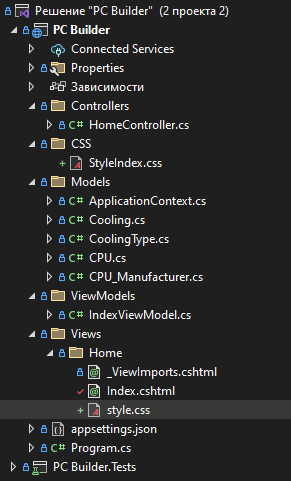
<link rel="stylesheet" href="style.css"><style></style> работает.
@model PC_Builder.ViewModels.IndexViewModel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>PC Builder</title>
</head>
<body>
<p>Выберите комплектующие</p>
<form>
<p>Процессор</p>
<select name="CPU_Manufacturer_Id">
@foreach (var item in Model.CPU_Manufacturers)
{
<option value="@item.Id_Manufacturer">@item.Manufacturer</option>
}
</select>
<p>Охлаждение</p>
<select name="CoolingTypes_Id">
@foreach (var item in Model.CoolingTypes)
{
<option value="@item.Id_CoolingType">@item.Name_CoolingType</option>
}
</select>
<input type="submit" value="Показать"/>
</form>
<br/>
<form>
@if (ViewBag.cpuViewBag > 0)
{
<p>Процессор</p>
@foreach (var item in Model.CPUs)
{
<p><input type="radio" name="CPU"> @item.CPU_name</p>
}
}
@if (ViewBag.coolingViewBag > 0)
{
<p>Охлаждение</p>
@foreach (var item in Model.Coolings)
{
<p><input type="radio" name="Cooling"> @item.CoolingName</p>
}
}
</form>
</body>
</html>app.UseStaticFiles(); и в корневом каталоге создать папки wwwroot/css(папку можно переопределять в Program.cs). не работает.Это не ошибка, это ваше предположение. Смотрим консоль, читаем ошибку, пишем сюда.