Всем привет.
Хочу прикрутить сборку vite в wordpress.
В основном работает, но есть проблемы с путями к шрифтам и к картинкам, добавленные через scss.
Главный файл, который подключаю в vite - main.js, в нем подключаю my.scss а уже в нем шрифты.
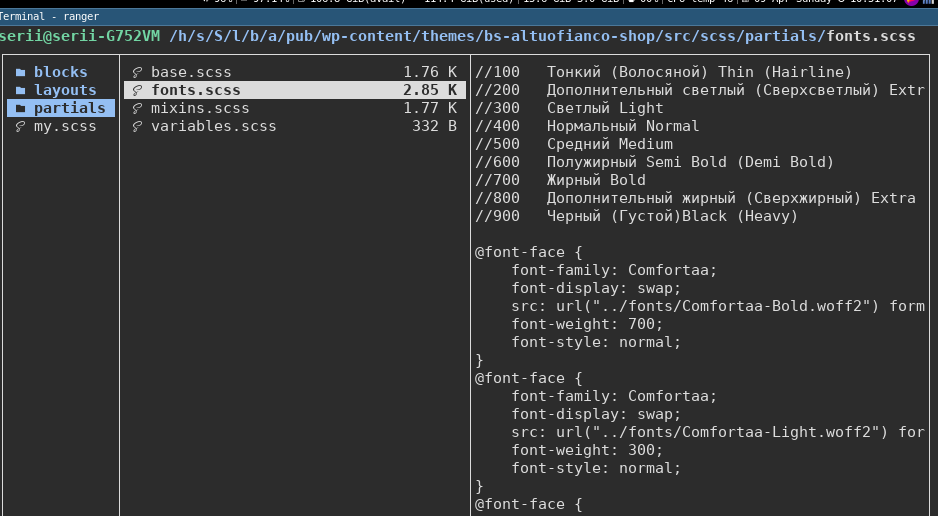
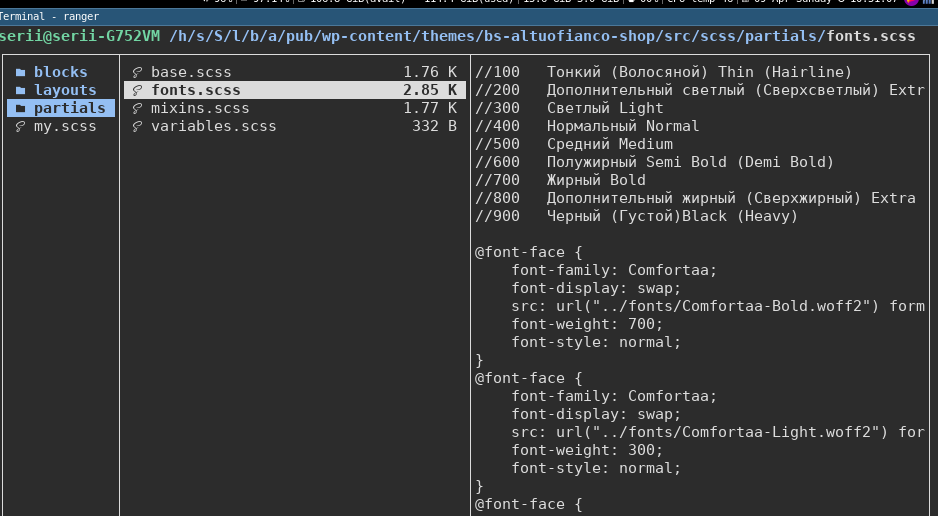
@font-face {
font-family: Comfortaa;
font-display: swap;
src: url("../fonts/Comfortaa-Bold.woff2") format("woff2"), url("../fonts/Comfortaa-Bold.woff") format("woff");
font-weight: 700;
font-style: normal;
}

Шрифты находится в src/fonts
vite.config.js
import { defineConfig } from "vite";
import liveReload from "vite-plugin-live-reload";
import vue from "@vitejs/plugin-vue";
// import { chunkSplitPlugin } from "vite-plugin-chunk-split";
const { resolve } = require("path");
const fs = require("fs");
const path = require("path");
// https://vitejs.dev/config
export default defineConfig({
plugins: [
vue(),
liveReload(__dirname + "/**/*.php"),
],
// config
root: "",
base: process.env.NODE_ENV === "development" ? "/" : "/dist/",
build: {
// output dir for production build
outDir: resolve(__dirname, "./dist"),
emptyOutDir: true,
// emit manifest so PHP can find the hashed files
// manifest: true,
manifest: false,
// esbuild target
target: "es2018",
// our entry
rollupOptions: {
input: {
main: resolve(__dirname + "/main.js"),
},
output: {
entryFileNames: `[name].js`,
chunkFileNames: `[name].js`,
assetFileNames: `[name].[ext]`,
},
},
// minifying switch
minify: true,
write: true,
},
css: {
devSourcemap: true,
},
server: {
// required to load scripts from custom host
cors: true,
strictPort: true,
port: 3000,
// serve over http
https: false,
hmr: {
host: "localhost",
//port: 443
},
},
// required for in-browser template compilation
// https://v3.vuejs.org/guide/installation.html#with-a-bundler
resolve: {
alias: {
// vue: 'vue/dist/vue.esm-bundler.js'
// "@": path.resolve(__dirname, "src"),
},
},
});
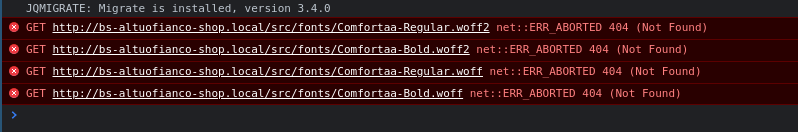
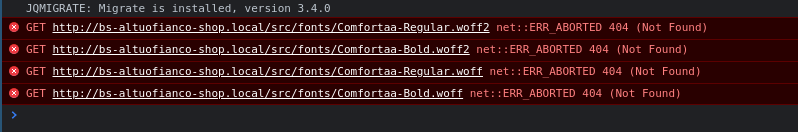
И ошибка в браузере.

Загрузил проект на
Github
Заранее благодарен.