У меня есть слайдер (реализованный через Slick-Slider), который активен до 1024px.
При большей ширине экрана отключаю его с помощью
settings: 'unslick'. При таком решении, слайдер не запустится вновь при сужении экрана.
Нашел такое решение:
$(window).on("load resize", function () {
if ($(document).width() < 1024) {
$('.gallery-slider').slick({
mobileFirst: true,
responsive: [
{
breakpoint: 1023,
settings: 'unslick',
},
]
});
}
});
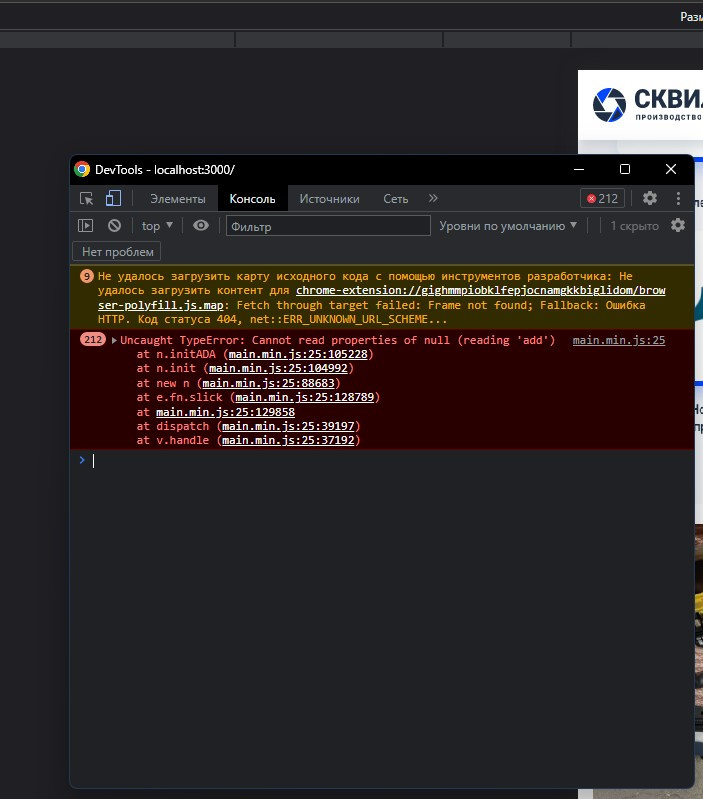
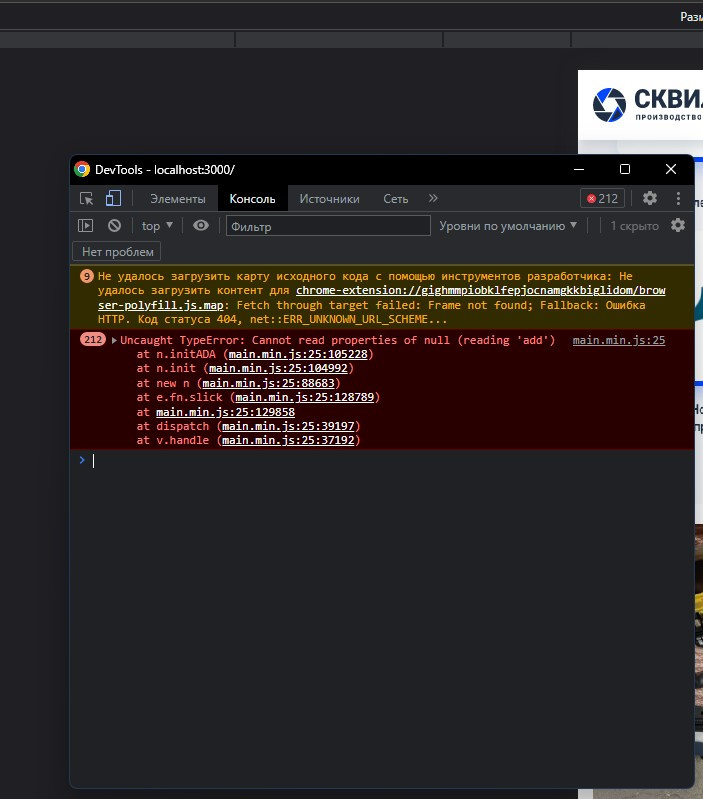
Но это решение вызывает ошибки в консоли при каждом изменении ширины экрана.

Есть ли какое-то проверенное решение этой ситуации, которым все пользуются?