Здравствуйте.
Переезжаю на TypeScript, столкнулся с ошибкой, который не могу понять
Исходный js (преобразует инпуты из формы в массив):
const data = Array
.from(form.querySelectorAll('input'))
.reduce((acc, n) => ((acc[n.name] ||= []).push(n.value), acc), {});
Смысл этой функции в том что бы все инпуты в форме поместить в массив и отправить потом аяксом
Пример
<form action="/ajxa/" method="post" class="js-form form">
<div class="form__wrap">
<input type="tel" name="phone" value="+7(555)444-33-22">
</div>
<div class="form__wrap">
<input type="email" name="email" class="is-valid" value="random@ya.ru">
</div>
<div class="form__wrap">
<input type="text" name="name" class="is-valid" value="Иван">
</div>
<button type="submit" class="btn">Отправить</button>
</form>
Из формы надо получить массив:
[
'phone': "+7(555)444-33-22",
'email': "random@ya.ru",
'name': "Иван",
]
В TypeScript я осилил до этого момента:
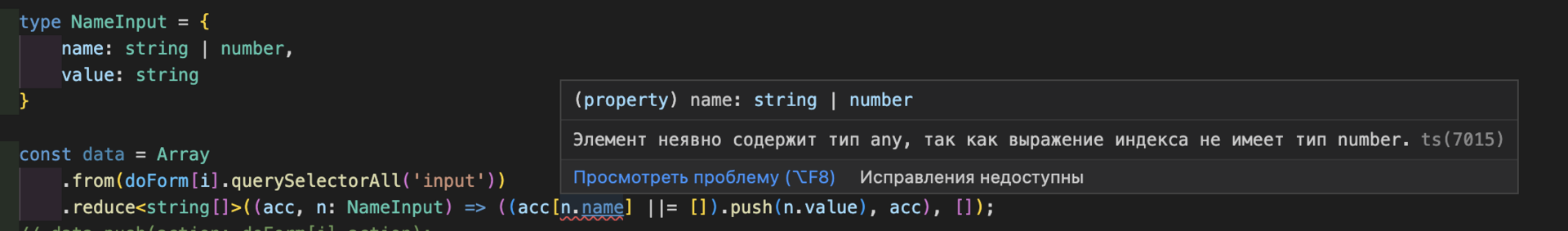
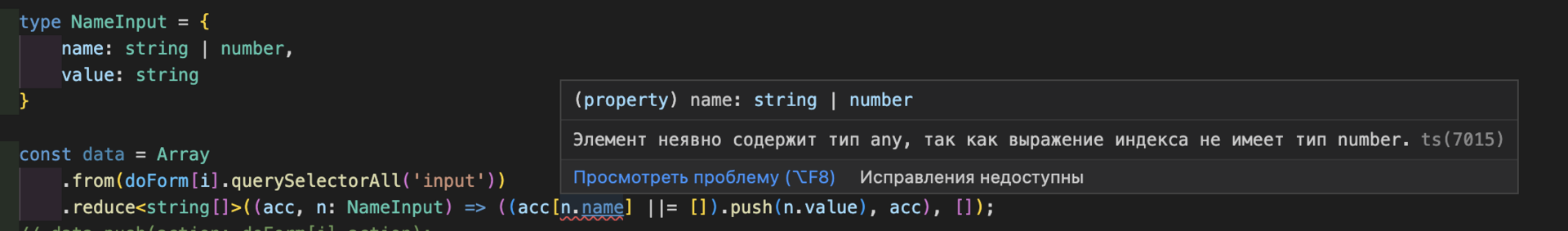
type NameInput = {
name: string | number,
value: string
}
const data = Array
.from(doForm[i].querySelectorAll('input'))
.reduce<string[]>((acc, n: NameInput) => ((acc[n.name] ||= []).push(n.value), acc), []);
Ошибка
Элемент неявно содержит тип any, так как выражение индекса не имеет тип number.
Я не могу понять в чем дело, я указал что тип ключа
string | number что еще надо TypeScript?