




.img {
flex: 0 100px;
}
.img img {
width: 100%;
height: 100%;
display: block;
object-fit: cover;
}
.img:not(:has(.card-img-top)) img {
border-radius: 10px;
}
.card {
height: 530px;
}
.card .card__img {
flex: unset;
width: 100%;
height: 300px;
border-bottom: 1px solid var(--bs-card-border-color);
}
.carousel-control-prev,
.carousel-control-next {
background-color: black;
width: 40px;
height: 40px;
position: absolute;
top: 50%;
transform: translateY(-50%);
border-radius: 100%;
}
.carousel-control-prev {
left: -5%;
}
.carousel-control-next {
right: -5%;
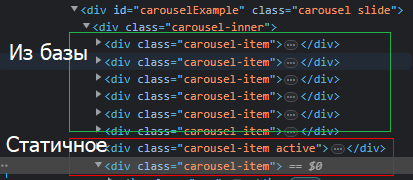
}<div id="carouselExample" class="carousel slide">
<div class="carousel-inner">
<?php $menu = mysqli_query($link, "SELECT * FROM `menu`");
$lenght = mysqli_num_rows($menu);
while ($card = mysqli_fetch_assoc($menu)) : ?>
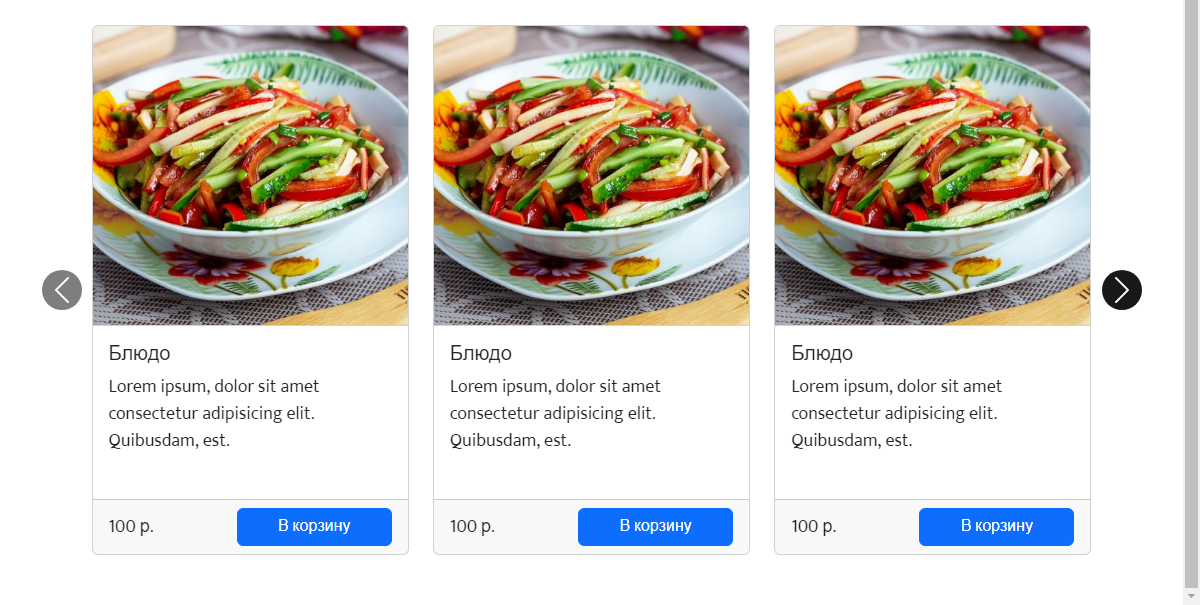
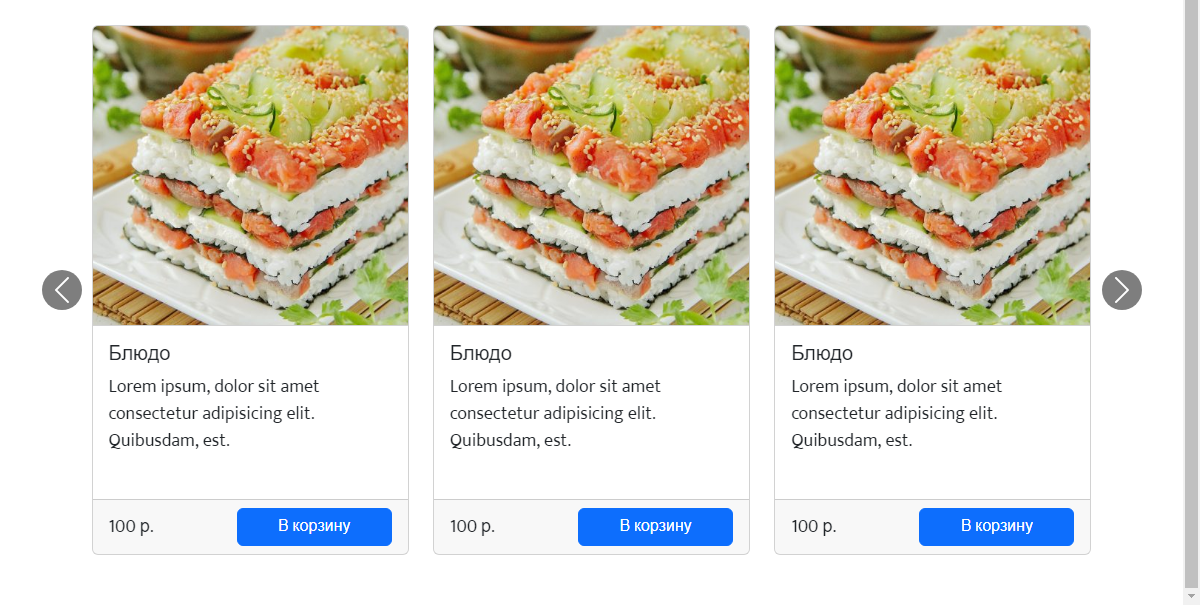
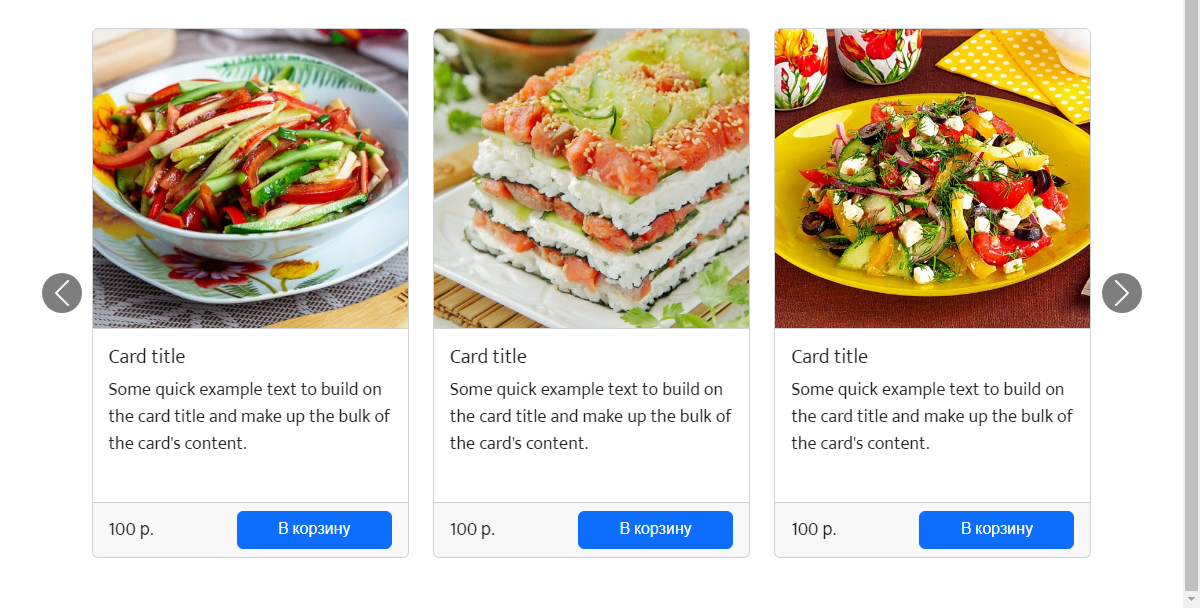
<div class="carousel-item">
<div class="row">
<?php for ($j = 0; $j <= 2; $j++) { ?>
<div class="col">
<a href="card-info.php?id=<?= $card['id'] ?>" class="card">
<div class="card__img img">
<img src="<?= $card['img'] ?>" class="card-img-top" alt="<?= $card['img'] ?>">
</div>
<div class="card-body">
<h5 class="card-title"><?= $card['title'] ?></h5>
<p class="card-text"><?= $card['description'] ?></p>
</div>
<div class="card-footer">
<div class="row align-items-center">
<div class="col-5">
<p class="m-0"><?= $card['price'] ?> р.</p>
</div>
<object class="col" data="" type="">
<a href="#" class="btn btn-primary w-100">В корзину</a>
</object>
</div>
</div>
</a>
</div>
<?php } ?>
</div>
</div>
<?php endwhile; ?>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div><div id="carouselExample" class="carousel slide">
<div class="carousel-inner">
<?php $menu = mysqli_query($link, "SELECT * FROM `menu` ORDER BY `id` DESC LIMIT 5");
$length = mysqli_num_rows($menu);
$i = 0; ?>
<div class="carousel-item active">
<div class="row">
<?php while ($card = mysqli_fetch_assoc($menu)) :
$i++;
// ДОБАВЛЯЕМ ВСЕ ТОВАРЫ
if ($i % 3 != 0 || $i == $length) {
include 'vendor/components/card-load.php';
} elseif ($i % 3 == 0) {
// ЕСЛИ НА СЛАЙДЕ 3 ТОВАРА, ТО ЗАКРЫВАЕМ ЕГО И ДЕЛАЕМ НОВЫЙ
include 'vendor/components/card-load.php';
echo '</div>
</div>
<div class="carousel-item">
<div class="row">';
}
// ЕСЛИ НА ОДНОМ СЛАЙДЕ МЕНЕЕ, ЧЕМ 3 ТОВАРА,
// ТО ДОБАВЛЯЕМ ПУСТУЮ КОЛОНКУ.
// ЧИСЛО СЛАЙДА ОТНИМАЕМ ОТ ОСТАТКА СЛАЙДА
// ПРИ ДЕЛЕНИИ И СРАВНИВАЕМ С $j.
// (СЛАЙДЕР БУДЕТ ВЫГЛЯДЕТЬ КОРРЕКТНО)
if ($i == $length && $length % 3 != 0) {
for ($j = 0; $j < 3 - ($i % 3); $j++) {
echo '<div class="col"></div>';
}
}
endwhile; ?>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div>
</div><div class="col">
<a href="card-info.php?id=<?= $card['id'] ?>" class="card">
<div class="card__img img">
<img src="<?= $card['img'] ?>" class="card-img-top" alt="<?= $card['img'] ?>">
</div>
<div class="card-body">
<h5 class="card-title"><?= $card['title'] ?></h5>
<p class="card-text"><?= $card['description'] ?></p>
</div>
<div class="card-footer">
<div class="row align-items-center">
<div class="col-5">
<p class="m-0"><?= $card['price'] ?> р.</p>
</div>
<object class="col">
<a href="#" class="btn btn-primary w-100">В корзину</a>
</object>
</div>
</div>
</a>
</div>