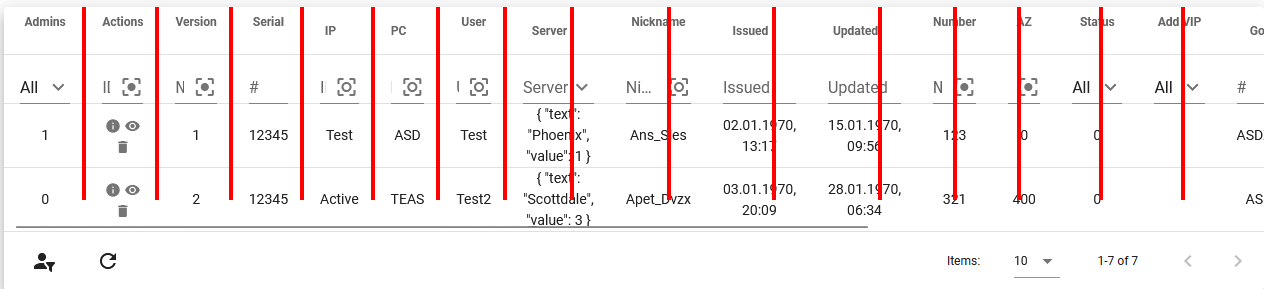
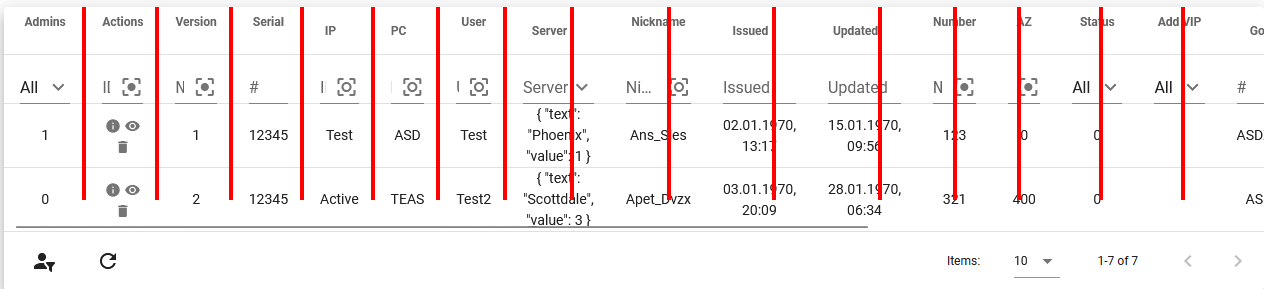
Проблему решил добавлением ключа и изменяя его при добавлении, но есть другая проблема, при загрузке страницы это происходит так:

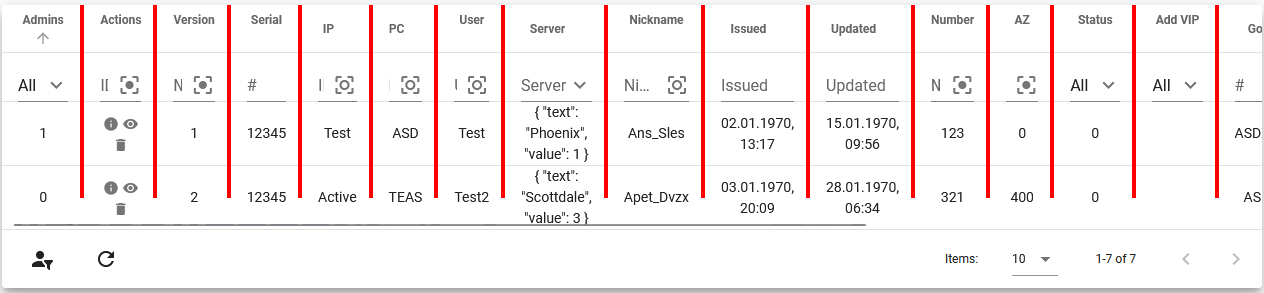
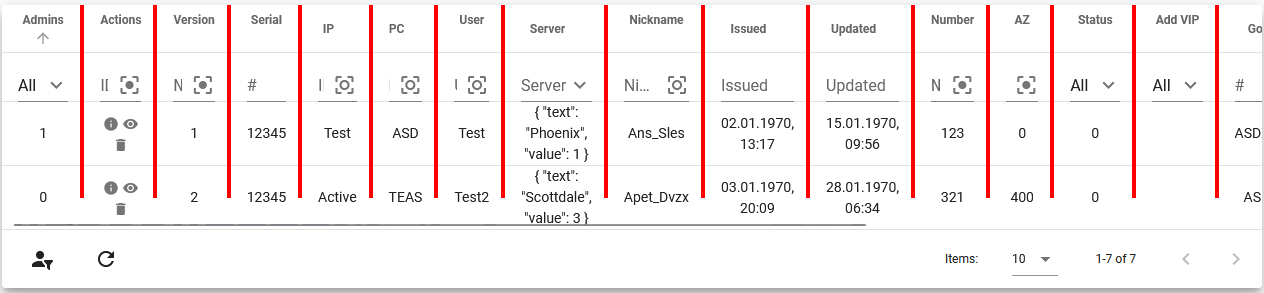
Но если нажать по любому разделителю (чтобы сработало событие mouseup), становится всё в порядке:

Казалось бы, должно быть отличие в переменных, что вызывало бы такое, но отличий нет. Вот фрагмент этого кода:
inserted: (el, binding) => {
Vue.nextTick(function () {
const table = el.children[0].children[0];
table.style.position = 'relative';
const thead = table.querySelector('thead');
const ths = thead.querySelector('tr').querySelectorAll('th');
const barHeight = table.offsetHeight;
const resizeContainer = document.createElement('div');
resizeContainer.className = 'vue-columns-resizable';
resizeContainer.style.position = 'relative';
resizeContainer.style.width = (table.offsetWidth + 'px');
table.parentElement.insertBefore(resizeContainer, table);
let moving = false;
let movingIndex = 0;
ths.forEach((th, index) => {
th.style.width = (th.offsetWidth + 'px');
if ((index + 1) >= ths.length) {
return;
};
const bar = document.createElement('div');
bar.style.background = 'red';
bar.style.position = 'absolute';
bar.style.left = (ths[index + 1].offsetLeft - 4) + 'px';
bar.style.top = 0;
bar.style.height = barHeight + 'px';
bar.style.width = '4px';
bar.style.cursor = 'col-resize';
bar.style.zIndex = 1;
bar.className = 'columns-resize-bar';
bar.addEventListener('mousedown', () => {
moving = true;
movingIndex = index;
document.body.style.cursor = 'col-resize';
document.body.style.userSelect = 'none';
});
resizeContainer.appendChild(bar);
console.log(index)
});
const bars = resizeContainer.querySelectorAll('.columns-resize-bar');
document.addEventListener('mouseup', () => {
if (moving) {
moving = false;
document.body.style.cursor = '';
document.body.style.userSelect = '';
bars.forEach((bar, index) => {
const th = ths[index];
const nextTh = ths[index + 1];
console.log(bar.style.left);
th.style.width = th.offsetWidth + 'px';
bar.style.left = nextTh.offsetLeft - 4 + 'px';
console.log(bar.style.left);
});
}
});
});
}