Уважаемые знатоки помогите советом.
Совсем отчаялся самостоятельно разобраться.
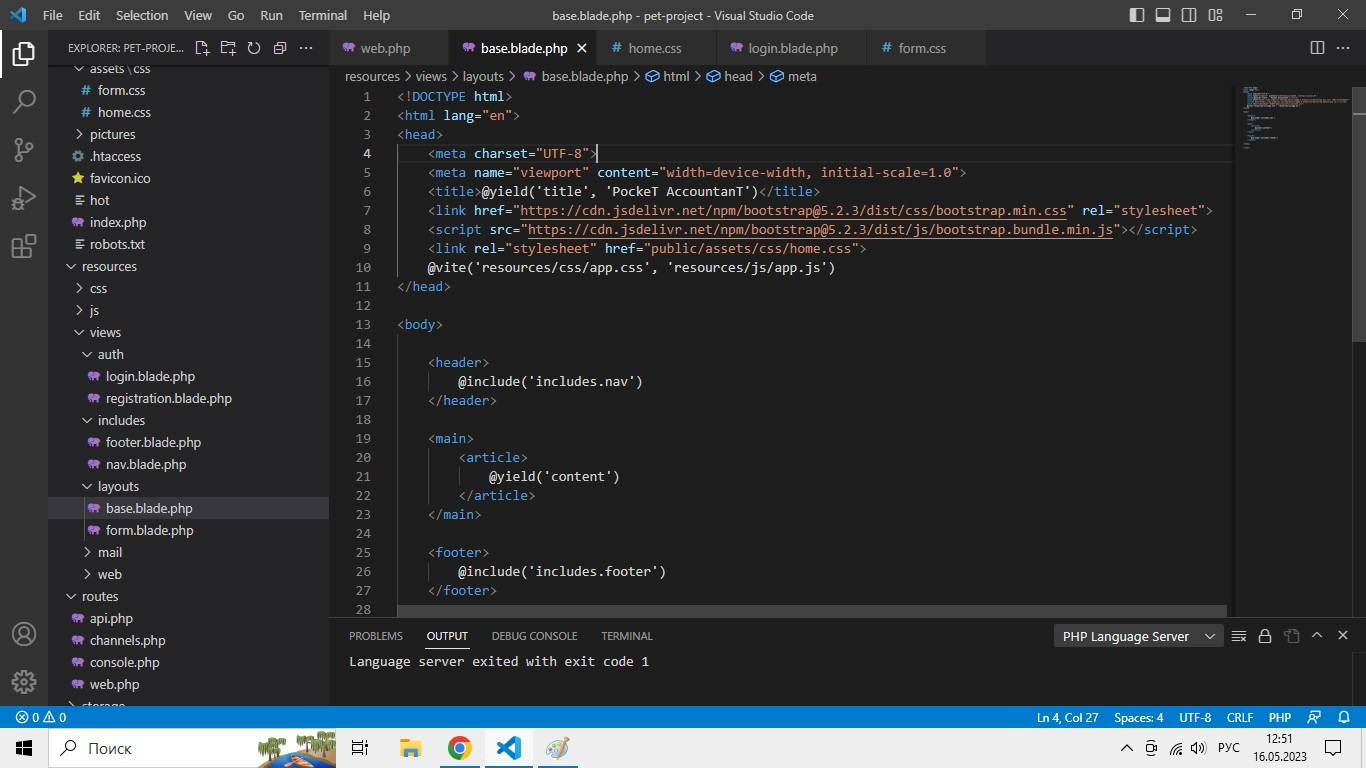
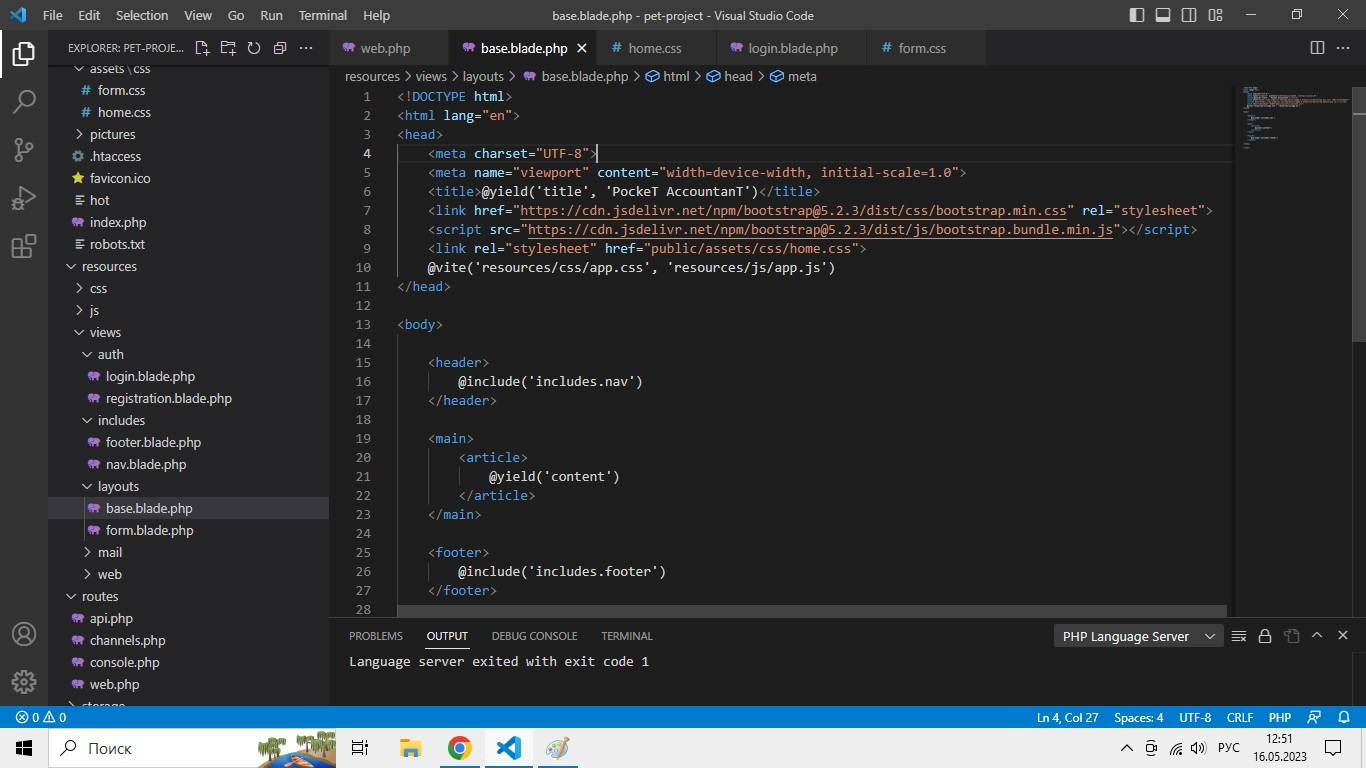
Есть родительский шаблон (главная страница), в который через директиву @includes включены разделы header и footer. В нем же подключены таблица стилей через и директива @vite для компиляции css и js.
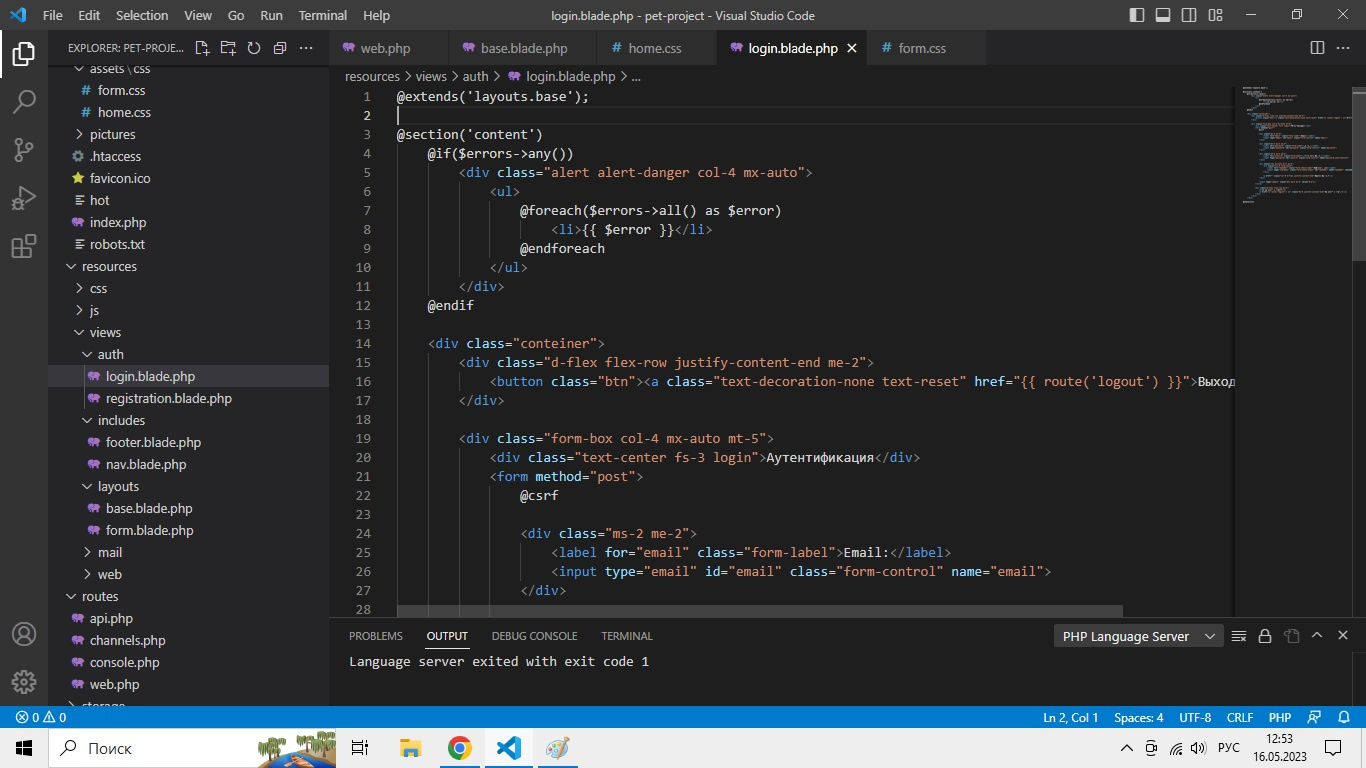
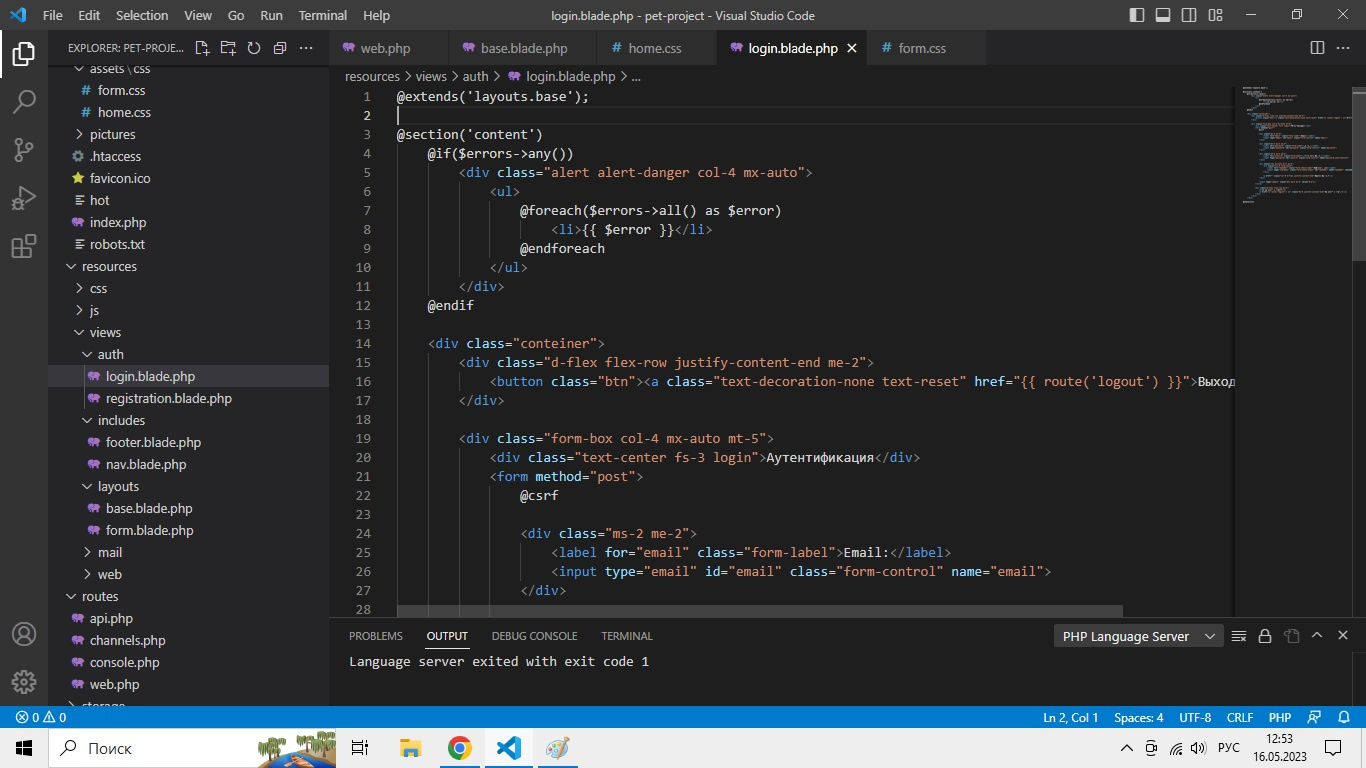
В дочернем шаблоне - это страница аутентификации (наследует родительский через @includes) мне нужно убрать раздел header, который он тянет от родителя и при этом сохранить родительские стили css.
Пробовал следующий вариант:
В родительский шаблон добавил директиву @stack, а затем в дочернем через
push подключил новую таблицу стилей, где прописал header { display: none;}. Результат - раздел header исчез и в дочернем и в родительском, что не подходит.
Подскажите как применить в дочернем шаблоне убрать блок кода разметки (раздел header) и при этом не затронуть родительский шаблон?