на сайте
https://testyotvety.ru/ (десктопной версии), есть прилипающее меню, при скроллинге оно залипает в шапке сайта.
Как правильно сделать, чтобы меню не залипало?
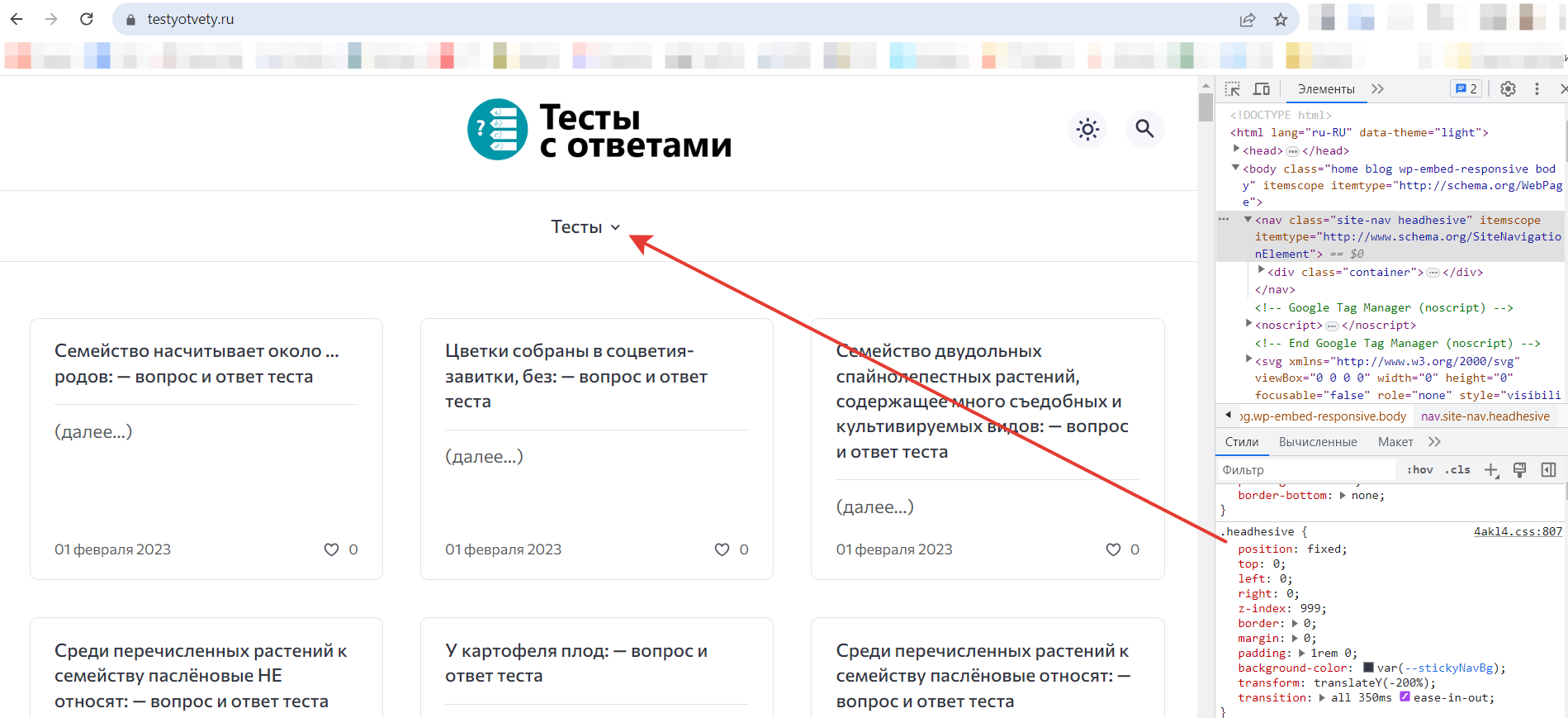
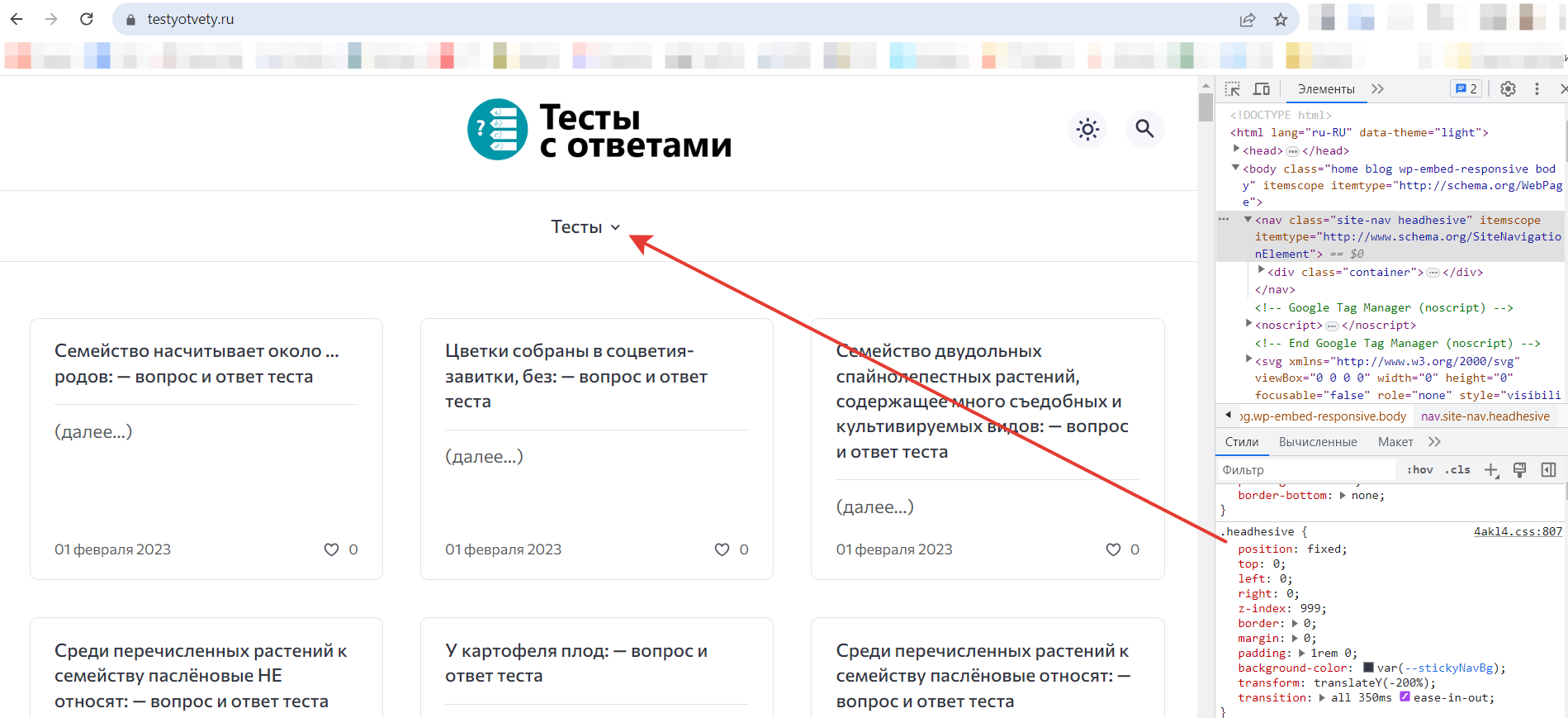
Пытался с помощью CSS, отключил position: fixed Но тогда сверху возникает пустое пространство. Скрин до отключения:

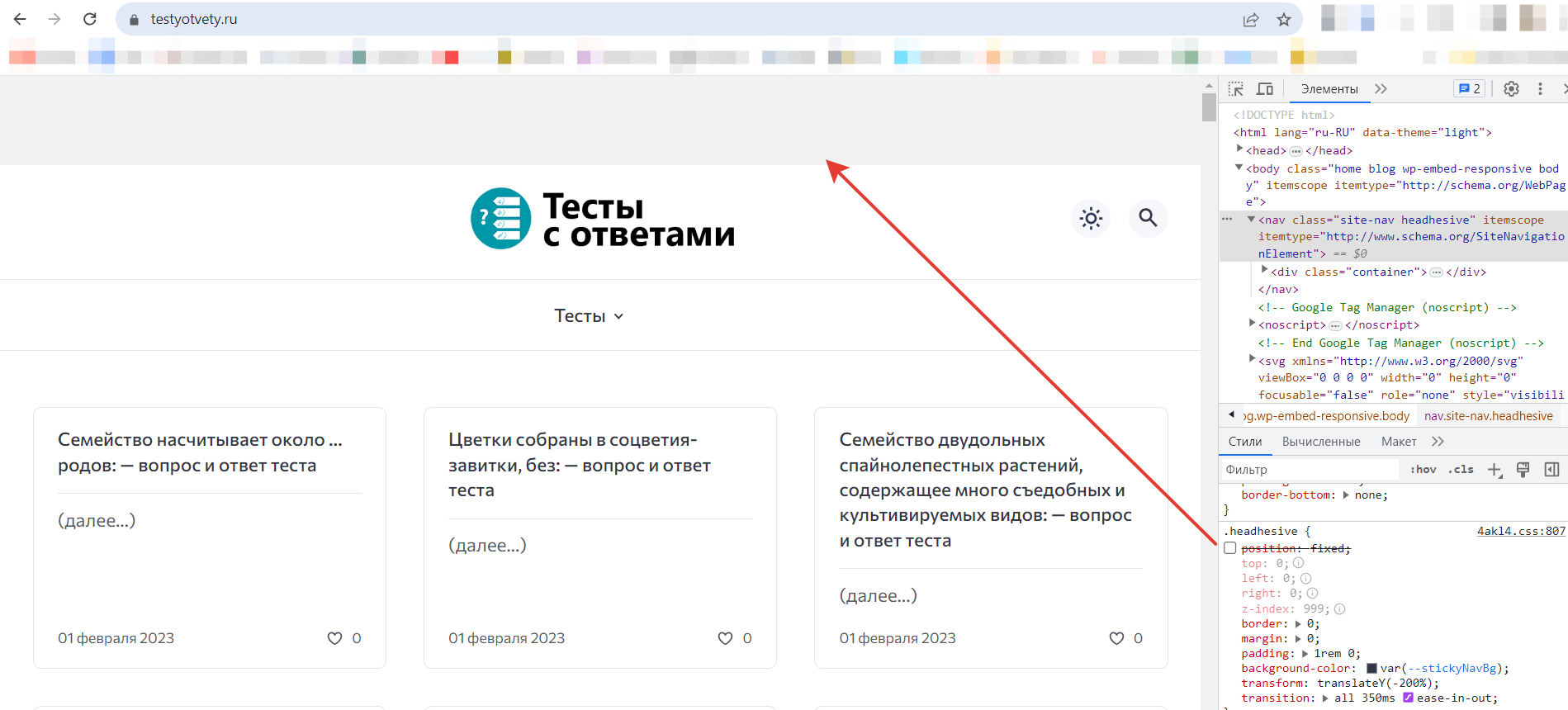
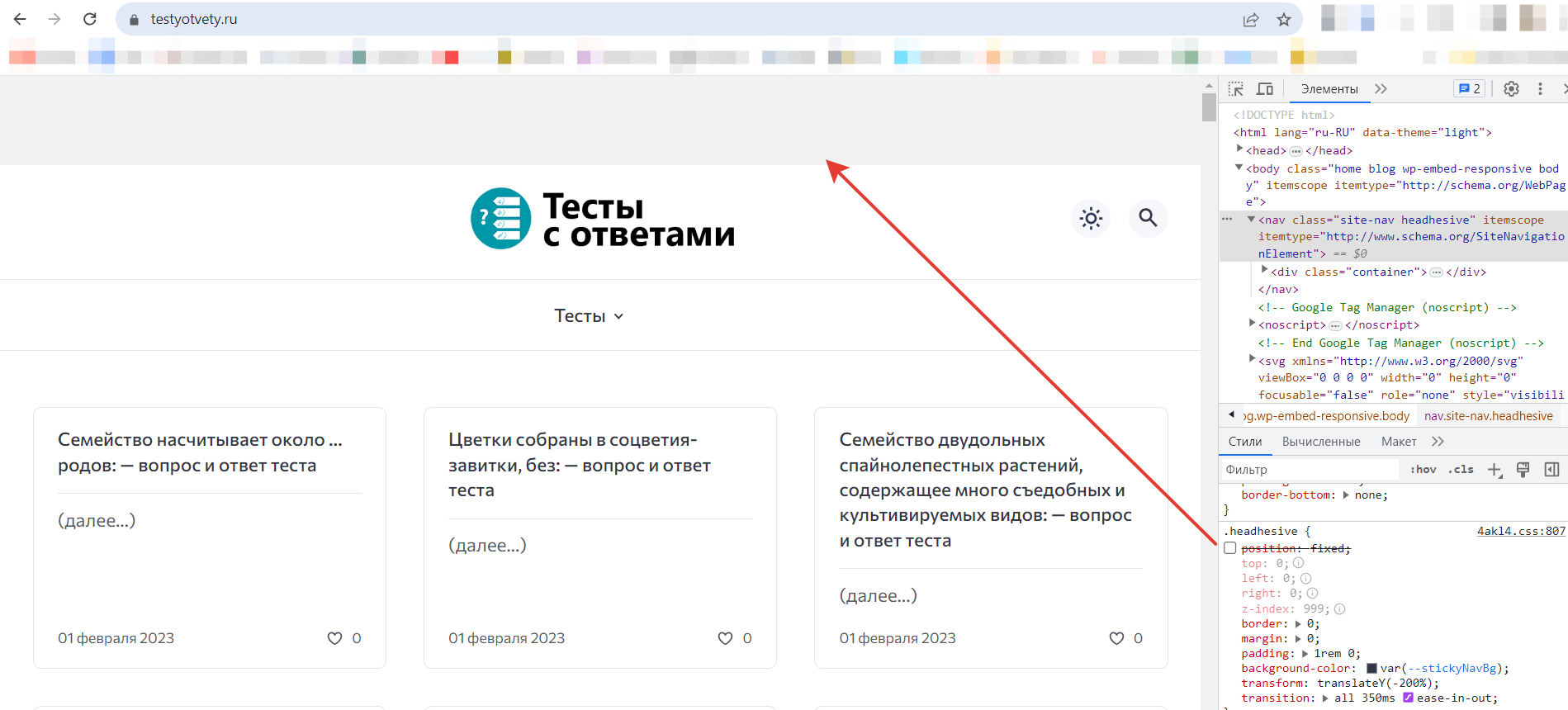
Скрин после отключения:

Какие варианты есть, с помощью CSS можно сделать, чтобы и меню не залипало и пустого прямоугольника не было сверху?