
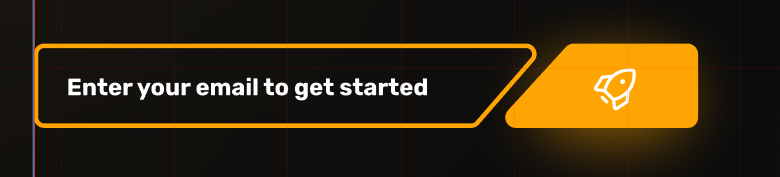
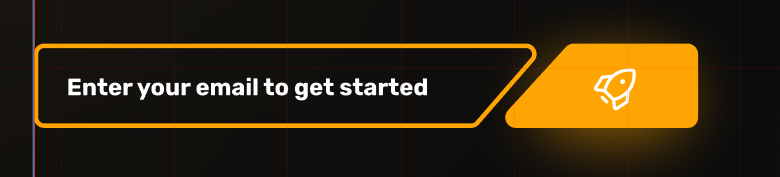
Нужно стилизовать input и button так, как на макете - скрин выше.
Пробовал через свойство clip-path: polygon:
html:
<div class="main_info_email">
<input type="text" class="main_info_input" placeholder="Enter your email to get started">
<button class="button_info_input">
<img src="img/Rocket.png" alt="">
</button>
</div>
css:
.main_info_input {
margin-bottom: 109px;
box-sizing: border-box;
width: 455.4px;
height: 74.54px;
border: 4px solid #FFA503;
border-radius: 9.31746px;
background-color:#0C0C0C;
color: #FFFFFF;
text-align: center;
clip-path: polygon(0% 0, 100% 0, 82% 100%, 0 100%);
font-family: 'Rubik';
font-style: normal;
font-weight: 700;
font-size: 20.9643px;
line-height: 25px;
outline: none;
}
.main_info_input::placeholder {
color: #FFFFFF;
font-style: normal;
font-weight: 700;
font-size: 20.9643px;
line-height: 25px;
}
.button_info_input {
width: 182px;
height: 74.54px;
background: #FFA503;
border-radius: 9.31746px;
clip-path: polygon(45% 0, 100% 0, 100% 100%, 0 100%);
outline:#FFA503;
border: 0;
right: 4.2%;
position: relative;
cursor: pointer;
}
.button_info_input:hover {
transform: scale(1.03);
}
.button_info_input img{
left: 13%;
position: relative;
}
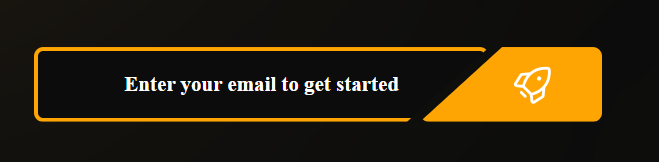
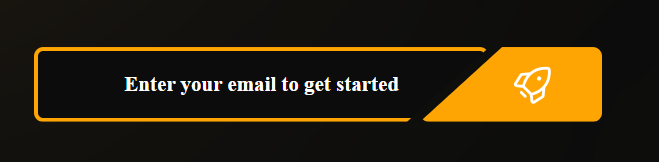
Получилась жалкая пародия

Может знает кто, как можно реализовать грамотно это видоизменение фигур, чтобы получилось так, как на макете.