
.form__search input{
border: transparent;
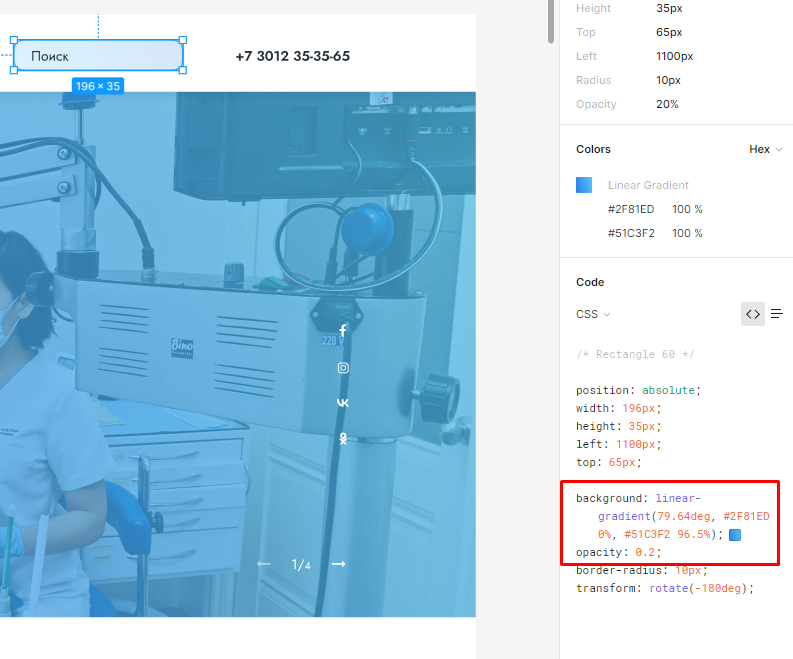
background: linear-gradient(79.64deg, #2F81ED 0%, #51C3F2 96.5%);
opacity: 0.2;
border-radius: 10px;
font-weight: 400;
}
.form__search input::placeholder{
color: #000 !important;
font-weight: 600;
}