Наверное очень глупый вопрос, но никак не удается с ним разобраться.
Как попросить webshtorm о том, чтобы он помечал все ошибки typescript прямо в редакторе? Использую Vite
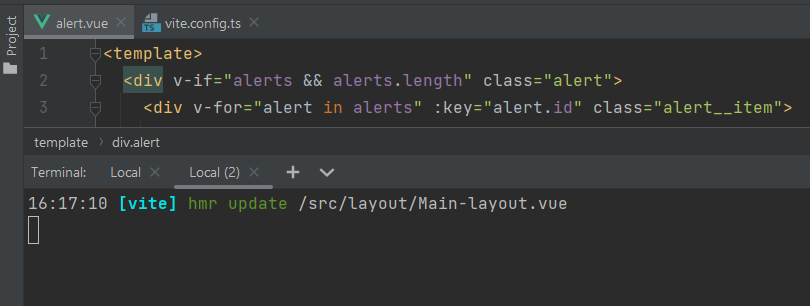
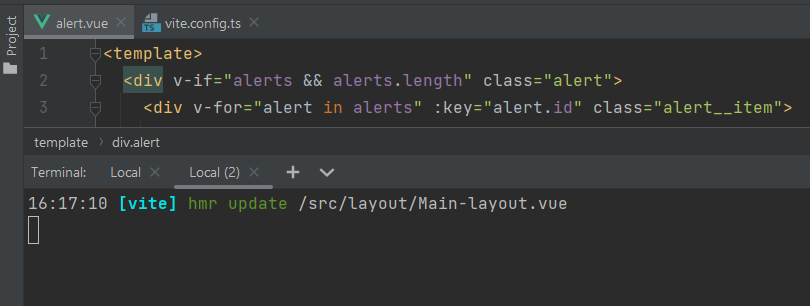
Сейчас он помечает не всё ,- например в блоке
try/catch(e) он подсветит, что аргумент
e не имеет типа.
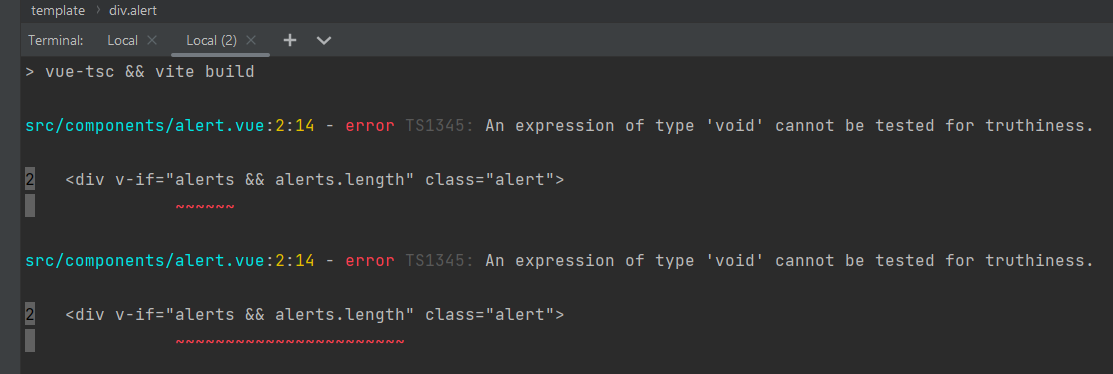
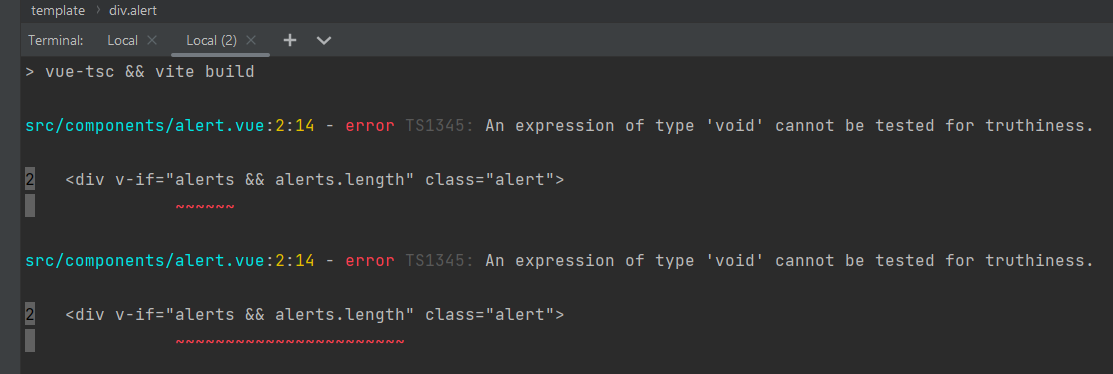
Однако на некоторые ошибки он не указывает в коде, но при этом указывает в консоле после выполнения команды
npm run build
На скриншоте примеры как он не подсвечивает ошибку в коде, но указывает на нее в терминале после сборки.

после попытки собрать