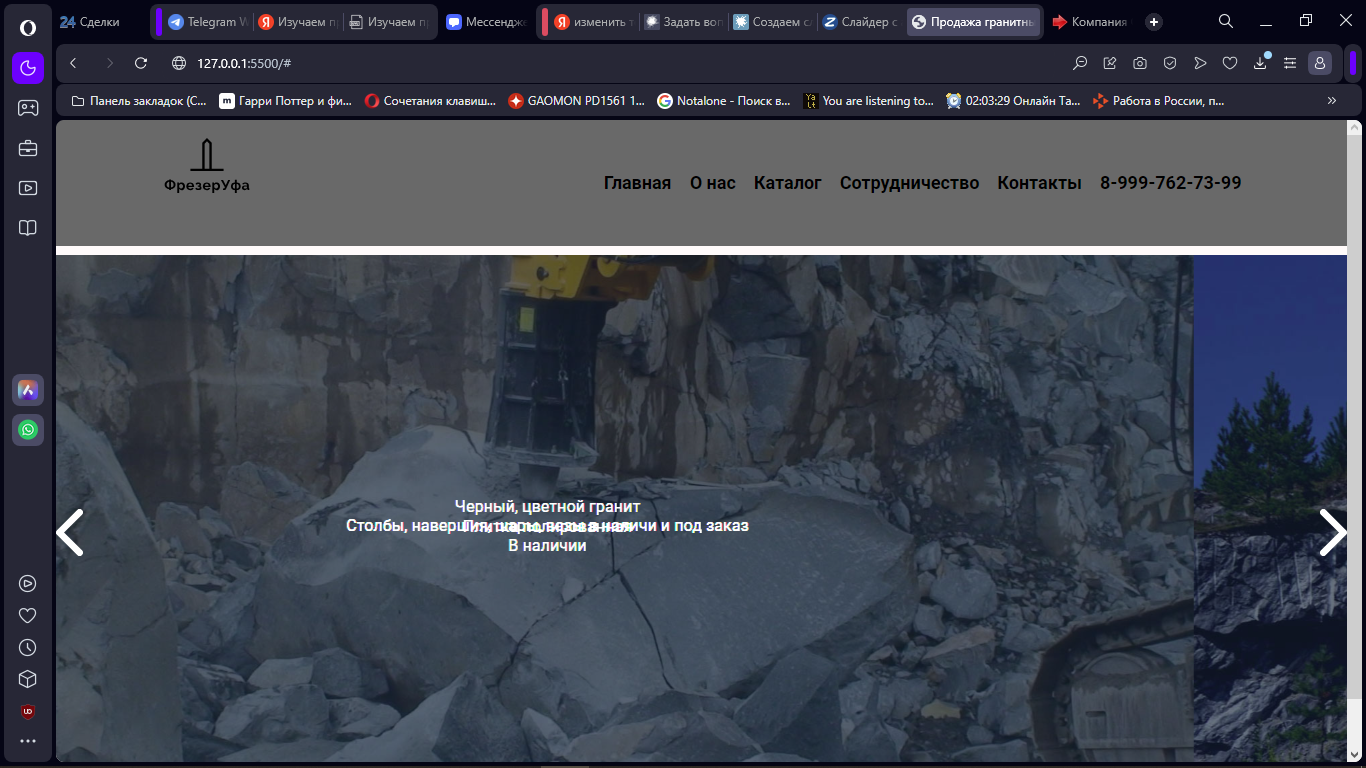
Всем привет! Возникла проблем с тем, что при вёрстке слайдера (Slick-слайдера, чтобы быть точной) текст, должный располагаться на первом слайдере уезжает на второй. Как с этим можно бороться?
<div class="header__slider">
<div class="header__slider-item">
<div class="header__slider-img">
<img src="./img/slide-1.jpg" alt="картинка">
</div>
<div class="header__slider-text">
<p>Черный, цветной гранит</p>
<p>Плитка полированная</p>
<p>В наличии</p>
</div>
</div>
<div class="header__slider-item">
<div class="header__slider-img">
<img src="./img/slide-2.jpg" alt="картинка">
</div>
<div class="header__slider-text">
<p>Столбы, навершия, шары, вазы в наличи и под заказ</p>
</div>
</div>
</div>
.header__slider {
min-width: 0;
position: relative;
z-index: 2;
}
.header__slider-img {
width: 100%;
}
.header__slider-text {
display:block;
position: absolute;
z-index: 15;
color: #fff;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
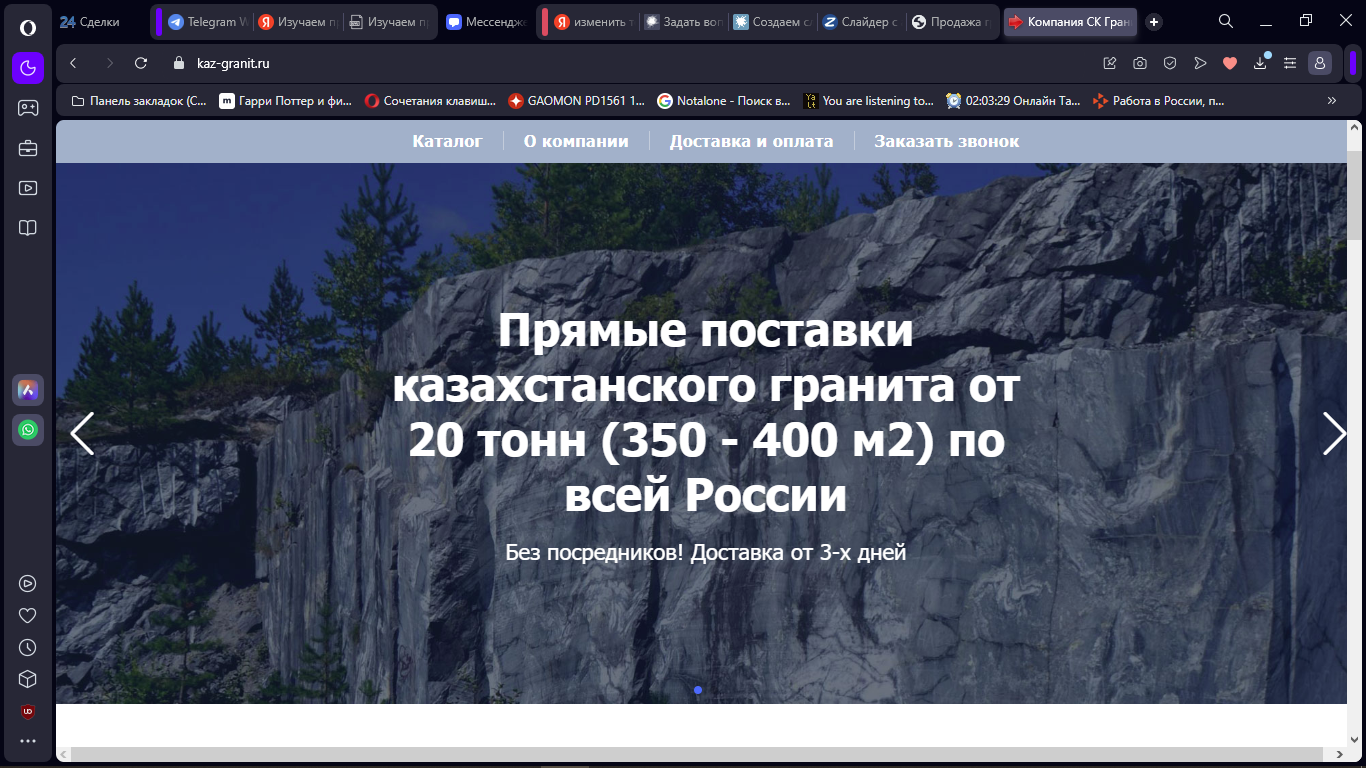
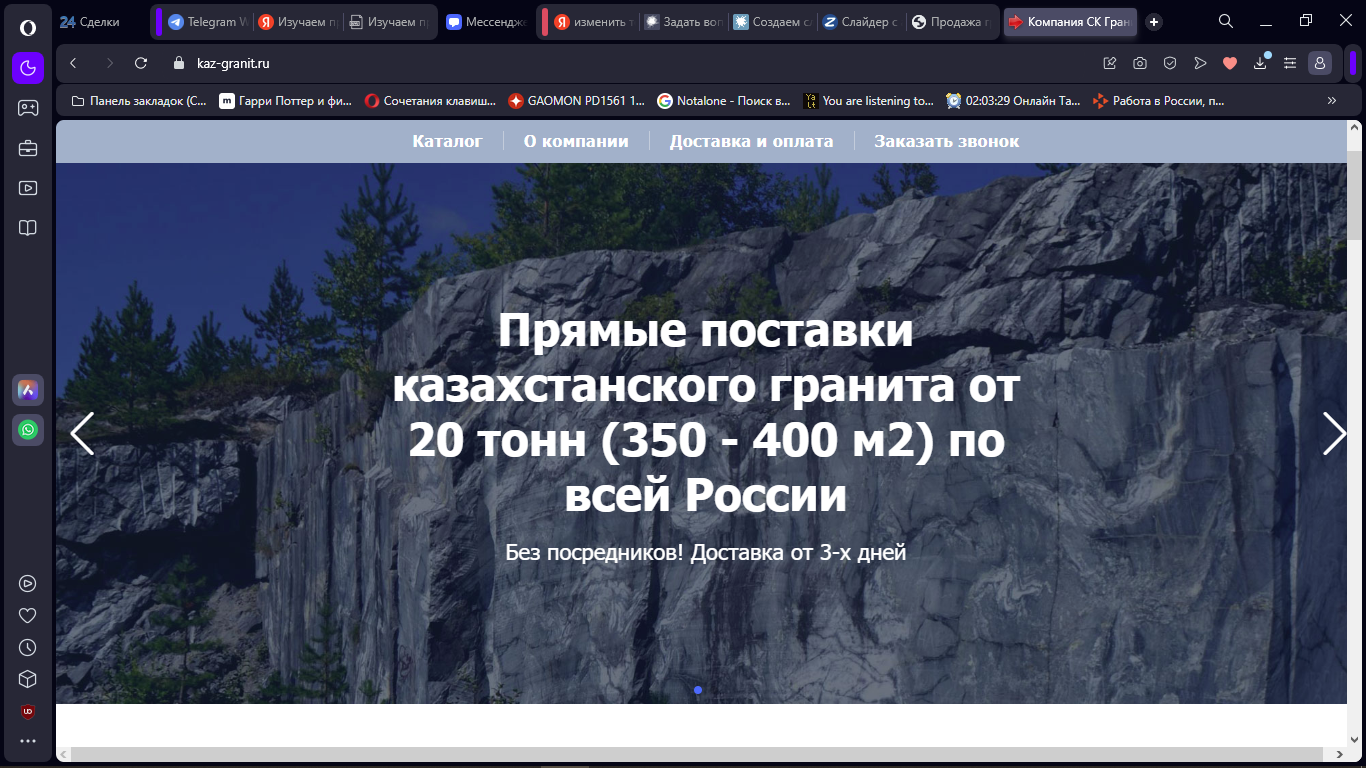
Что нужно

И что у меня