Реализация в three,js
Есть обьект в форме куба, задача повернуть его 6 гранями по нажатию кнопки - показывается только грань, как на примере ниже.
1. Какой метод использовать, чтобы задать такое положение?
Не повернуть, а именно задать, потому что пользователь может менять положение, если делать поворот не даст результата.
2. Видимо, повороты нужно будет задать в радианах, подскажите как их задать?
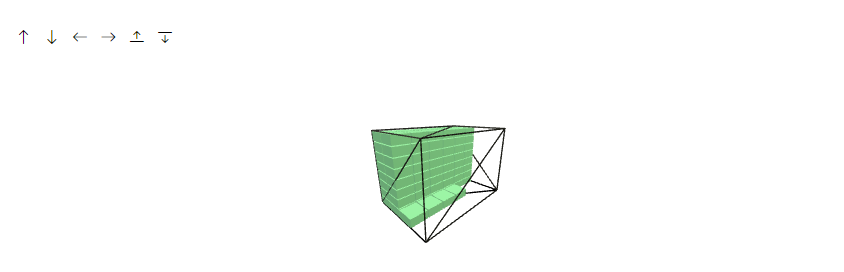
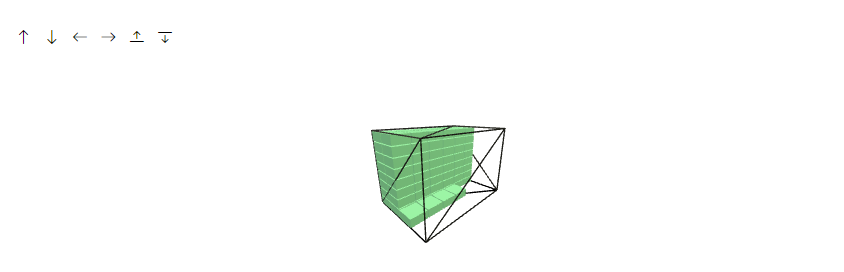
Исходное положение

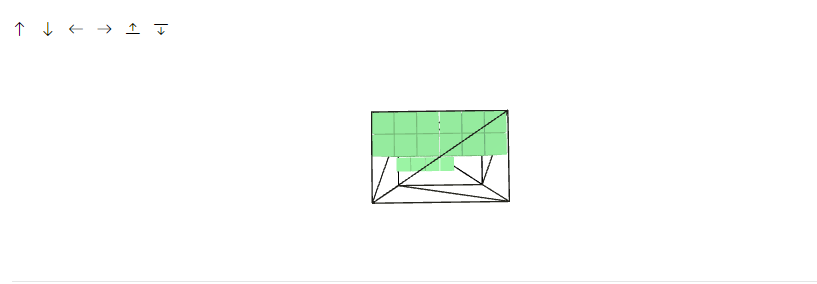
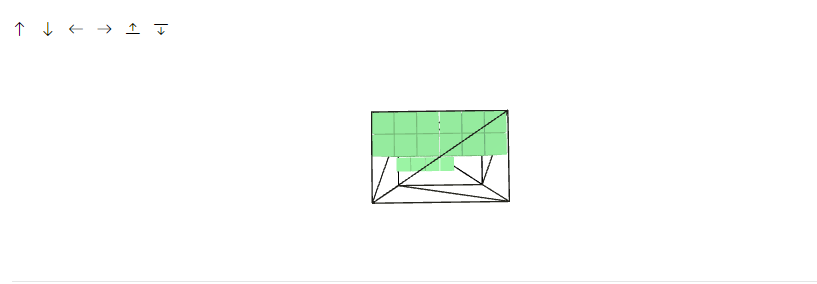
Примеры поворотов


так
Mesh.rotateX(Math.PI);
Mesh.rotateY(Math.PI);
Mesh.rotateZ(Math.PI);
или так
Mesh.position.x = 1;
Mesh.position.y = 0;
Mesh.position.z = 0;
или вообще нужно создать объект с вектором и его в какой то другой метод засунуть?
Если знаете подскажите при помощи чего задать фиксированное положение, дальше я сам разберусь.