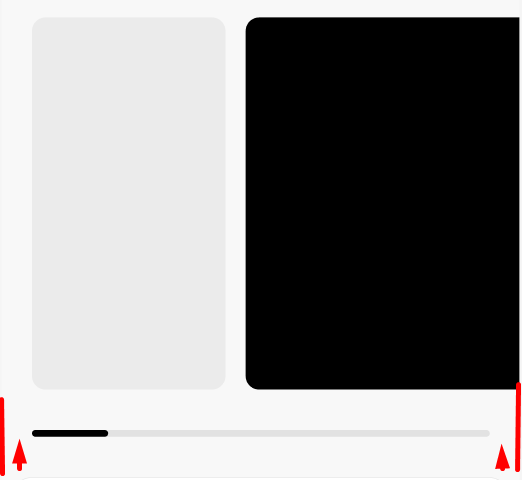
У меня есть секция шириной более 3000 px и основная часть контента находиться справа. Я хочу сделать для него собственную полосу прокрутки с вертикальными и горизонтальными отступами, как показано на картинке и в демо-версии на
codepen. Как можно задать отступы скроллбару и возможно ли это? Если это невозможно сделать, используя только стили CSS, то можно ли это сделать используя какой-либо плагин для vanilla JS?
Фото: