Есть html код, который выглядит следующим образом:
<ytd-compact-video-renderer>
<!--css-build:shady-->
<div id="dismissible">
<div class="details">
<div class="metadata">
<a href="/watch?v=iukfirftk">
<h3>
<span id="video-title">
text
</span>
</h3>
<div>
<ytd-badge-supported-renderer>
<!--css-build:shady-->
<dom-repeat id="repeat" as="badge">
<template is="dom-repeat"></template>
</dom-repeat>
</ytd-badge-supported-renderer>
</div>
</a>
<div id="buttons"></div>
</div>
<div id="menu">
<ytd-menu-renderer>
<!--css-build:shady-->
<yt-icon-button>
<!--css-build:shady-->
<button id="button">
<yt-icon>
<svg>
<g>
<path d="......"></path>
</g>
</svg>
<!--css-build:shady-->
</yt-icon>
</button>
</yt-icon-button>
</ytd-menu-renderer>
</div>
</div>
</div>
</ytd-compact-video-renderer>
Весь этот код находится в переменной element, которая имеет тип object.
Я из этого всего куска пытаюсь извлечь текст из span'a и делаю это так:
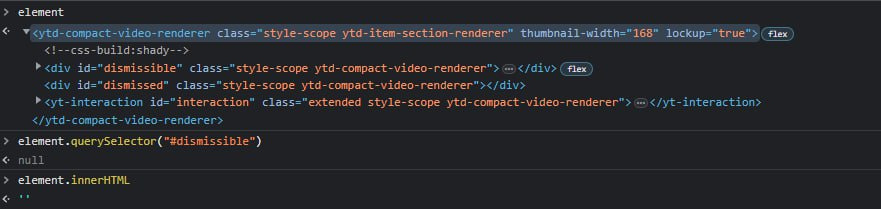
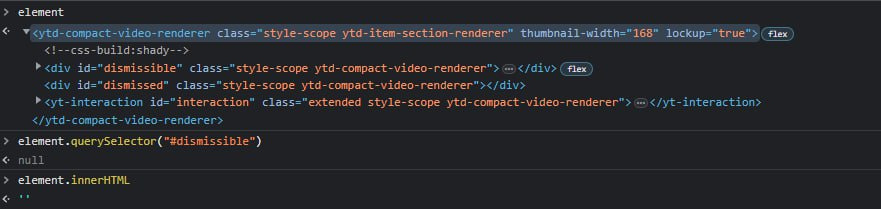
var title = element.querySelector("[id=video-title"])
В ответ получаю null.
Вообще ничего не получается вытянуть из куска этого кода. Даже так:
var title = element.querySelector("[id=dismissible"])
Почему так может быть? Возникает ощущение, что объект какой-то корявый. Что с ним можно сделать, как проверить это? Как вытянуть нужный текст?
А если пишут в консоль "element.innerHTML" возвращает пустую строку: ""
Хотя, если ввести просто `element`, то возвращает искомый объект