Почему border просвечивает через картинку? Или из-за чего странное свечинее свечение под иконкой QListWidgetItem?
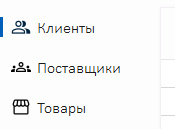
Обратите внимание на item "Клиенты" (синее свечение под иконкой):

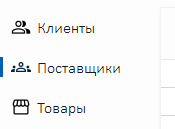
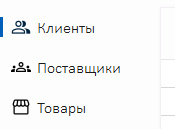
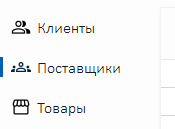
Теперь на item "Клиенты" (отсутствует свечение) и на item "Поставщики" (синее свечение под иконкой):

Примненные стили:
SideBar {
background: rgb(253, 253, 253);
padding: 0 5px 5px 5px;
padding-left: 0px;
}
SideBar::item {
color: rgb(25, 25, 25);
margin-top: 10px;
margin-bottom: 10px;
border-left-width: 3px;
border-left-style: solid;
border-left-color: rgba(253, 253, 253, 0);
padding-left: 5px;
}
SideBar::item:selected {
background-clip: margin;
background: rgb(253, 253, 253);
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
border-left-width: 3px;
border-left-style: solid;
border-left-color: rgb(0, 95, 185);
padding-left: 5px;
}
SideBar::item:hover {
background-clip: margin;
background: rgb(243, 243, 243);
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
Вставляю иконку так:
item = SideBarItem(self, len(self.items), w, h, text)
if icon:
item.setIcon(0, icon)
self.setIconSize(QSize(20, 20))
Почему так получается? Может вы подскажете другой способ сделать цветную полосу слева от активного пункта меню.
Дополнение: только заметил, что если поменять цвет border с синего на красный, цвет свечения не меняетя... Значит дело не в цвете border.