Есть небольшой сайт с организациями, которые занимаются доставкой. Выглядит довольно просто: на главном список локаций, при нажатии на локацию, юзеру открывается страница со списком организаций в выбранной локации. Все это имеет собственное PWA приложение (манифест приведу ниже). Есть общее, которое берет основной домен и отдельно для локаций, отдельно для заведений и владельцев. Вроде все сделал по документации, но поймал несколько очень досадных багов в приложении для владельцев (остальные работают как задумано):
Адресная строка ведет себя совсем иначе, чем ожидалось и хотелось
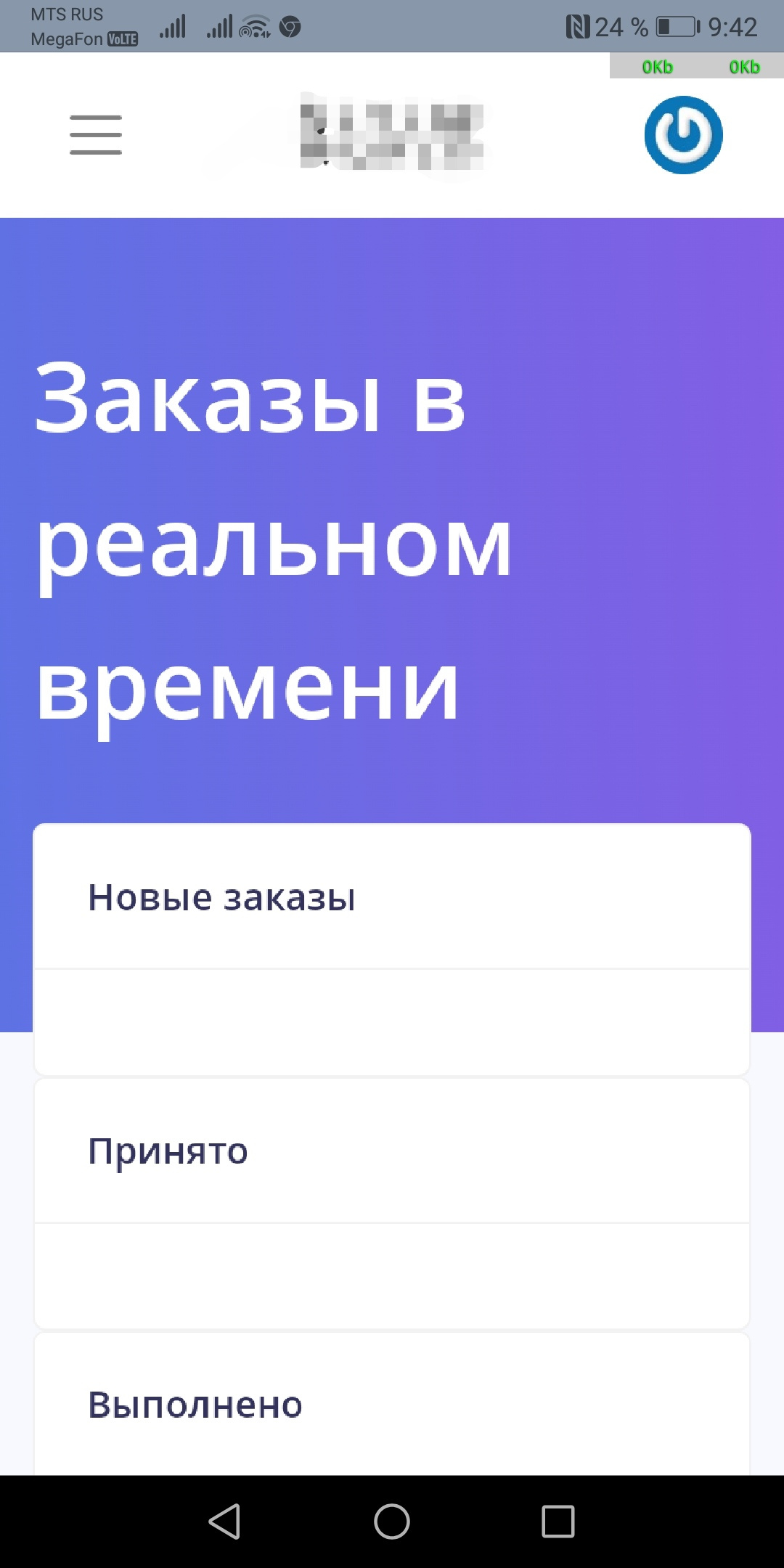
Это страница, которую открывает PWA при запуске
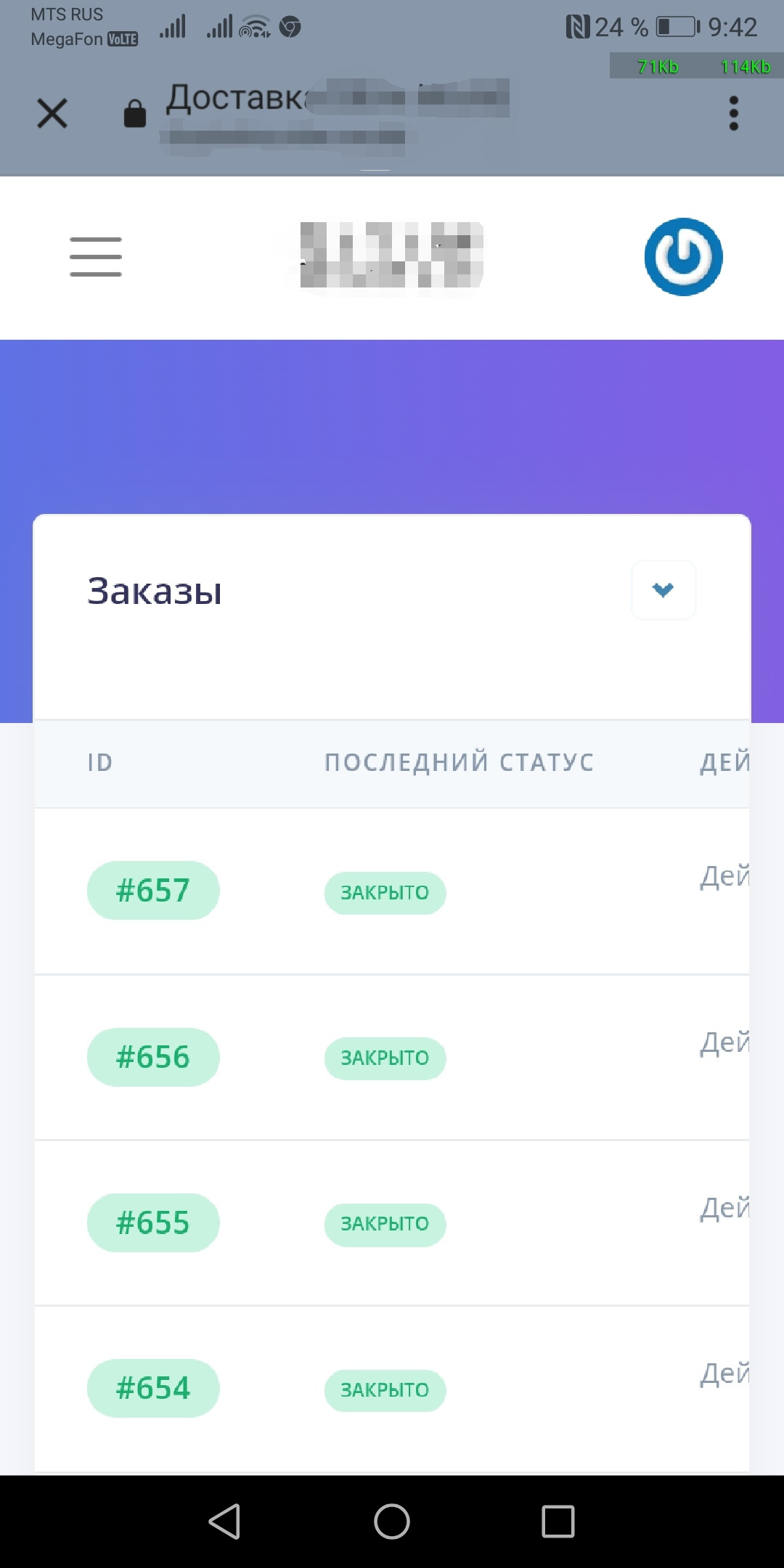
А это та же страница, после возврата с других разделов.
Вообще любые ссылки, кроме стартовой, открываются с адресной строкой.
В чем и где я ошибся?
Еще один баг, это отсутствие шортов
Девтул хрома ни на что не ругается, даже желтые предупреждения не выдает, и даже показывает шорты с иконками, мол все окей, но шорты отсутствуют в установленном приложении. По задумке нужны были шорты на определенные разделы личного кабинета администратора. Не могу понять в чем причина.
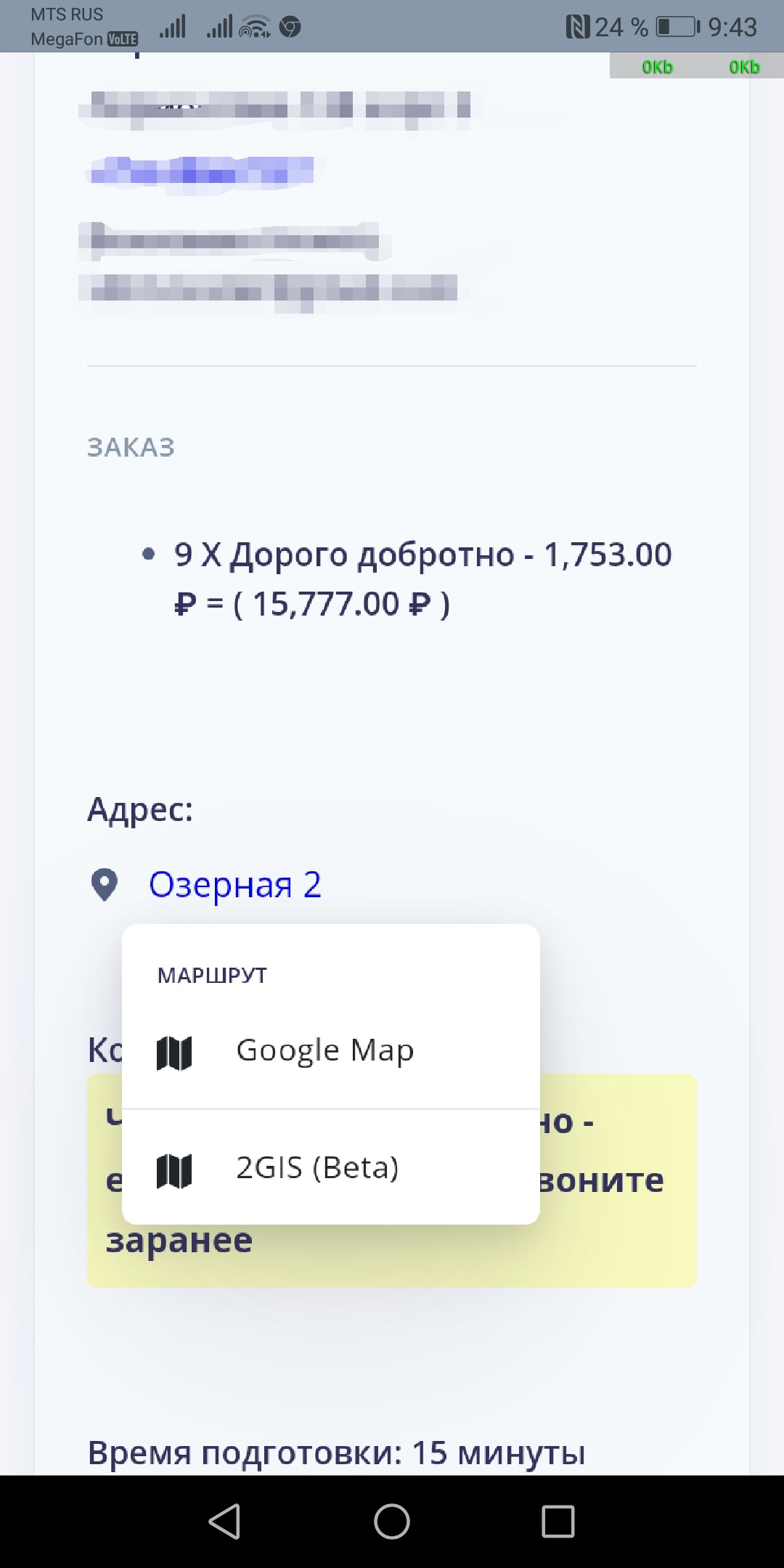
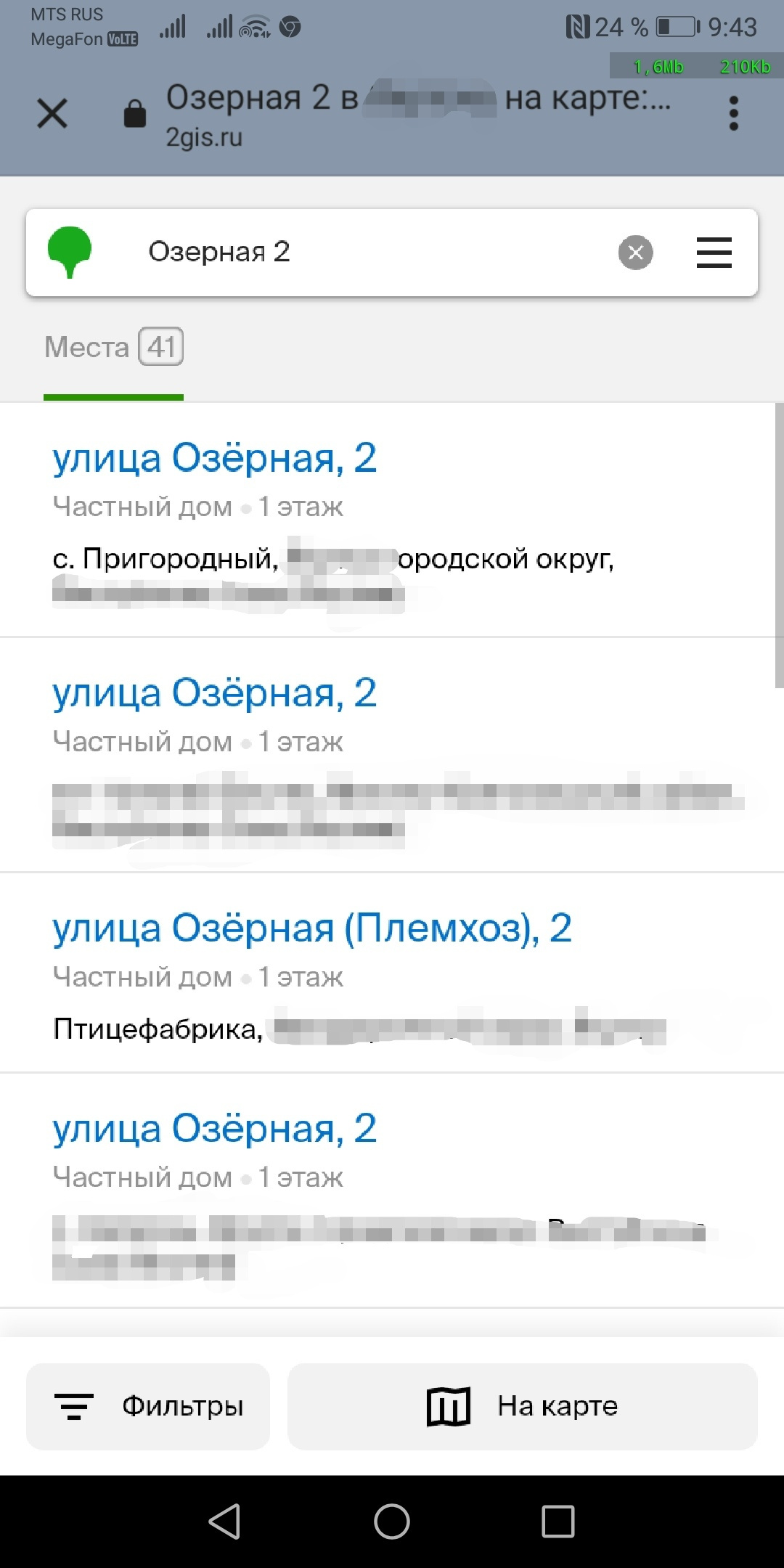
И самое выводящее из себя - 2гис открывается внутри приложения (синтаксис: https://2gis.ru/search/{полученный_адрес} таргет бланк)
А если нажать на гугл карты, то реакция мнгновенная и работает как надо.
Манифест:
{
"name": "Admin",
"short_name": "Admin",
"lang": "ru-RU",
"id": "/live",
"start_url": "https://poddomen.mysite.com/live",
"scope": "https://poddomen.mysite.com",
"theme_color": "#8898aa",
"background_color": "#ffffff",
"display_override": ["standalone", "minimal-ui"],
"display": "standalone",
"icons": [
{
"src": "/img-pwa/seller/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/img-pwa/seller/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/img-pwa/seller/icon-512x512dm.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "/img-pwa/seller/icon-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
],
"shortcuts": [
{
"name": "Мое меню",
"url": "/items",
"description": "Меню заведения",
"icons": [
{
"src": "/img-pwa/seller/menu_x96.png",
"sizes": "96x96",
"type": "image/png",
"purpose": "maskable"
}
]
},
{
"name": "Расходы",
"url": "/expenses/expenses",
"description": "Расходы заведения",
"icons": [
{
"src": "/img-pwa/seller/expenses_x96.png",
"sizes": "96x96",
"type": "image/png",
"purpose": "maskable"
}
]
}
]
}
Буду благодарен за любую подсказу.