Есть массив (взял малую его часть)
const arr = [
...
{our_id: 10234, name_ru: 'Матч! Футбол 1 HD', number: 330},
{our_id: 15786, name_ru: 'Horror TV', number: 12},
{our_id: 105, name_ru: 'Первый канал', number: 1},
{our_id: 115, name_ru: 'Россия-1', number: 2},
...
]
Мне нужно отфильтровать его по параметру number и вывести только те объекты, у которых будет схож хоть один символ
К примеру ввожу символ "1" и фильтрую этот массив выведутся следующие объекты:
{our_id: 105, name_ru: 'Первый канал', number: 1},
{our_id: 15786, name_ru: 'Horror TV', number: 12},
Сейчас я сделал так
const filteredChannel = () => {
if (playlistModel.Channels) {
let searchRes = playlistModel.Channels.filter((item: any) => {
console.log(item)
let finalRes = item.number
console.log(finalRes)
return finalRes.indexOf(searchNumber) !== -1
})
setChannels(searchRes)
}
}
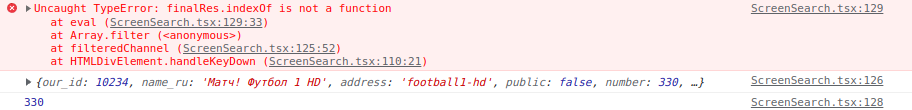
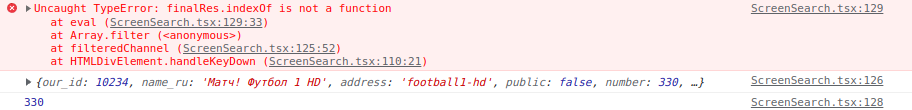
Но выходит такая ошибка при воде любого символа