Есть 2 блока : верхний и осовной (родитель верхнего).
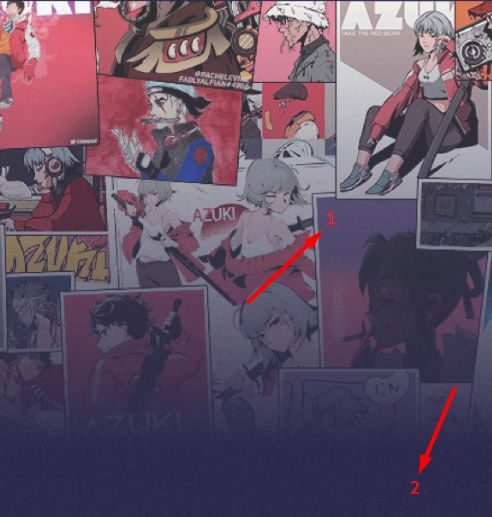
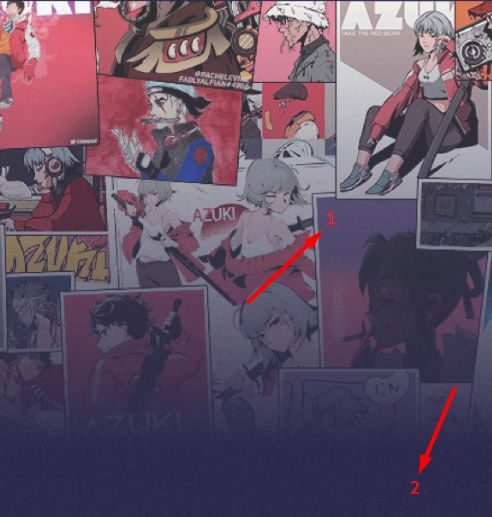
У вернего одно background-image, у основного другое (на скрине 1 и 2 соответственно).
Как сделать так, чтобы нижняя часть верхнего изображения становилась постепенно прозрачной и проявлялось изображения основного блока?
На скрине то, как должно быть (это из фигмы).
p.s. делать постепенно прозрачным верхний блок нельзя, потому что там будут блоки текста, которые не должны иметь прозрачности.