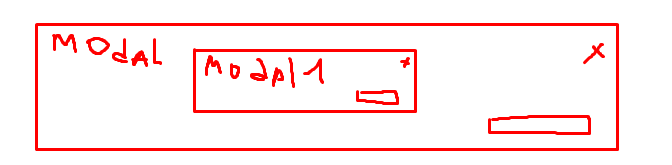
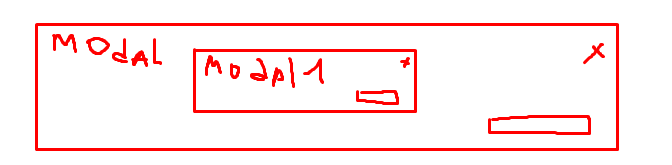
Конструкция такая:

Модельное окно внутри которого есть идентичная структура модельного окна с Bootstrap5
Понимаю что нужна функция " Если у айди" modal1" есть класс "show" , то забрать класс "show" у айди "модал"
или же завязать на кнопке открытия модал1
где модал это первое модельное окно, а модал1 -второе *
Увы только знакомлюсь с JS , а сверстать такую задачку надо. структуру понимаю, а как верно написать не знаю.
Все атрибуты как в примере Bootstrap5
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>