Есть
этот сайт. В нём проблемы с мобильной вёрсткой. Установлена минимальная ширина страницы:
<meta name="viewport" content="width=600, initial-scale=1, maximum-scale=1, minimal-ui">
html, body {
min-width: 600px;
}
Ожидается, что на мобильных устройствах с шириной по умолчанию меньше 600 пикселей ширина будет 600 пикселей, с изменением масштаба, чтобы не было горизонтальной полосы прокрутки.
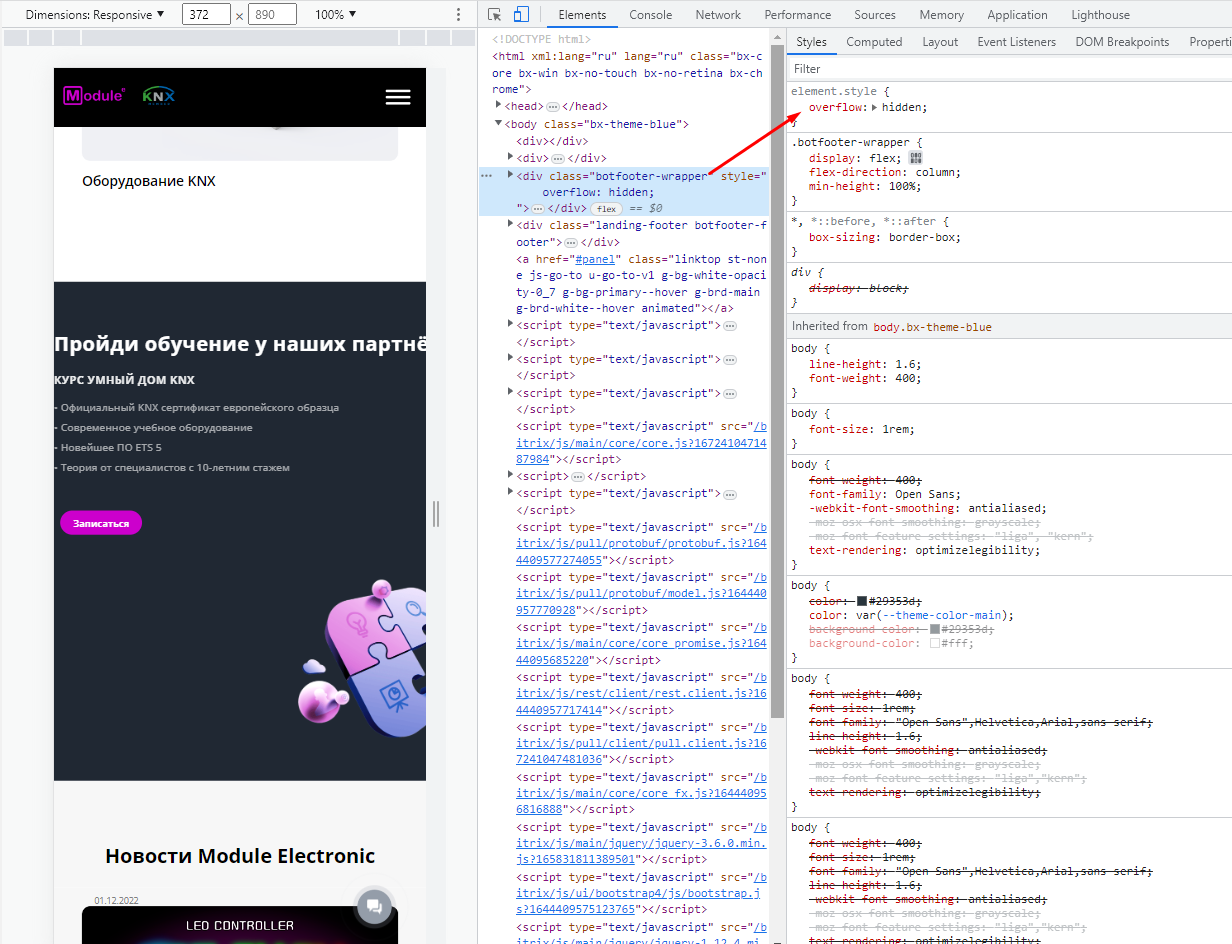
На некоторых страницах всё нормально. А на некоторых страницах, включая главную, наблюдается следующее:
1) Масштаб по умолчанию
2) Появляется горизонтальная полоса прокрутки. Ширина контента - 600 пикселей.
3) Справа от контента ещё 600 пикселей пустого места.
Что я пробовал делать, чтобы локализовать проблему (масштаб при любых манипуляциях не меняется):
1) Отключал js на сайте (вдруг это из-за скриптов).
2) Добавлял поочерёдно к блокам display: none, или удалял все классы.