Делаю проект на ReactJS, TS + styled-components. Писал стили в компоненте и, не помню что сделал, резко появились ошибки
Property 'div' does not exist on type 'StyledInterface'
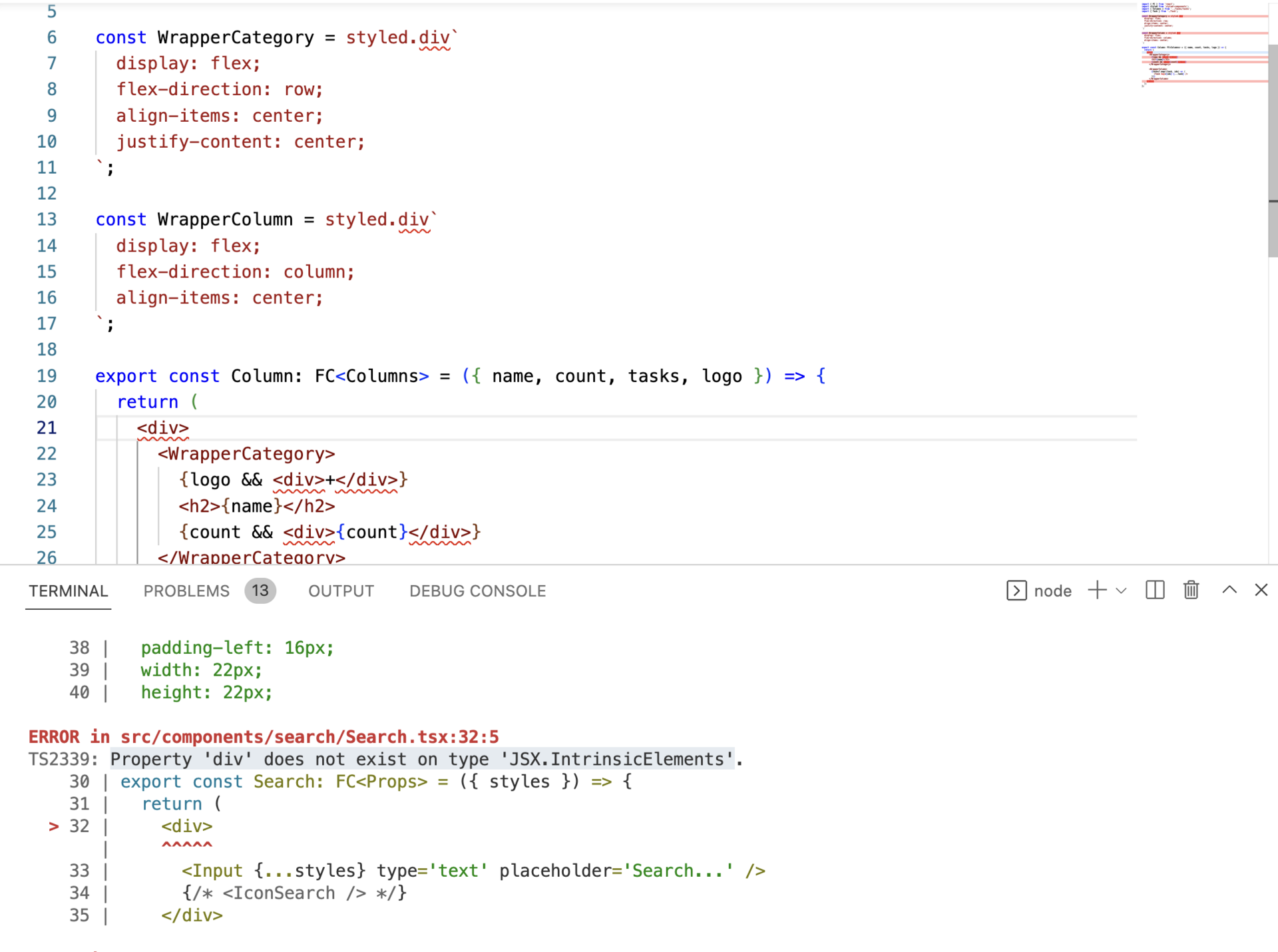
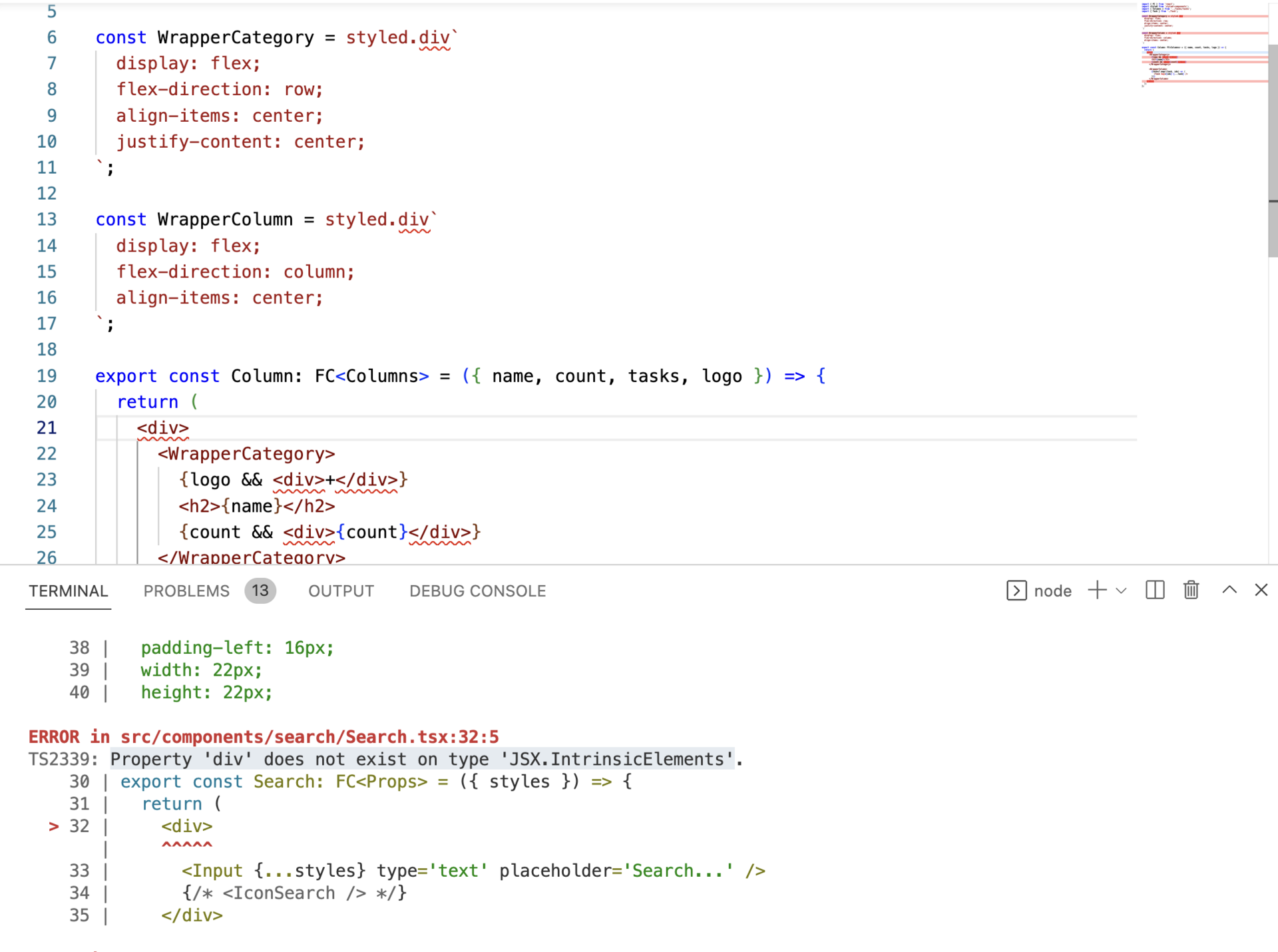
Property 'div' does not exist on type 'JSX.IntrinsicElements'

Типы для react и styled-components установлены, все работало отлично. Подчеркиваются все div которые есть в компонентах (в return и в styled.div). Сейчас, когда обращаешься к styled там даже свойства div нет, как будто оно удалилось из библиотеки. Переустановил все зависимости, ошибка не ушла. Перезапускал проект. Нигде не могу найти решение.