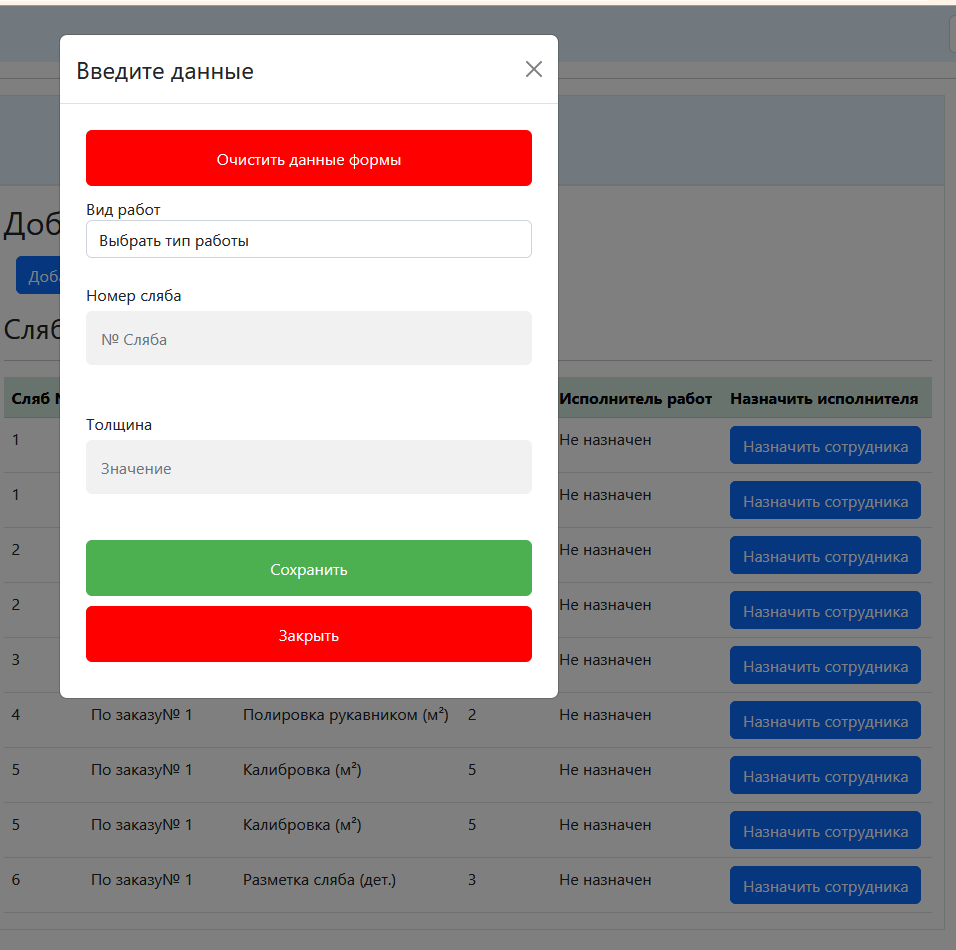
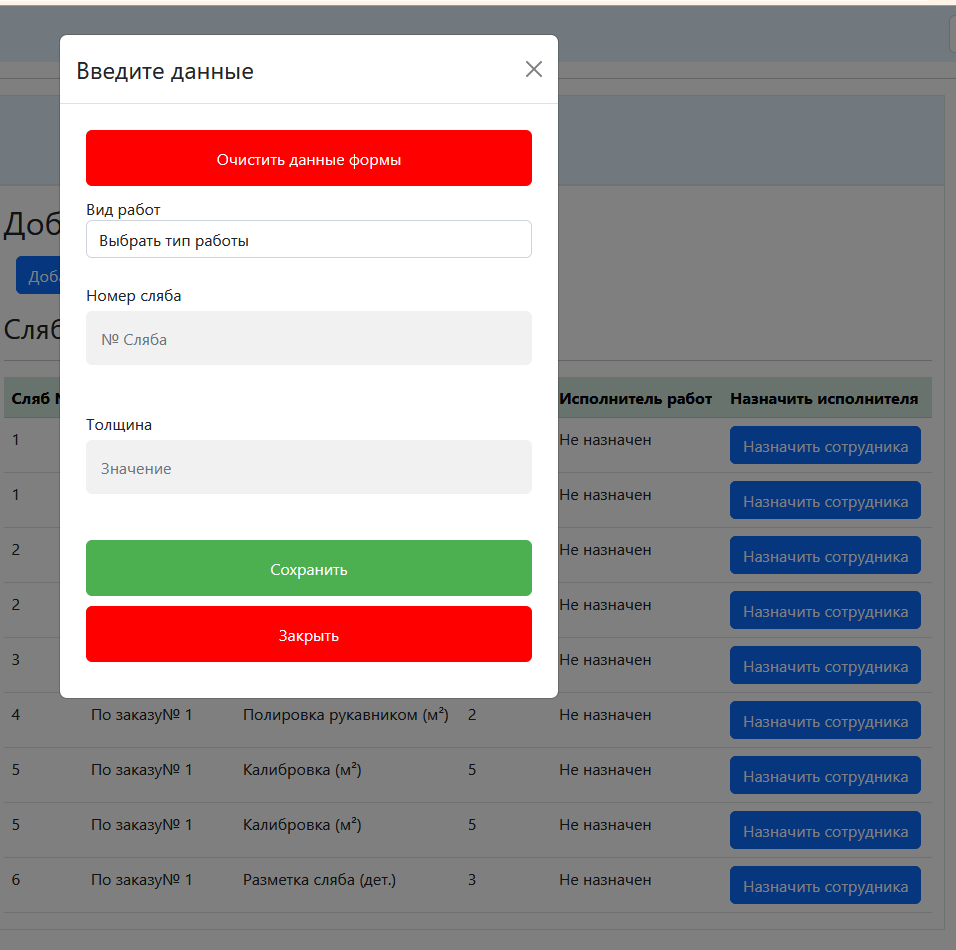
Как во flask отправить данные на сервер с htm документа при нажатии на кнопку не отправляя форму, при том что кнопка сама открывает всплывающую форму (popup) в которой уже после вводятся данные и отправляются обычным способом на сервер?
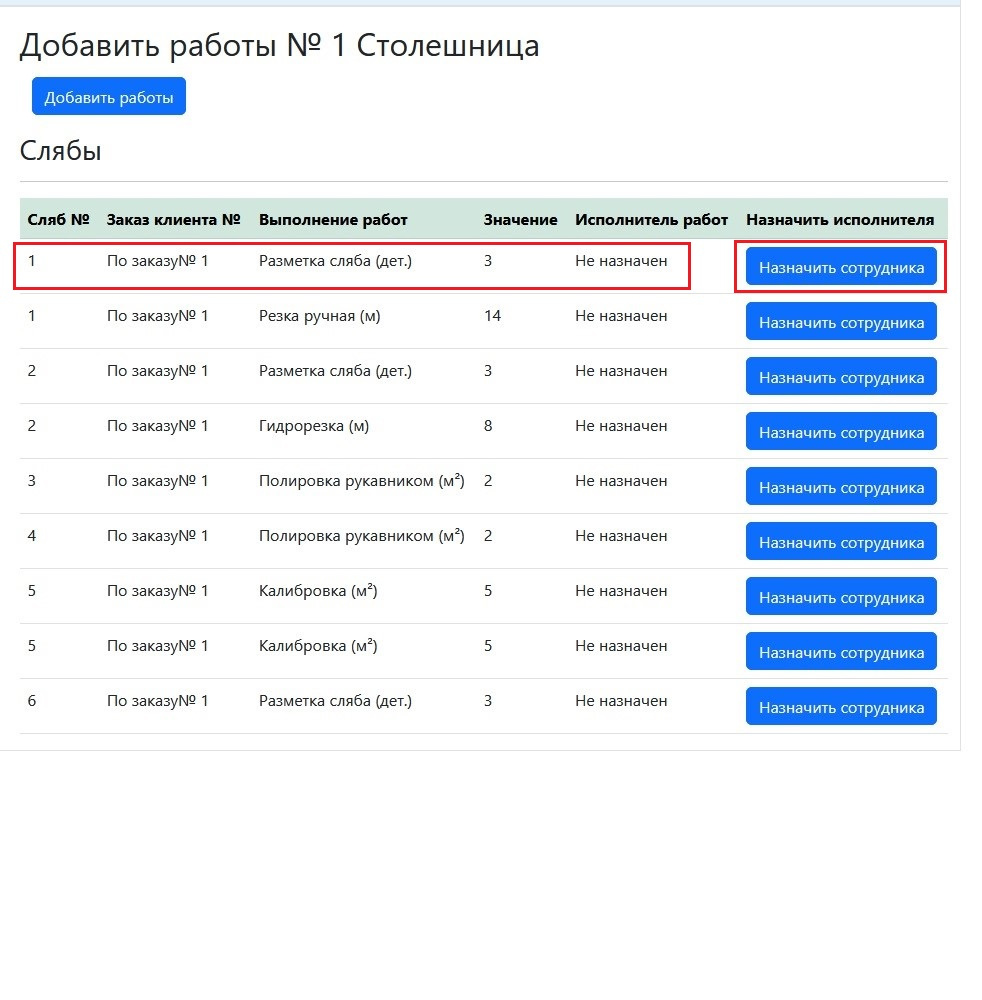
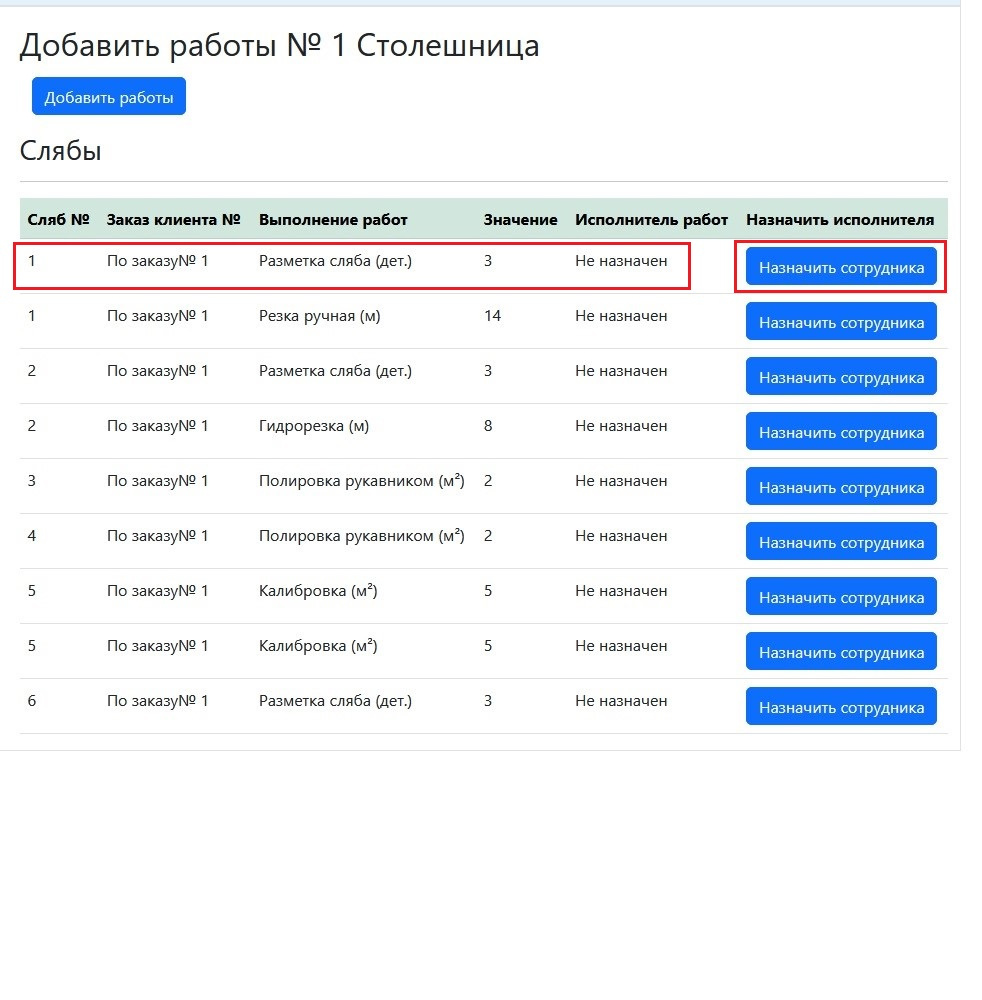
Кнопки генерируются с помощью Jinja в таблице справа от данных при это кнопка содержит атрибут value и у каждой кнопки значение атрибута разное.
Пробовал разные варианты с request по типу request.args.get('q') и редиректом но там всё сложно получается "велосипед" и при этом не рабочий. Отправка с помощью fetch так же пробовал но с JS не справился и документация написана почти без примеров.
Так как действия происходят в браузере я так понимают отправка должна быть самого значения "value" при помощи JS (но я полный ноль в JS) - и должно быть 2 этапа сначала получить данные с атрибута value а после отправка на сервер.

При нажатии кнопки вызов формы для отправки данных

Код роутинга
@app.route('/add_slab', methods=['GET', 'POST'])
@login_required
def add_slab():
.................................................
return render_template("add_slab.html", title='Добавление слябов', user=user, order_client=order_client, slab=slab,
form=form)
<tbody>
{% for sl in slab %}
<td>
<button type="submit" class="btn btn-primary"
data-bs-toggle="modal" data-bs-target="#ModalAddWorker" name="getid" value="{{sl.id}}">
Назначить сотрудника
{% endfor %}