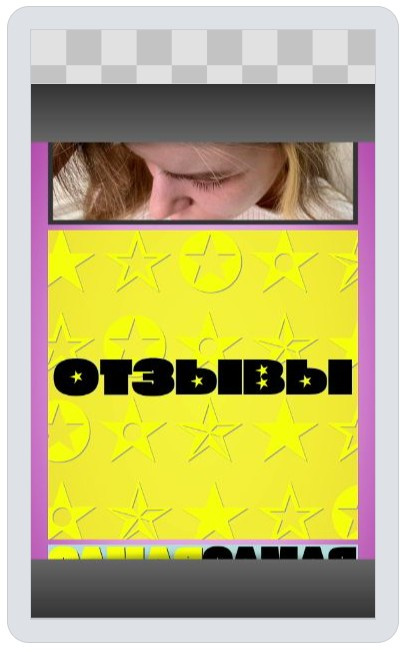
Прежде, чем ломать голову над тем, проблема это в эмуляторе в Chrome или нет, стоит проверить, а воспроизводится ли проблема в других браузерах или даже в самом Chrome, если само его окно поменять в размерах. И да, воспроизводится. Текст обрезается то сверху, то снизу. Это не проблема эмулятора. Нужно смотреть логику в коде, кто смещает текст.
А в коде на некоторых разрешениях экрана вы тексту добавляете
padding сверху. А на некоторых - не добавляете. Вот он и ездит вверх-вниз внутри контейнера с
overflow: hidden и обрезается. А звездочкам с абсолютным позиционированием на padding все равно, они не ездят. Это то, что нужно исправить.
По поводу эмулятора в Chrome: он всегда имел сложности с единицами vh/vw. С годами его поведение менялось, но в целом все его тараканы в голове всегда можно было прибить с помощью
мета тега для вьюпорта. Вы его используете только чтобы задать изначальное масштабирование, но там еще есть возможности для ограничения -
minimum-scale,
maximum-scale и грубое
user-scalable. С ними нужно быть осторожнее в продакшене, чтобы не ломать людям доступность, но в каких-то замороченых случаях отладки можно применить, чтобы забрать у эмулятора возможность что-то масштабировать и странно трактовать единицы измерения. Но, еще раз, практика эта странная, ваше верстка должна работать без таких ограничений.