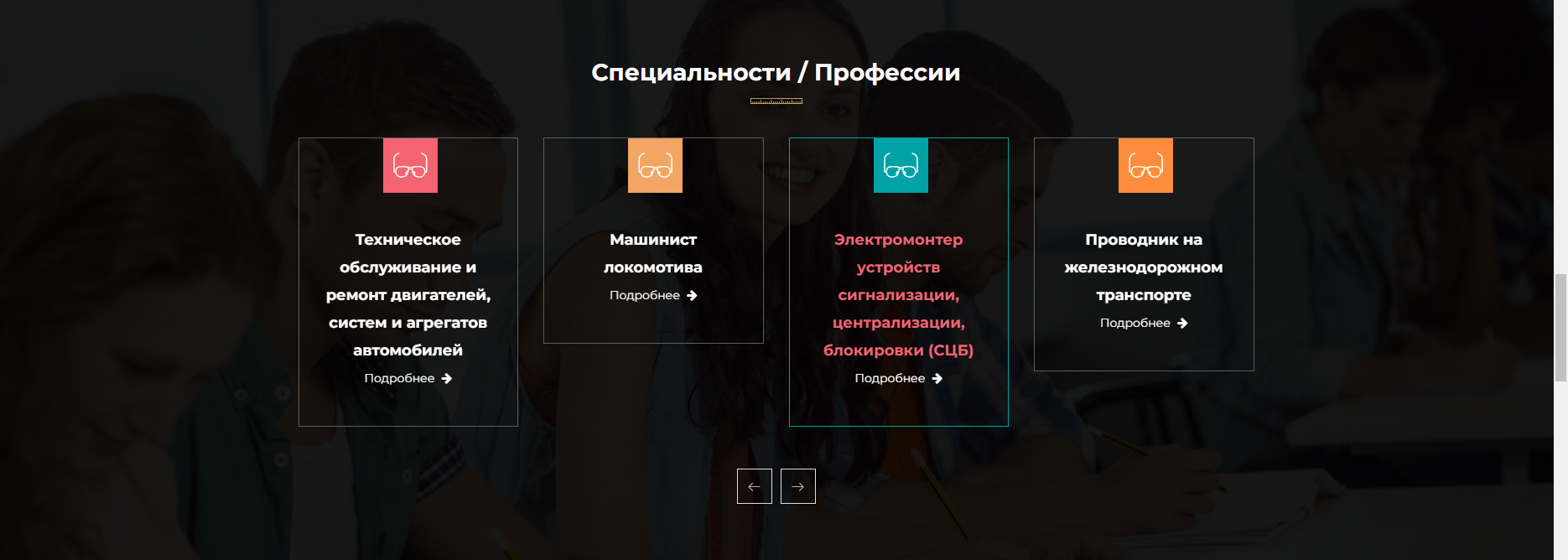
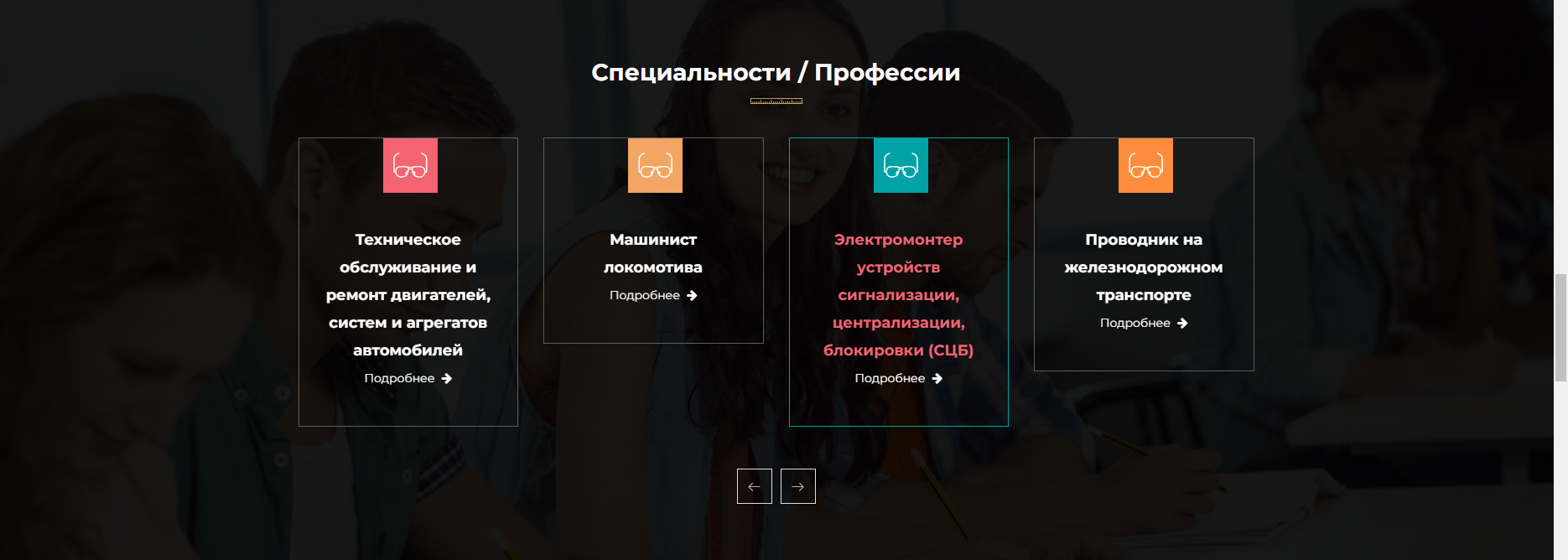
Всем здравствуйте! Помогите пожалуйста решить проблему, на сайте есть плагин owl carousel и через него реализовано представление специальностей и профессий, но из-за того, что наименование имеет разную длину блоки по итогу выглядят не красиво (видно на скрине), хотелось бы привести блоки к одному виду. Пробовал уже применять технологию flexbox и grid, из тех решений что представлены в интернете, но возможно не правильно задавал параметры и желаемого результата не получал, ниже привел исходный код owl carousel, без изменений.

<div class="owl-carousel services-carousel owl-theme owl-loaded">
<div class="owl-stage-outer">
<div class="owl-stage">
<div class="owl-item cloned">
<div class="slide-item">
<div class="service-item-one text-center">
<div class="icon-box bg-brown">
<i class="flaticon-sunglasses"></i>
</div>
<h6><a href="/">Техническое обслуживание и ремонт двигателй, систем и агрегатов автомобилей</a></h6>
<div class="link-btn">
<a href="/">Подробнее <i class="fa fa-arrow-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
<div class="owl-item cloned">
<div class="slide-item">
<div class="service-item-one text-center">
<div class="icon-box bg-red">
<i class="flaticon-sunglasses"></i>
</div>
<h6><a href="/">Машинист локомотива</a></h6>
<div class="link-btn">
<a href="/">Подробнее <i class="fa fa-arrow-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
<div class="owl-item cloned">
<div class="slide-item">
<div class="service-item-one text-center">
<div class="icon-box bg-brown">
<i class="flaticon-sunglasses"></i>
</div>
<h6><a href="/">Проводник на железнодорожном транспорте</a></h6>
<div class="link-btn">
<a href="/">Подробнее <i class="fa fa-arrow-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
.owl-carousel {
display: block;
width: 100%;
-webkit-tap-highlight-color: transparent;
position: relative;
z-index: 1;
}
.owl-carousel .owl-stage-outer {
position: relative;
overflow: hidden;
-webkit-transform: translate3d(0px, 0px, 0px);
}
.owl-carousel .owl-stage {
position: relative;
-ms-touch-action: pan-Y;
}
.owl-carousel .owl-item {
position: relative;
min-height: 1px;
float: left;
-webkit-backface-visibility: hidden;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
}
.slide-item .service-item-one {
position: relative;
text-align: center;
cursor: pointer;
padding: 105px 25px 40px;
border: 1px solid #5c5c5c;
transition: all 500ms ease;
}