Привет.
Есть список ol. Он у меня в css определен своими правилами:
ol {
counter-reset: item 0;
li {
counter-increment: item 1;
margin-bottom: 15px;
padding-left: 23px;
position: relative;
&:before {
display: inline-block;
font-weight: 700;
text-align: right;
content: counter(item) ".";
position: absolute;
left: 0px;
}
}
}
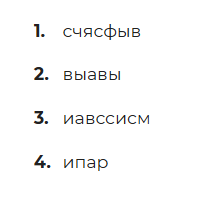
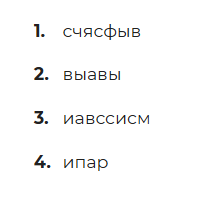
Результат вот такой:

Но в редакторе можно выбрать кучу других стилей для списка. Например, чтобы было по буквам: abcd или большими ABCD или римскими и так далее. Редактор просто добавляет правило:
<ol style="list-style-type: upper-alpha;">
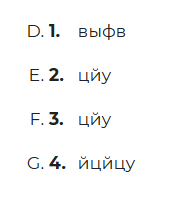
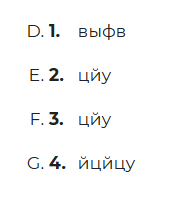
И получается вот так:

Как-то можно убрать мои правила связанные с counter, если задан list-style-type? Типа такого:
li:not(upper-alpha)
li:not(list-style-type)
Я понимаю, что можно в редакторе скрипт написать, чтобы он вместо стиля добавлял класс и уже с классом работать, но там стилей минимум 6 видов, соответственно, 6 классов, долго это все прописывать, легче было бы так, через not или подобным способом, если он есть.