Всем доброго дня!
Не могу справится с такой задачей:
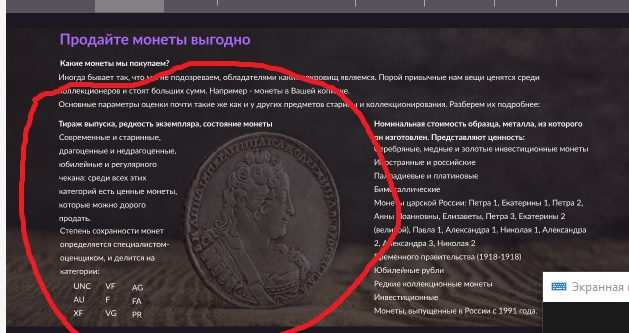
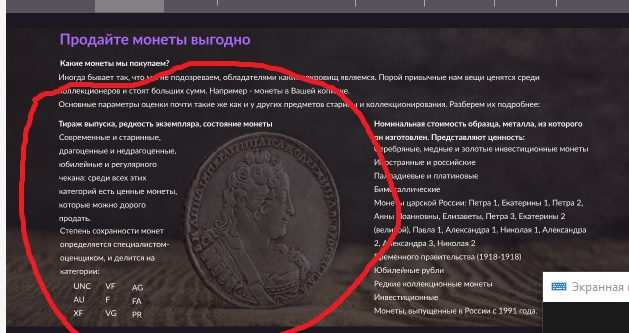
Есть фоновая картинка с изображением монеты, поверх которой лежит текст.
Для хорошего зрительного восприятия текста и гармоничного расположения информации на страницы,
мне нужно, чтобы текст обтекал тот фрагмент фоновой картинки, где изображена монета.
Не справившись с задачей с помощью флекс-свойств и тэгов
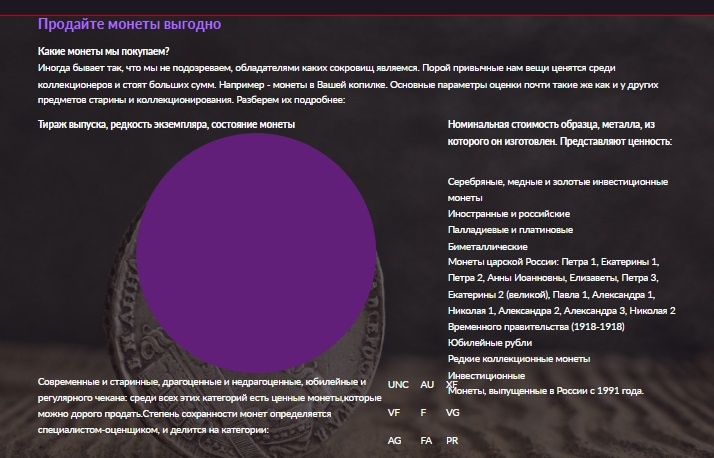
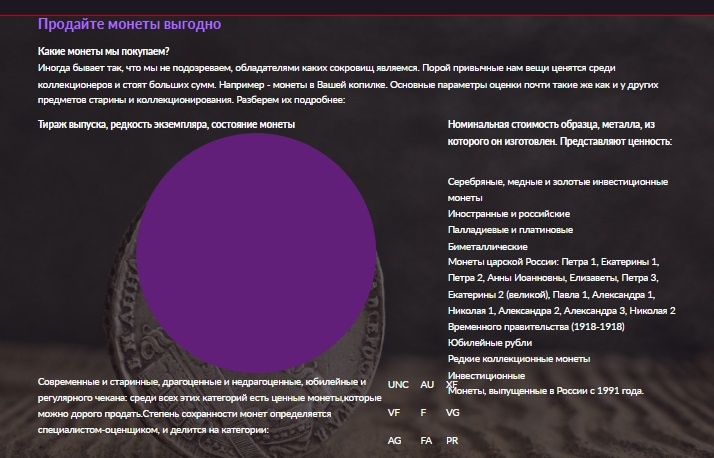
(не подходит для адаптива, слишком монументально получается), я подумала, что тут мне поможет float. Нарисовала круг (предполагая, что сделаю его потом прозрачным), расположила его там, где монета на картинке, и задала ему float: right. Круг исчез. Если прописать float: left тексту, который должен обтекать круг, то получается что-то странное, скриншоты прилагаю.
Как же мне сделать обтекание "мнимой" окружности, как на макете? (1-й скриншот - это макет),
помогите, пожалуйста, советом)


<h1 class="large-title .large-title_left-items">Продайте монеты выгодно</h1>
<p class="descript">
<span class="bold">Какие монеты мы покупаем?</span> <br>
Иногда бывает так, что мы не подозреваем, обладателями каких сокровищ являемся. Порой привычные нам вещи ценятся среди коллекционеров и стоят больших сумм. Например - монеты в Вашей копилке.
Основные параметры оценки почти такие же как и у других предметов старины и коллекционирования. Разберем их подробнее: <br></p>
<div class="sell-coins_items">
<div class="left-text .left-text_coins">
<span class="bold">Тираж выпуска, редкость экземпляра, состояние монеты</span> <br>
<div class="circle"></div>
<p class="text_coins">
Современные и старинные, драгоценные и недрагоценные, юбилейные и регулярного чекана: среди всех этих категорий есть ценные монеты,которые можно дорого продать.Степень сохранности монет определяется специалистом-оценщиком, и делится на категории:
</p>
<ul class="coin-scale">
<li class="coin-scale_item">unc</li>
<li class="coin-scale_item">au</li>
<li class="coin-scale_item">xf</li>
<li class="coin-scale_item">vf</li>
<li class="coin-scale_item">f</li>
<li class="coin-scale_item">vg</li>
<li class="coin-scale_item">ag</li>
<li class="coin-scale_item">fa</li>
<li class="coin-scale_item">pr</li>
</ul>
</div>
.sell-coins_inner {
border: 1px solid red;
background-image: url(images/bg_coins-dark.jpg);
/* background-image: url(images/old-coin.jpg); */
content: "";
background-size: cover;
background-position: center;
background-repeat: no-repeat;
max-width: 100%;
}
.sell-coins_items {
display: flex;
justify-content: space-between;
align-items: start;
gap: 100px;
}
.left-text .left-text_coins > span {
display: block;
}
.text_coins {
min-width: 500px;
}
.circle {
max-width: 400px;
height: 400px;
background-color: #621f7a;
border-radius: 50%;
position: relative;
top: 0;
right: -164px;
bottom: 0;
left: 164px;
display: block;
float: right;
}
Заранее благодарю за помощь!)