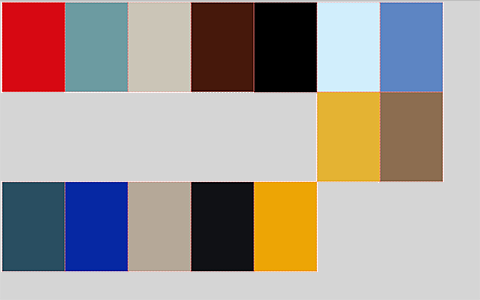
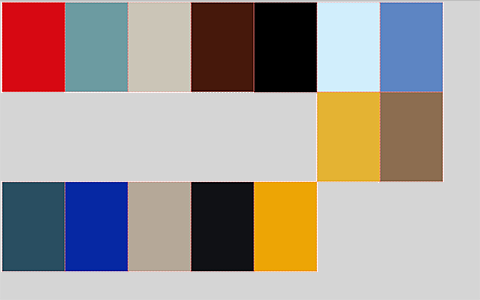
Пытаюсь написать шаблон для сайта, хочу, чтобы картинки при изменении размеров окна перескакивали на строку ниже. Собственно, всё работает, картинки перескакивают, но непонятно откуда берется эта вот ступенька (см. картинку):

Причем, при ресайзе окна ступенка никуда не девается, а также перепрыгивает на следующую строку. Опыта с CSS очень мало, прошу помощи.
HTML/CSS код<style>
.gallery_item {
border: dashed 1px red;
float: left;
wi dth: 10%:
}
.gallery_item img{
max-width: 100%;
}
</style>
<div class="gallery_item">
<img src="images/13.jpg">
</div>
<div class="gallery_item">
<img src="images/14.jpg">
</div>
<div class="gallery_item">
<img src="images/15.jpg">
</div>
<div class="gallery_item">
<img src="images/16.jpg">
</div>
<div class="gallery_item">
<img src="images/17.jpg">
</div>
<div class="gallery_item">
<img src="images/18.jpg">
</div>
<div class="gallery_item">
<img src="images/19.jpg">
</div>
<div class="gallery_item">
<img src="images/20.jpg">
</div>
<div class="gallery_item">
<img src="images/21.jpg">
</div>
<div class="gallery_item">
<img src="images/22.jpg">
</div>
<div class="gallery_item">
<img src="images/23.jpg">
</div>
<div class="gallery_item">
<img src="images/24.jpg">
</div>
<div class="gallery_item">
<img src="images/25.jpg">
</div>
<div class="gallery_item">
<img src="images/26.jpg">
</div>
Архив со всеми картинками и html:
https://yadi.sk/d/oZNai0gmadQ5G