Использую
ant design 5.3.0 и
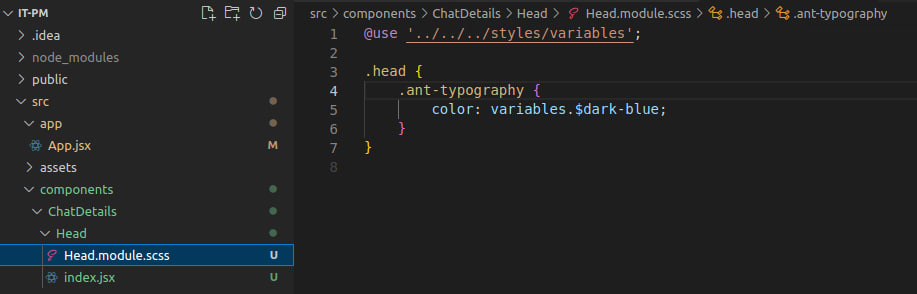
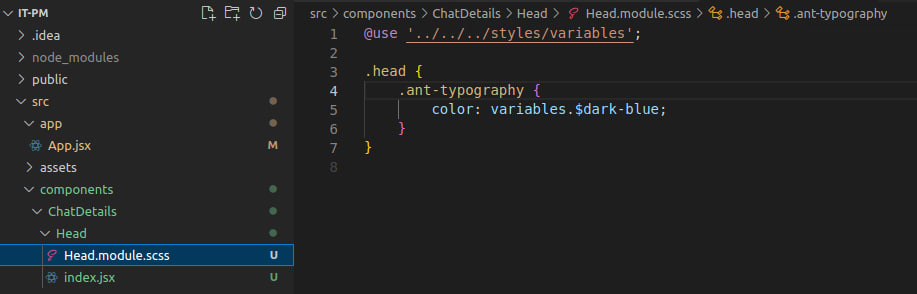
модульный scss.
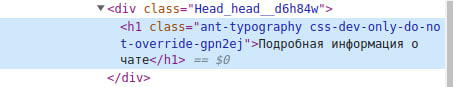
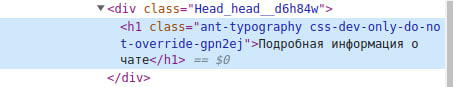
При использовании встроенных компонентов их стили перебивают мои, потому что компонент создает враппер и мои стили вешаются вышестоящий враппер, а нижестоящий элемент создает сам ant design.
Чтобы переопределить их в scss, нужно,
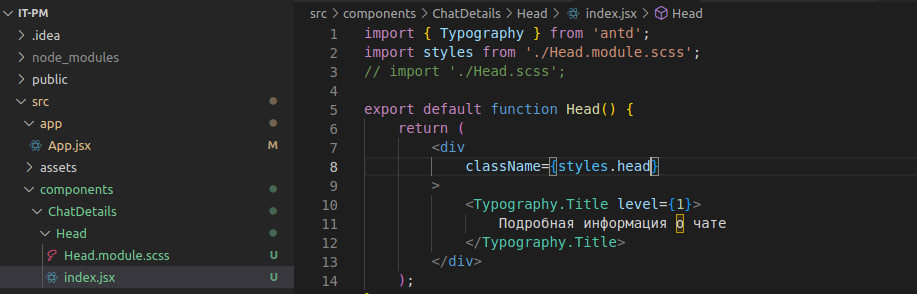
как я понял, внутри своего класса объявить встроенный класс, который формирует ant design. Например, для Typography она сформирует .ant-typography.
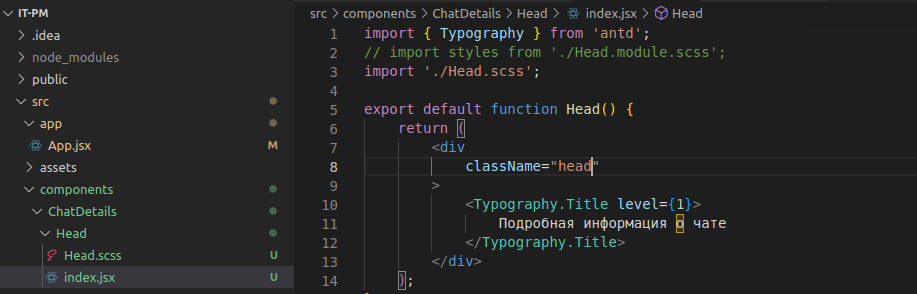
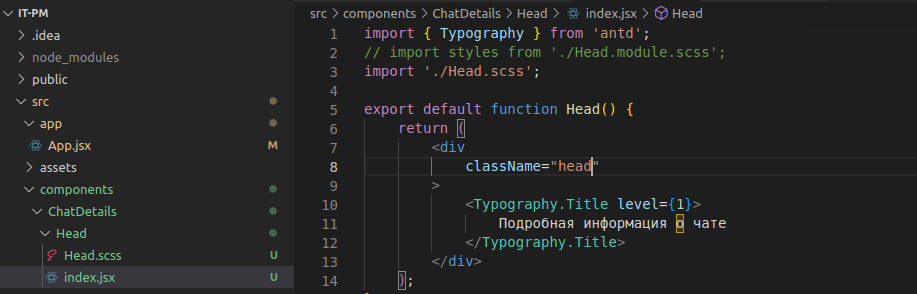
Есть одно НО: если не использовать модульный scss (не записывать в файлы типа head.module.css), то всё хорошо.
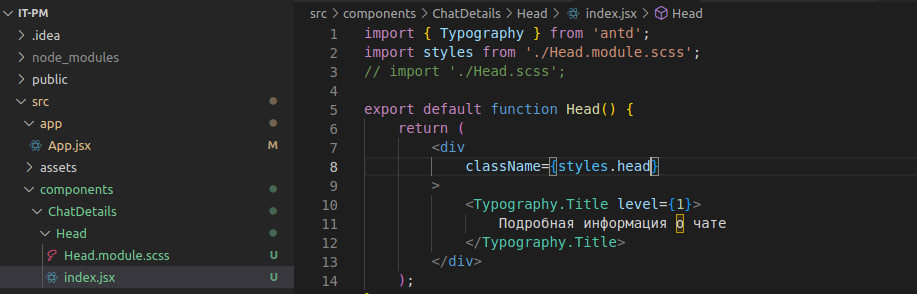
А если писать в модульные scss файлы, то переопределения не происходит.
Мне кажется, это связано с нотацией kebab-case. Я пробовал в модельных файлах менять нотацию на camelCase, но это тоже не помогло. Подскажите, как решить вопрос