Всех приветствую.
Есть функция смены классов элемента в зависимости от входящих условий.
let list = document.querySelector(".title_menu");
getEvent = () => event.type.search('touch') !== -1 ? event.touches[0] : event;
function openSub () {
let event = getEvent();
arr[2]=arr[3];
arr[3]=event.target.dataset.catnum;
var dNum = arr[3];
var className = event.target.className;
if (className=="open_sub") {
openSubMenu (dNum, arr[2], arr[3]);
if (arr[2]==arr[3]) {arr[3]=0}
console.log("Условие прошло");
}
console.log("Data: "+arr[3]);
}
list.addEventListener('touchend', openSub);
list.addEventListener('click', openSub);
Внутри функции определяем тип события, далее создаём два события на click и tochend, подключаем к ним функцию. Добавил два вывода в консоль, для простоты понимания работы.
Далее начинаются проблемы.
На десктопе событие click отрабатывает без проблем, результат в консоли:

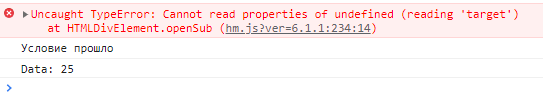
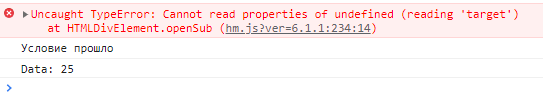
Ставим через Chrome "Отзывчивое устройство" или что-нибудь из Iphone. Класс меняется, на стороне пользователя всё работает, но в консоль выдаёт ошибку:

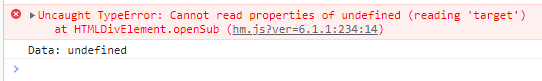
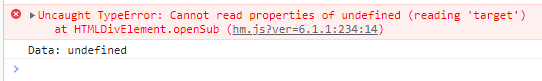
При установке Samsung S8 ничего не работает, только выдаёт ошибку:

Очевидно, что проблема в поиске значения data-атрибута на событии touchend.
Подскажите, как лучше решить подобную проблему. Спасибо!