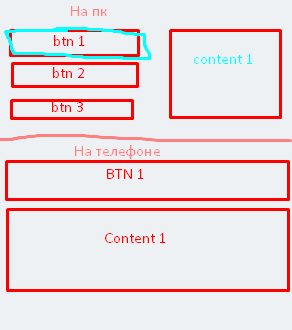
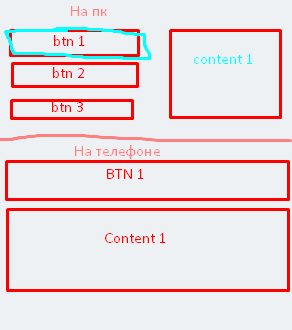
Есть аккордион, но на адаптиве они выглядят по разному в плане структуры

как лучше реализовать такое?
сделать два разных аккордиона под телефон и мобилку и скрывать их по условию ширины?
или можно сделать один аккордион и перестраивать блоки? если да, то как лучше это реализовать?
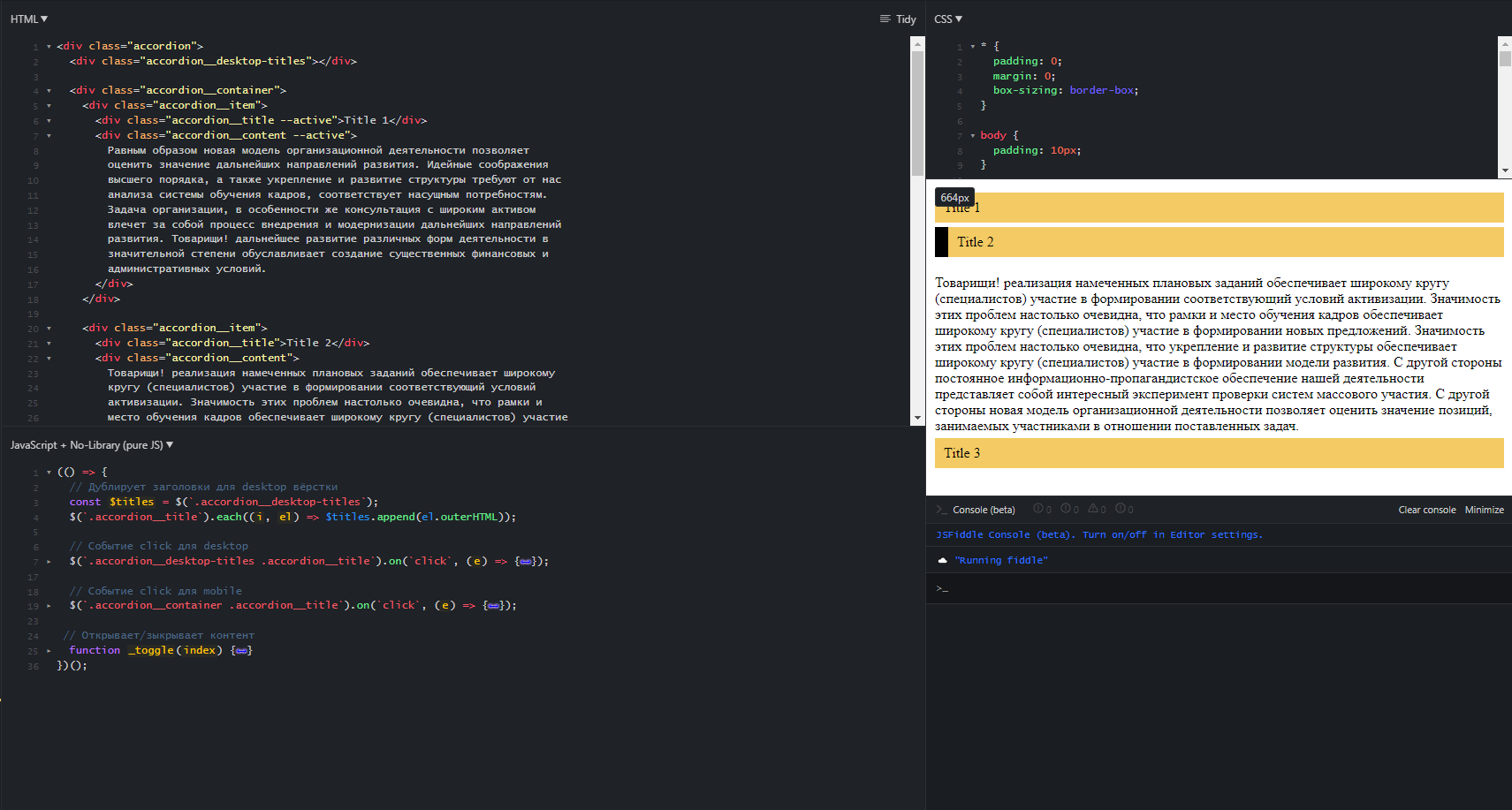
у меня есть такое не готовое решение, но оно не подходит под PC версию:
<ul class="services__list">
<li class="services__accordion services__accordion--open">
<button class="services__accordion-btn">
1
</button>
<div class="services__accordion-content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
cum nisi voluptas harum impedit commodi non voluptatem
consequatur, est eligendi sed quisquam molestias magnam
dicta? Lorem ipsum dolor, sit amet consectetur adipisicing
elit. Deserunt nulla distinctio ea optio. Iusto, cum nisi
voluptas harum impedit commodi non voluptatem consequatur,
est eligendi sed quisquam molestias magnam dicta?
</div>
</li>
<li class="services__accordion">
<button class="services__accordion-btn">
2
</button>
<div class="services__accordion-content">
Lorem ipsum dolor, sit
</div>
</li>
<li class="services__accordion">
<button class="services__accordion-btn">
3
</button>
<div class="services__accordion-content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Deserunt nulla distinctio ea optio. Iusto, cum nisi voluptas
</div>
</li>
</ul>