Всем привет, заказал был верстку сайта, попал на ребят с Азербайджана, в итоге получил практически ничего, верстка плохая, адаптива нет, приходиться по тихеньку самому все делать, столкнулся с такой проблемой есть хедер, там есть пункт меню с подпунктами, вроде все работает нормально но эти под пункты появляються не только тогда когда я навожу на пункт меню, а и когда я ниже него навожу, что не правильно, думал что это легко исправить через CSS но чего-то не получается, толком не могу разобраться в том коде что наверстали мне, кто ни-будь можете подсказать??
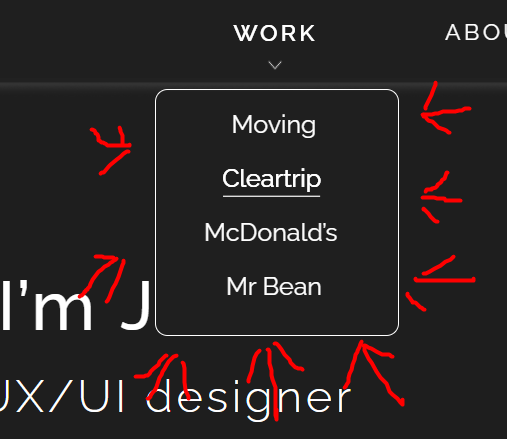
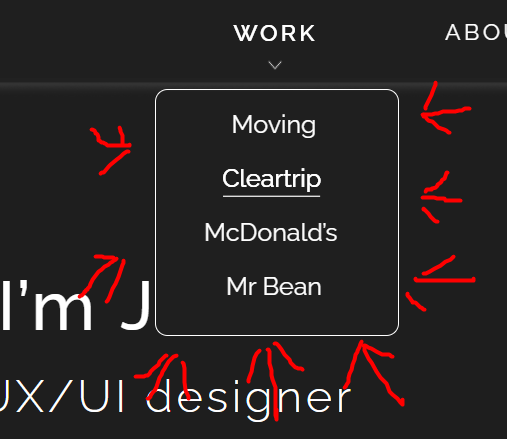
вот пункт меню

А появляються под пункты тогда когда я и не навожу на данный пункт

а нужно что бы появлялись под пункты только тогда когда навожу на пункт, надеюсь примерно понятно расписал, наверное это через css исправить нельзя, помогите пожалуйста.
PS: переверстать не смогу (((
Вот сайт