%5B0%5D%7D)
%5B0%5D%7D)
import React, { useEffect, useState } from 'react';
import { useLocation } from 'react-router-dom/dist';
import { useHttp } from '../../hooks/http.hook';
import axios from 'axios';
import './styleRent.scss';
import { PUBLIC_PROJECT_URL_ROUTE } from '../../Utils/_const.routes';
//Utils
import ScrollToTop from '../../Utils/scrollToTop/ScrollToTop';
import { Navbar } from '../../Components/navbar/Navbar';
import { Footer } from '../../Components/footer/Footer';
const Rent = () => {
const { request, err, clearErr } = useHttp();
const [dataProject, setDataProject] = useState([]);
const url = useLocation();
const status = 'Show';
const kindProperty = 'Rent';
useEffect(() => {
console.log(url);
request('/api/admin/dash', 'POST', { url });
}, []);
useEffect(() => {
axios
.post('/api/getPropertyRent', { status, kindProperty })
.then(response => {
setDataProject(response.data);
console.log(response.data);
});
}, []);
return (
<>
<ScrollToTop />
<Navbar />
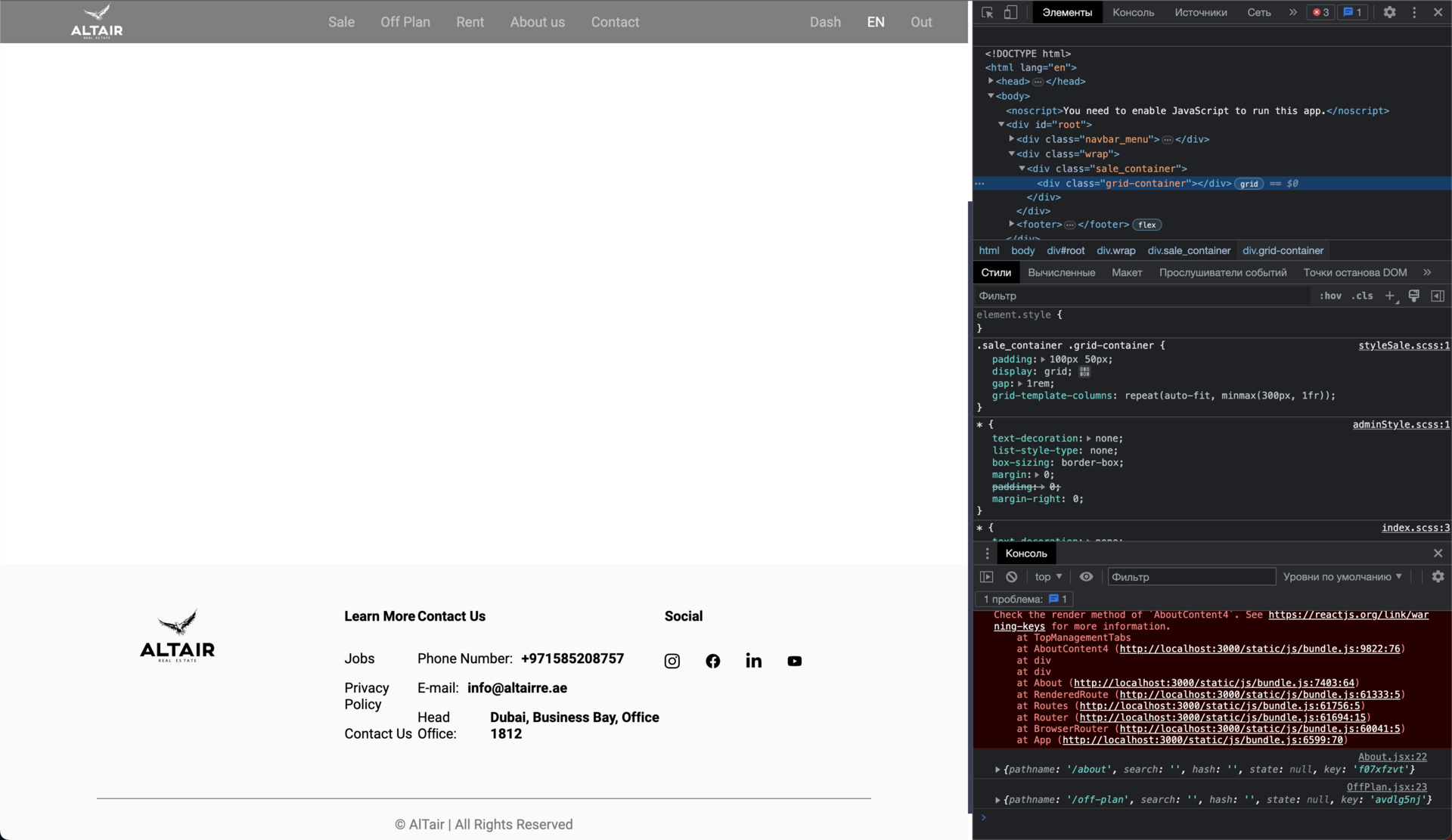
<div className='wrap'>
<div className='sale_container'>
<div className='grid-container'>
{dataProject.map(project => (
<div className='grid-child' key={project.id}>
<div className='slide s-1'>
<div className='img'>
<img src={project.photo.split(';')[0]} alt='' />
</div>
<div className='text-container'>
<h4 className='tittle'>
<b>{project.name}</b>
</h4>
<p className='paragraph'>{project.shortDescription}</p>
<div className='container'>
<p className='price'>
<b>
AED{' '}
{project.price
.toString()
.replace(/\B(?=(\d{3})+(?!\d))/g, ',')}
</b>
</p>
<a
href={`${PUBLIC_PROJECT_URL_ROUTE}/${project.id}`}
className='button'
>
View Details
</a>
</div>
</div>
</div>
</div>
))}
</div>
</div>
</div>
<Footer />
</>
);
};
export default Rent;const [dataProject, setDataProject] = useState([]);const { Property } = require('../../models/property/property');
const getAllProperty = async (req, res) => {
const { status, kindProperty } = req.body;
try {
await Property.findAll({
where: { status: status, kindProperty: kindProperty },
}).then(property => {
res.json(property);
});
} catch (error) {
res.status(500).json({ message: 'Something went wrong, please try again' });
}
};
module.exports = getAllProperty;