сам файл
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const FileManagerPlugin = require('filemanager-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: path.join(__dirname, './src/scripts/main.js'),
output: {
filename: '[name].[contenthash].js',
path: path.resolve(__dirname, 'build'),
// assetModuleFilename: path.join('img', '[name][ext]'),
},
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/,
},
{
test: /\.pug$/,
loader: 'pug-loader',
},
{
test: /\.(scss|css)$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
esModule: false,
},
},
{
loader: 'css-loader',
options: {
url: false,
},
},
{ loader: 'postcss-loader' },
{ loader: 'sass-loader' },
],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
generator: {
filename: './img/[name][ext]',
},
},
{
test: /\.svg$/,
type: 'asset/resource',
generator: {
filename: './img/svg/[name][ext]',
},
},
{
test: /\.(woff|woff2?|eot|ttf|otf)$/i,
type: 'asset/resource',
generator: {
filename: './fonts/[name][ext]',
},
},
],
},
devServer: {
watchFiles: path.join(__dirname, 'src'),
port: 9000,
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src', 'index.pug'),
filename: 'index.html',
}),
new FileManagerPlugin({
events: {
onStart: {
delete: ['build'],
},
onEnd: {
copy: [
{
source: path.join('src', 'static'),
destination: 'build',
},
],
},
},
}),
new MiniCssExtractPlugin({
filename: '[name].[contenthash].css',
}),
],
};

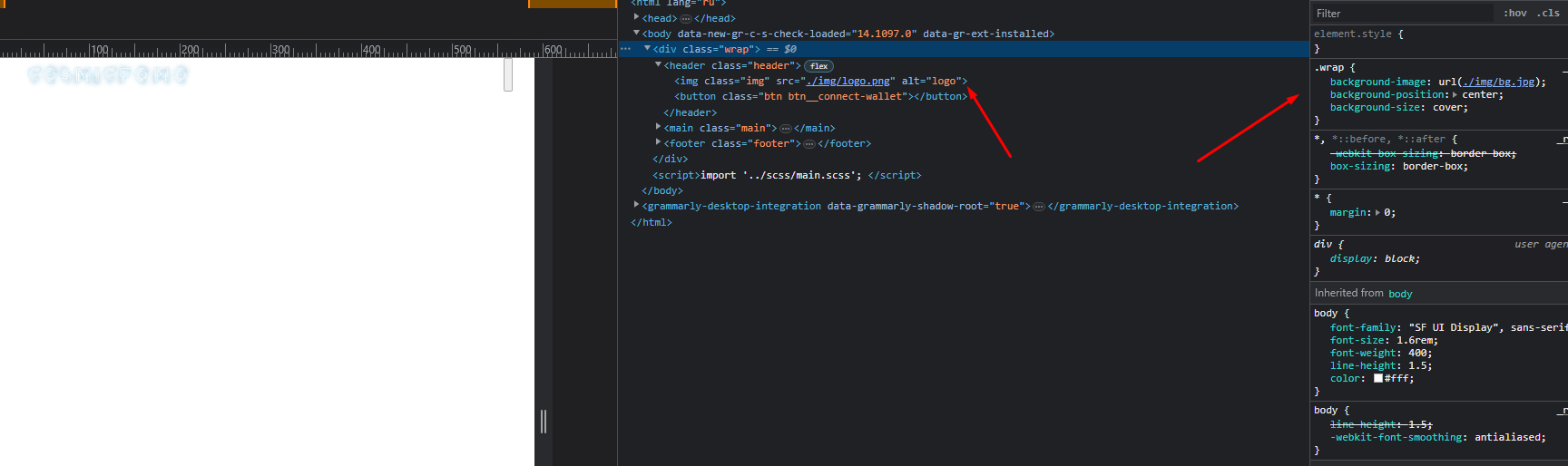
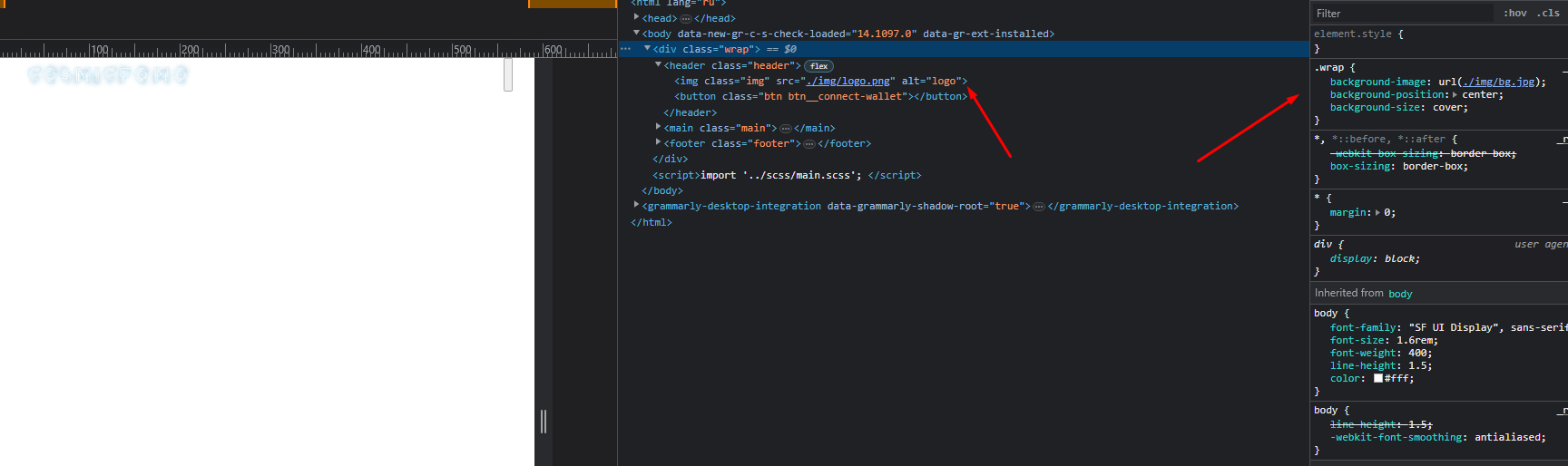
 Почему не загружается background ???
Почему не загружается background ???