
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="background">
<div></div>
</div>
</body>
<style>
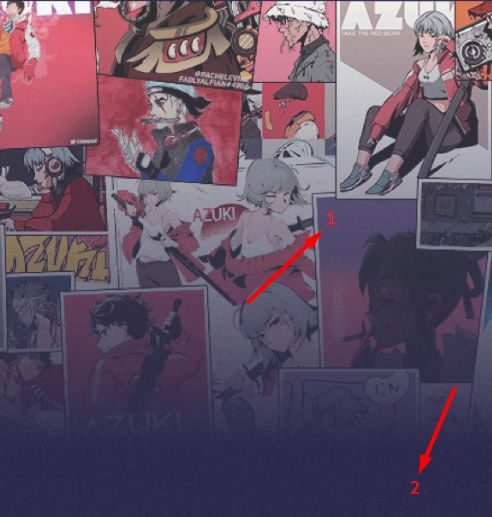
.background div{
background:linear-gradient(to bottom, rgba(0,0,0,.0), rgba(255, 0, 0, 0.716));
width: 100%;
height: 100%;
}
.background{
width: 300px;
height: 500px;
background:url(Рандом картинка);
background-size: cover;
}
</style>
</html>