У меня есть SCSS такого вида:
SCSS такого вида
.link {
--link-color: #{$purple--deep};
--link-after-opacity: 0.2;
//...
color: var(--link-color) !important;
&:after {
content: '';
//...
background-color: var(--link-color);
opacity: var(--link-after-opacity);
}
&:visited {
--link-color: #{$dark-blue};
--link-after-opacity: 1;
color: $dark-blue !important;
&:after {
background-color: $dark-blue !important;
opacity: 1;
}
}
&:active,
&:focus,
&:focus-visible,
&:focus-within,
&:hover,
&:target {
--link-color: #{$purple--deep};
--link-after-opacity: 1;
color: var(--link-color) !important;
&:after {
background-color: var(--link-color) !important;
opacity: var(--link-after-opacity);
}
}
}
И даже с таким отвратительным переопределением через !important и всякое, я получаю следующее:
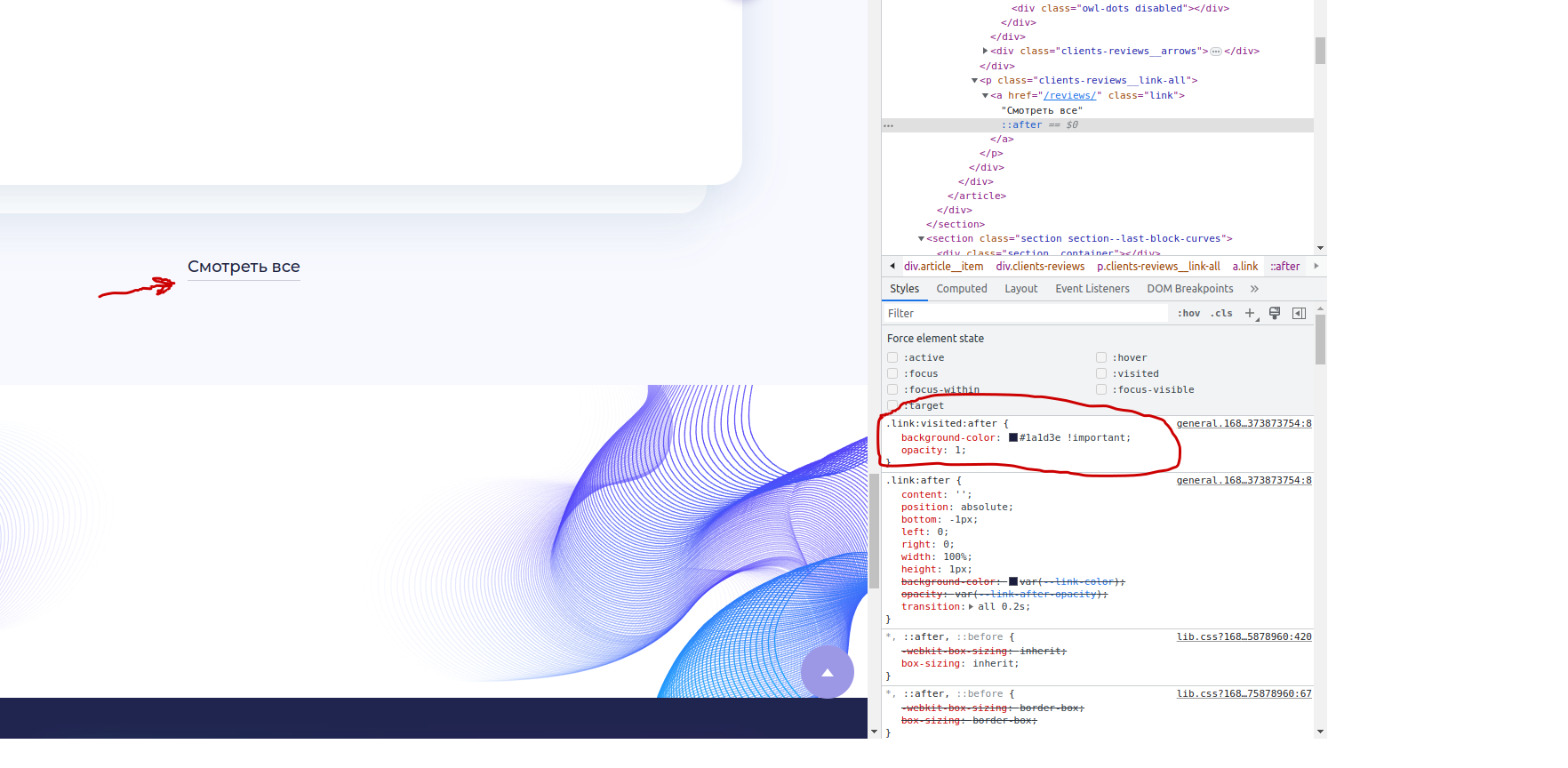
Баг отображения a:visited:after
Свойство opacity не применяется к :after элементу, если он находится в :visited-родителе (хотя стили прямо указывают на структуру a:visited:after)
Помимо того, если убрать отвратительное переопределение стилей и оставить только CSS-пропсы:
Примерно вот такой структуры
.link {
--link-color: #{$purple--deep};
--link-after-opacity: 0.2;
//...
color: var(--link-color) !important;
&:after {
content: '';
//...
background-color: var(--link-color);
opacity: var(--link-after-opacity);
}
&:visited {
--link-color: #{$dark-blue};
--link-after-opacity: 1;
}
&:active,
&:focus,
&:focus-visible,
&:focus-within,
&:hover,
&:target {
--link-color: #{$purple--deep};
--link-after-opacity: 1;
}
}
В таком случае даже background-color перестаёт переопределяться - получается, что :visited:after не реагирует на изменения CSS-Properties вообще
Вопрос: это баг, фича, как это можно обойти?