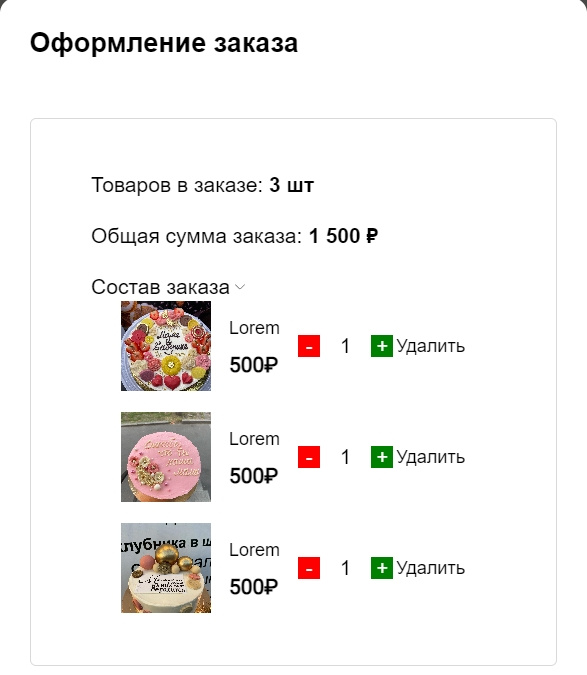
Не получается добавить увеличение и уменьшение товара в корзине и зависимость итоговой цены с количеством от этих действий (т.е. с каталога товары добавляются, сумма и количество считаются, но в самой корзине не могу сделать), а также удаление элементов из массива productArray, чтобы после нажатия на кнопку "Удалить", элемент удалялся и лишние товары не улетали на почту (сейчас удаляется, сумма меняется и количество, но по факту остается в массиве)
код 1const generateModalProduct = (img, title, price, id) => {
return `
<li class="order-modal__item">
<article class="order-modal__product order-product" data-id="${id}">
<img src="${img}" alt="" class="order-product__img">
<div class="order-product__text">
<h3 class="order-product__title">${title}</h3>
<span class="order-product__price">${normalPrice(price)}</span>
</div>
// Не получается правильно построить логику на кнопки с инпутом
<button type="button" id="buttonCountMinus" class="btn-minus">-</button>
<input type="number" id="buttonCountNumber" value="1" class="counter">
<button type="button" id="buttonCountPlus" class="btn-plus">+</button>
<button class="order-product__delete">Удалить</button>
</article>
</li>
`;
};
Попробовал так, но дальше затормозился:
код 2const ACTION = {
PLUS: 'plus',
MINUS: 'minus'
}
const productCounter = (orderModalItem, action) => {
const counter = orderModalItem.querySelector('.counter');
switch (action) {
case ACTION.PLUS:
counter.value++;
break;
case ACTION.MINUS:
counter.value--;
break;
}
}
document.querySelector('.modal').addEventListener('click', (e) => {
if(e.target.classList.contains('btn-minus')) {
productCounter(e.target.closest('.order-modal__item'), ACTION.MINUS);
}
if(e.target.classList.contains('btn-plus')) {
productCounter(e.target.closest('.order-modal__item'), ACTION.PLUS);
}
});