<!--
demo canvas with css "grayscale(1)" filter in svg container
^(this maybe need if canvas css filter not support but i no know maybe this no work)
for:
https://qna.habr.com/q/1251088#answer_2290516
-->
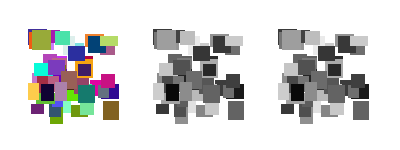
demo image canvas id=iDemoImage<br>
<canvas id="iDemoImage" width="100" height="100" style="border:solid 1px"></canvas>
<script>
(function(elementCanvas1,gC2,f){
gC2=elementCanvas1.getContext('2d');
function r1(n){
return Math.round(Math.random()*n)
}
for(f=0;f<50;f++){
gC2.fillStyle='rgb('+r1(255)+','+r1(255)+','+r1(255)+')';
gC2.fillRect(r1(80),r1(80),10+r1(10),10+r1(10));
}
})(iDemoImage);
</script><br><br>
demo canvas with css "grayscale(1)" filter in svg container id=iDemoFilter<br>
<canvas id="iDemoFilter" width="400" height="150" style="border:solid 1px"></canvas>
<script>
(function(elementCanvas1,gC2,image1){
gC2=elementCanvas1.getContext('2d');
gC2.drawImage(iDemoImage,25,25);
image1=document.createElement('img');
image1.src='data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="'
+iDemoImage.width+'" height="'+iDemoImage.height+'"> <image style="'+
/*vvvvvvvvvvvvvvv*/
'filter:grayscale(1)'/*<=css filter here*/
/*^^^^^^^^^^^^^^^*/
+'" href="'+iDemoImage.toDataURL()+'" height="100%" width="100%"/></svg>';
image1.onload=function(){gC2.drawImage(image1,150,25)};
gC2.filter='grayscale(1)';
gC2.drawImage(iDemoImage,275,25);
})(iDemoFilter);
</script>