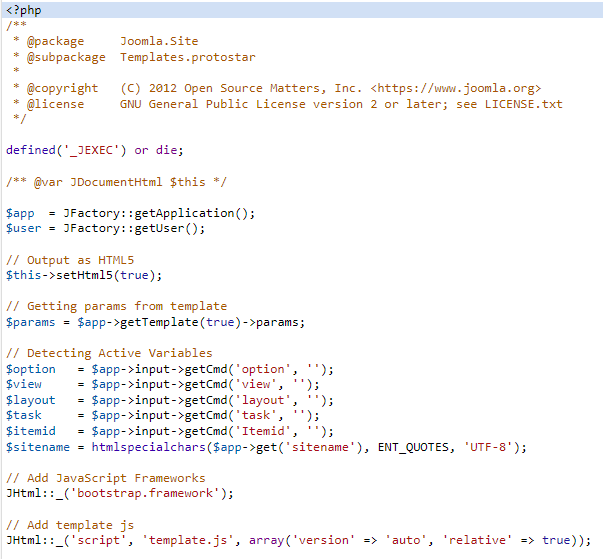
Начните изучение основ создания шаблонов для Joomla
отсюда. Там вы найдете информацию о том, что позиции для модулей вписываются между
<body> и
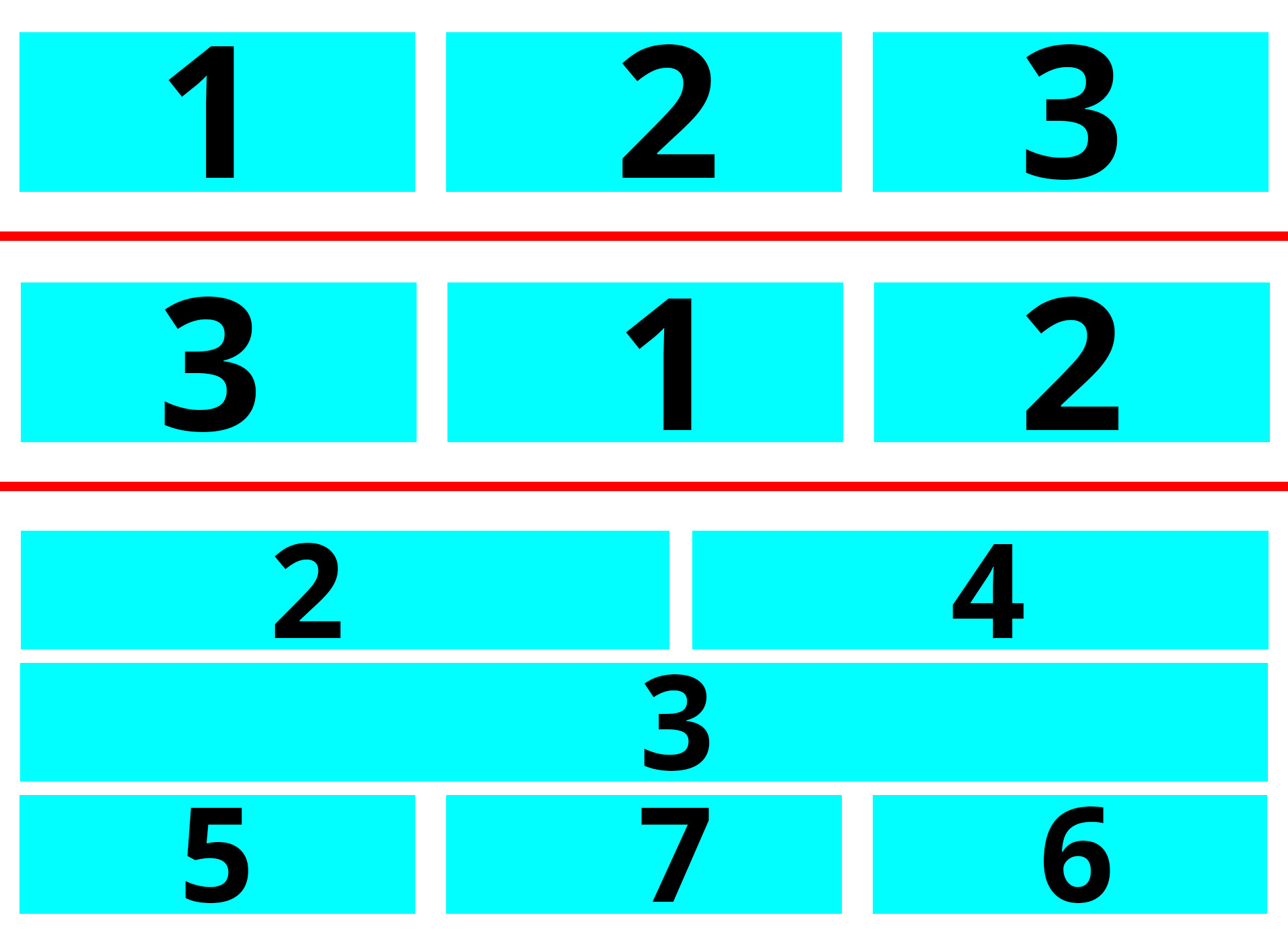
</body> в файле шаблона ( /templates/mytemplate/index.php ), а чтобы у позиций было какое-то особое взаимное расположение, их нужно вписать в блоки (как правило, в
<div> c определенными css-классами) и их расположение потом регулируется через CSS стили в файле template.css шаблона. Изучайте также основы html вёрстки, блочной вёрстки и css, иначе вам не справиться с созданием шаблона. Средствами самой джумлы вам шаблон не создать / настроить. Шаблон пишется с нуля - либо устанавливается готовый из тысяч уже имеющихся.