Передаю запрос следующим образом:
$(function () {
$.getJSON("api/index.php", {
"typе": "get_conferences"},
function (response) {
alert(JSON.stringify(response))
});
})
Получаю:
<?php
header('Content-Type: application/json');
$json_input = json_decode(file_get_contents('php://input'));
file_put_contents(__DIR__ . '/text.txt', json_encode($json_input));
switch ($json_input->type) {
case 'get_conferences':
$json_output['test'] = 'check';
echo json_encode($json_output);
break;
default:
echo '{}';
break;
}
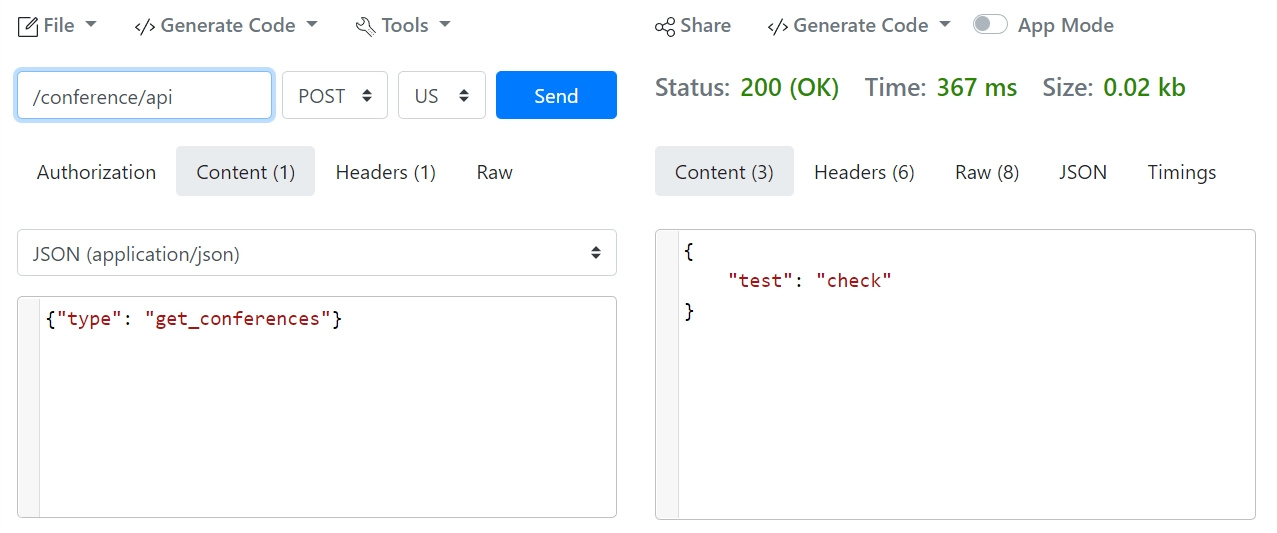
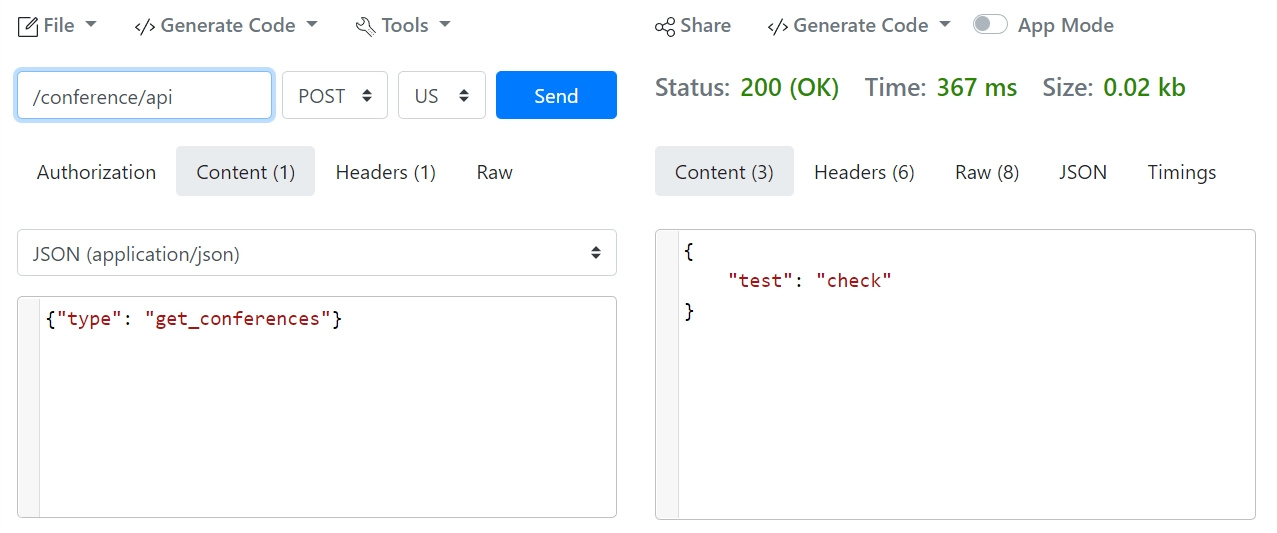
Решил записывать приходящее содержимое в текстовый файл и на выходе получил
null. Отправлял запрос с помощью reqbin и смог получить ответ.

Для отправки со стороны JS пробовал использовать сгенерированный этим же сервисом код, но результата это не дало.
var url = "/conference/api";
var xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
console.log(xhr.status);
console.log(xhr.responseText);
}};
var data = '{"type": "get_conferences"}';
xhr.send(data);