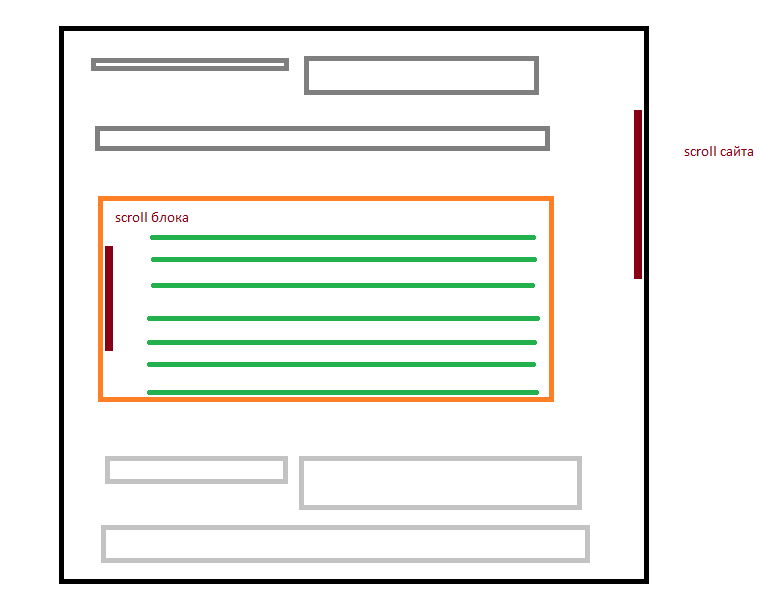
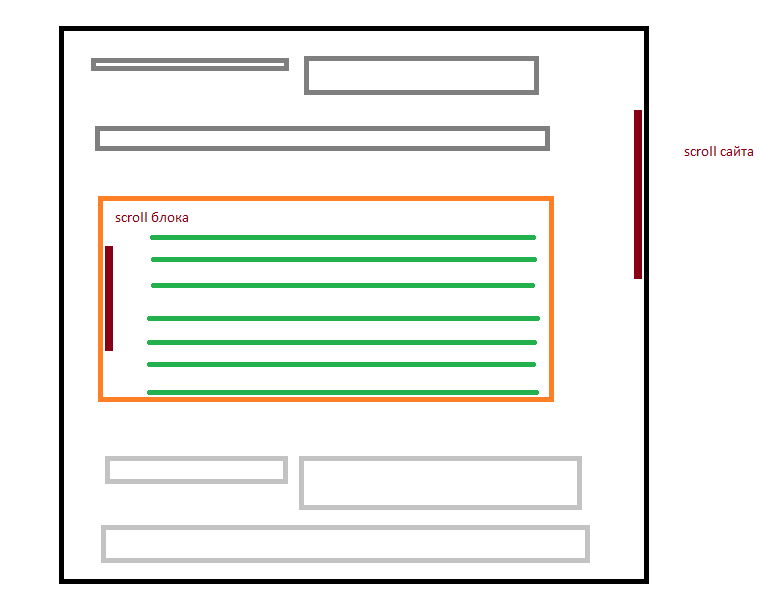
Как реализовать такое поведение, показываю визуальный пример:
Если двигаться вниз сайта, мы доходим до определенного контейнера в котором присутствует свой scroll.
Как сделать, чтобы при достижении этого контейнера и движении вниз сайта, срабатывал scroll этого контейнера?
После того, как scroll контейнера окажется внизу (будет просмотрено все содержимое), то листая вниз, scroll уже будет срабатывать для всего сайта?
То есть, при скролле, дойдя до определенного div / section, сроллл для всего сайта не срабатывает, пока не проскроллим этот div/section, после чего движение по сайту вниз снова будет доступным.