Пытаюсь сделать конвертер видео.
Что имеем:
1. фоновая картинка (1920х1080, jpg)
2. Желаемая картинка (1:1)
3. mp3 файл
Что хотим получить:
Обычный mp4 файл, который скушает любой видеохостинг
Сейчас код выглядит так:
ffmpeg()
.input(bgPath)
.input(jpgPath)
.complexFilter('[0:v][1:v]overlay=(W-w)/2:(H-h)/2')
.input(mp3Path)
.output(outputPath)
.format('mp4')
.on('end', () => {
console.log('Конвертация успешно завершена');
})
.on('error', (err, stdout, stderr) => {
console.error('Возникла ошибка:', err.message);
console.error('Стандартный вывод:', stdout);
console.error('Стандартный поток ошибок:', stderr);
})
.run();
Проблема:
Видео открывается на QuickTymePlayer. С картинками всё нормально. Звук есть.
НО не работает перемотка! И черт бы с ней. Но
видео не заливается на YouTube. YouTube жалуется, что мол "не удалось обработать видео".
Пробовал отправлять видео через телеграм (со сжатием и без), результат - успех.
Что я делаю не так?
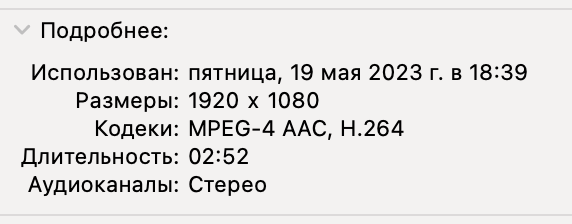
Свойства получившегося видеофайла
upd: попробовал:
- закомментить строки, связанные со вторым изображением и complexFilter overlay... результат тот же (максимально упростить код). Дело точно не в этом
- изменить output формат с mp4 на mov. Не помогло
- данный код отвечает моим требованиям и делает примерно то, что мне нужно. но с одним нюансом - он работает через терминал..
ffmpeg -loop 1 -i /image.jpg -i /track.mp3 -c:v libx264 -tune stillimage -c:a aac -b:a 192k -pix_fmt yuv420p -shortest /output.mp4