Все доброго времени суток!
Подскажите, пожалуйста, как реализовать размытие текста внизу блока. Блок имеет фиксированную высоту и overflow:auto для возможности скролить текст?
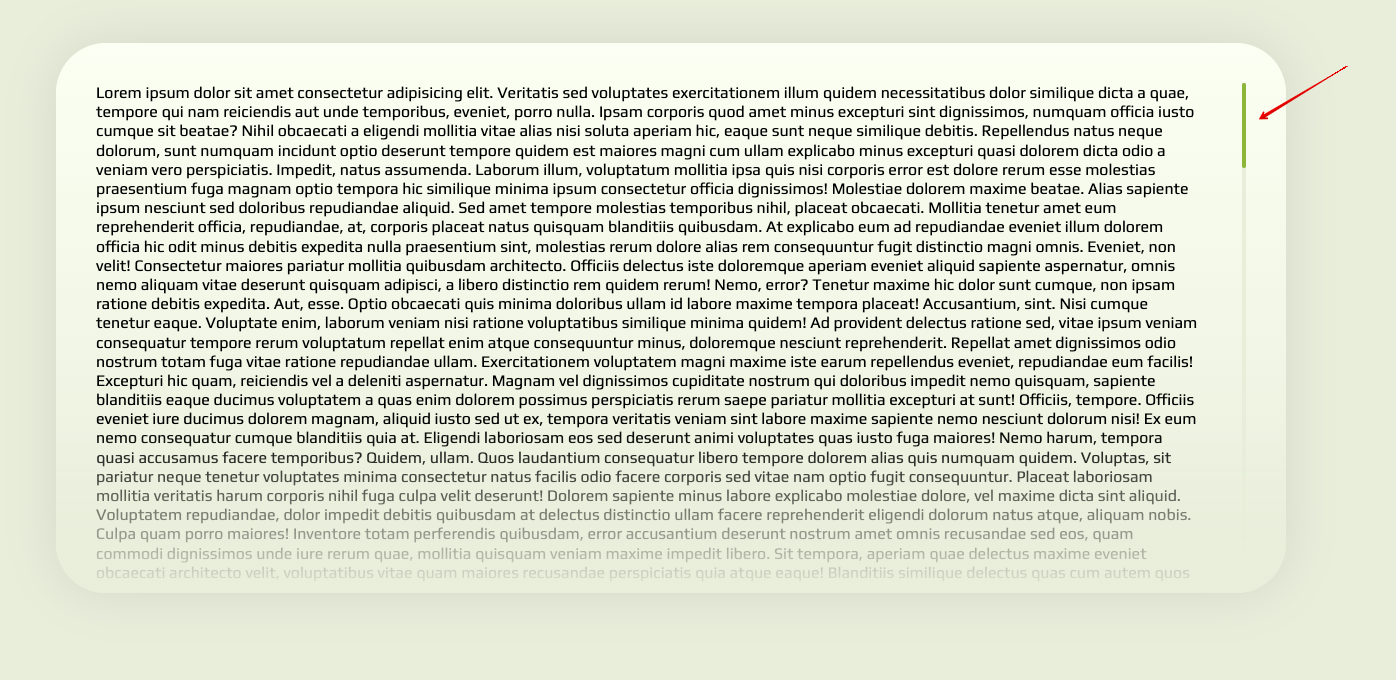
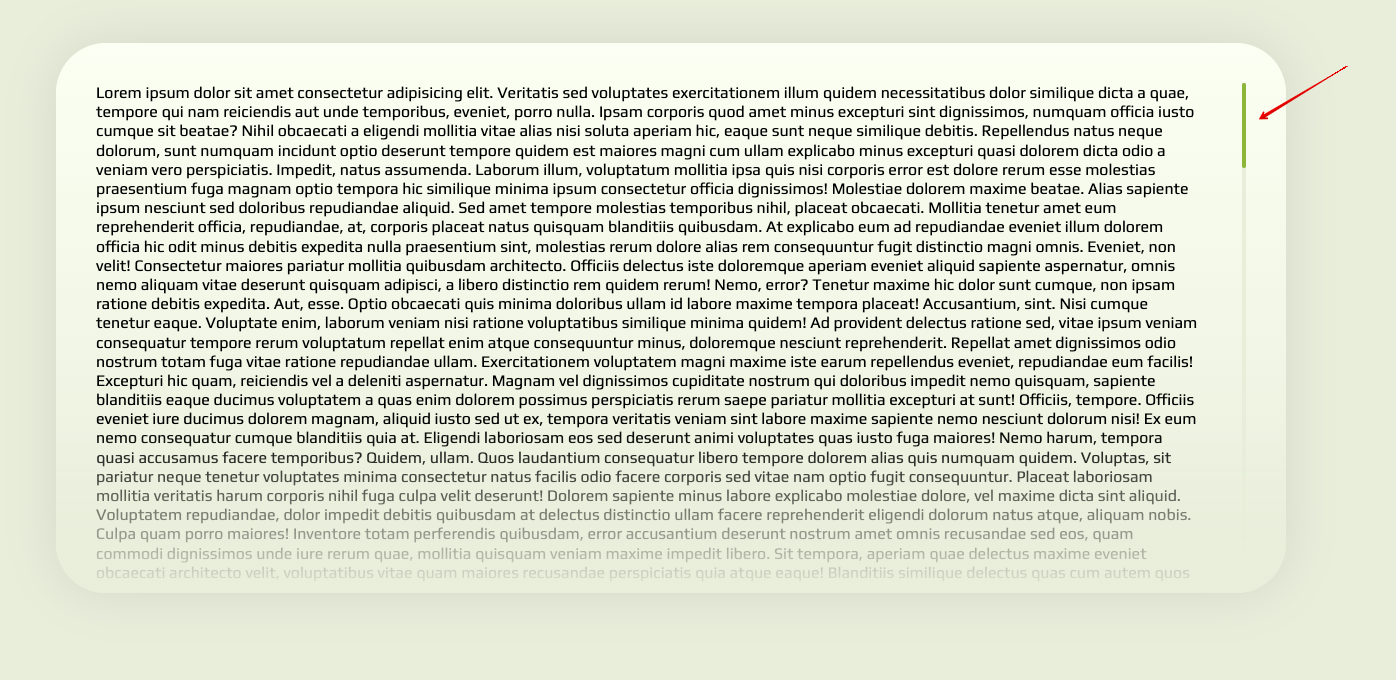
Ожидаемый результат

Важно! Решить вопрос путем позиционирования не вариант, так как в таком случае в том месте где он будет накладываться на текст - не будет работать скролл для текста колесиком миши ну или пальцем на телефоне. Скролиться будет только скролбаром.
Пробовал box-shadow подобрать - безуспешно.
Идеально выглядит только с позиционированием и background в низ блока с текстом и условной высотой 30%, но, как писал выше, эти 30% тогда не скролятся без скроллбара.