добрый день, есть ситуация:

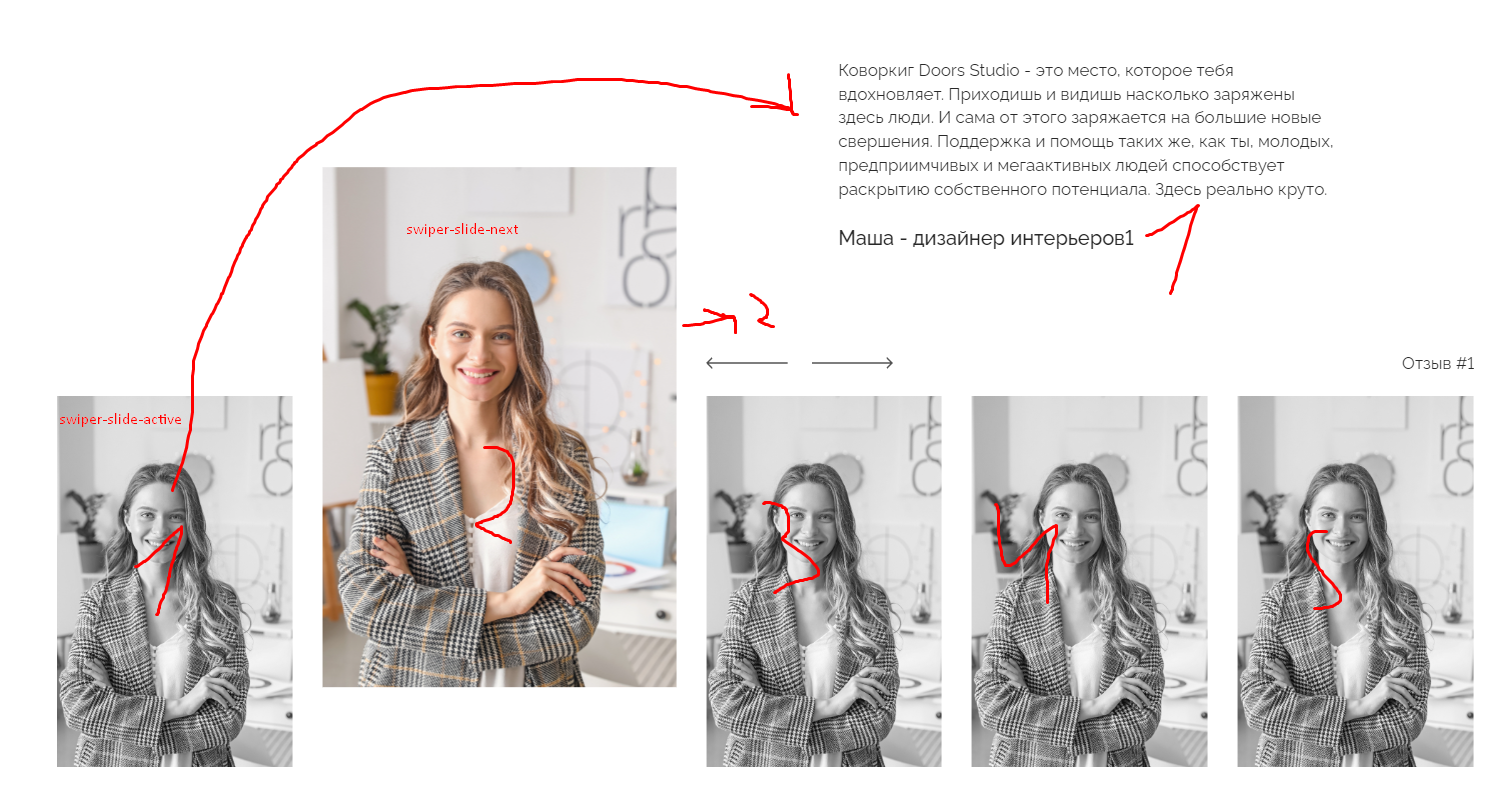
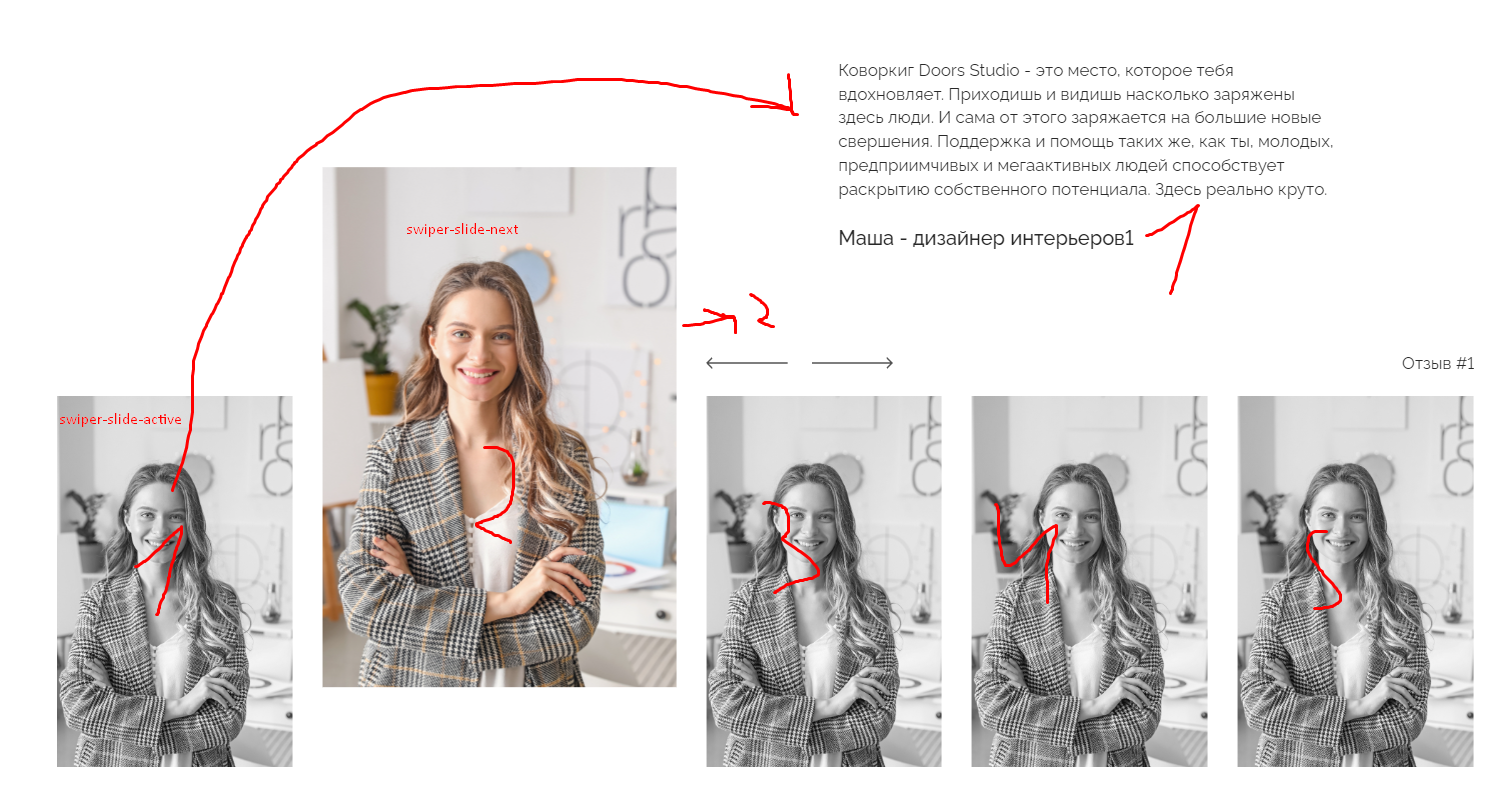
это два слайдера swiper, которые связаны в управлении между собой, и он работает, но возникает проблема в том что текст для отзыва выводится относительно первого индекса, а не второго(тот который увеличивается), т.к увелчение слайда я задавал через swiper-slide-next.
Сейчас:
swiper-slide-active, swiper-slide-next.....
а нужно:
swiper-slide-prev, swiper-slide-active,swiper-slide-next
как можно в swiper изменить индекс активного слайда, дабы он был не первый, как по умолчанию, а вторым и под активным слайдом я подразумеваю не initialSlide, где имеется в виду первоначальный слайд, который показывается, а необходимо сдвинуть сам индекс активного слайда вправо.
const coworkingReviewSlider = new Swiper(".coworking-reviews__slider-review", {
// slidesPerView: 1,
slidesPerView: 5.45, //Слайдов показывает
loop: true,
allowTouchMove: false,
});
const coworkingRewiewsTextList = document.querySelectorAll(
".coworking-reviews__item-review"
);
const coworkingReviewsImgSlider = new Swiper(".coworking-reviews__slider", {
slidesPerView: 5.45, //Слайдов показывает
spaceBetween: 30, // Отступы между слайдами
// Бесконечные слайды
loop: true,
// Отзыв (number)
pagination: {
el: ".coworking-reviews__pagination",
type: "fraction",
renderFraction: function (current, total) {
return `
Отзыв #<span class="swiper-pagination-current">${current}</span>
`;
},
},
// Стрелки
navigation: {
nextEl: ".coworking-reviews__slider-arrow--next",
prevEl: ".coworking-reviews__slider-arrow--prev",
},
// Выключение перетаскивания мышью
allowTouchMove: false,
// Пробовал сделать это таким образом , но классы не удаляются, и это вероятно не корректно
on: {
// init: function () {
// console.log(this.activeIndex, this);
// const activeIndex = this.activeIndex;
// const slides = this.slides;
// console.log(slides);
// slides[activeIndex].classList.remove("swiper-slide-active");
// slides[activeIndex + 1].classList.remove("swiper-slide-next");
// slides[activeIndex + 1].classList.add("swiper-slide-active");
// slides[activeIndex + 2].classList.add("swiper-slide-next");
// },
},
});
coworkingReviewsImgSlider.controller.control = coworkingReviewSlider;
coworkingReviewSlider.controller.control = coworkingReviewsImgSlider;