Как сделать анимацию персонажа в канвасе на js? разумеется сделать спрайт лист? а вот как его сделать? и как по нему потом сделать анимацию?

есть несколько подобных картинок, но как сделать из них спрайт лист, чтобы он был нормальный? я пытался делать с помощью онлайн генераторов либо самому, и так и так не получается. Кодить на них я не пробовал, но видно, что оно ровно не обрежет. Как сделать правильно?
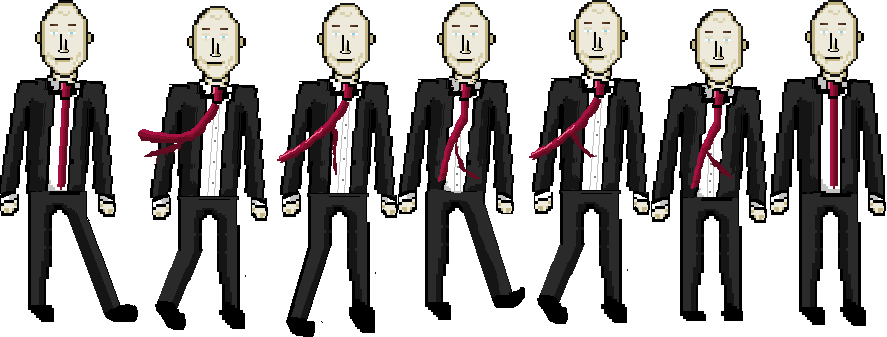
(сделано генератором)

(картинки положены в случайном месте_
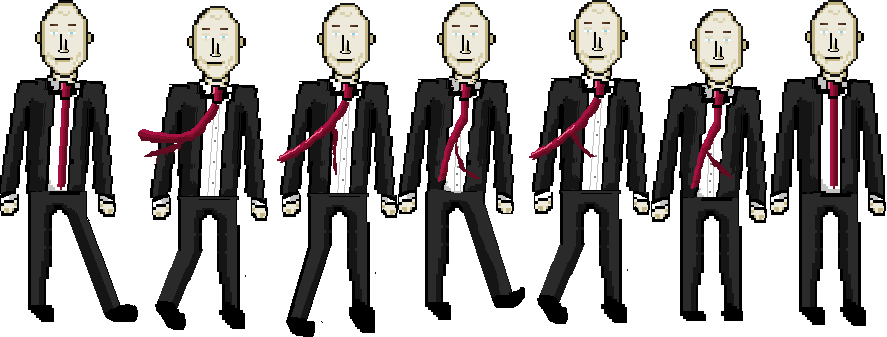
(сделано генератором 2, деформированы и разные)