Здравствуйте. Делаю мобильную версию сайта. Есть один баг, не знаю как решить.
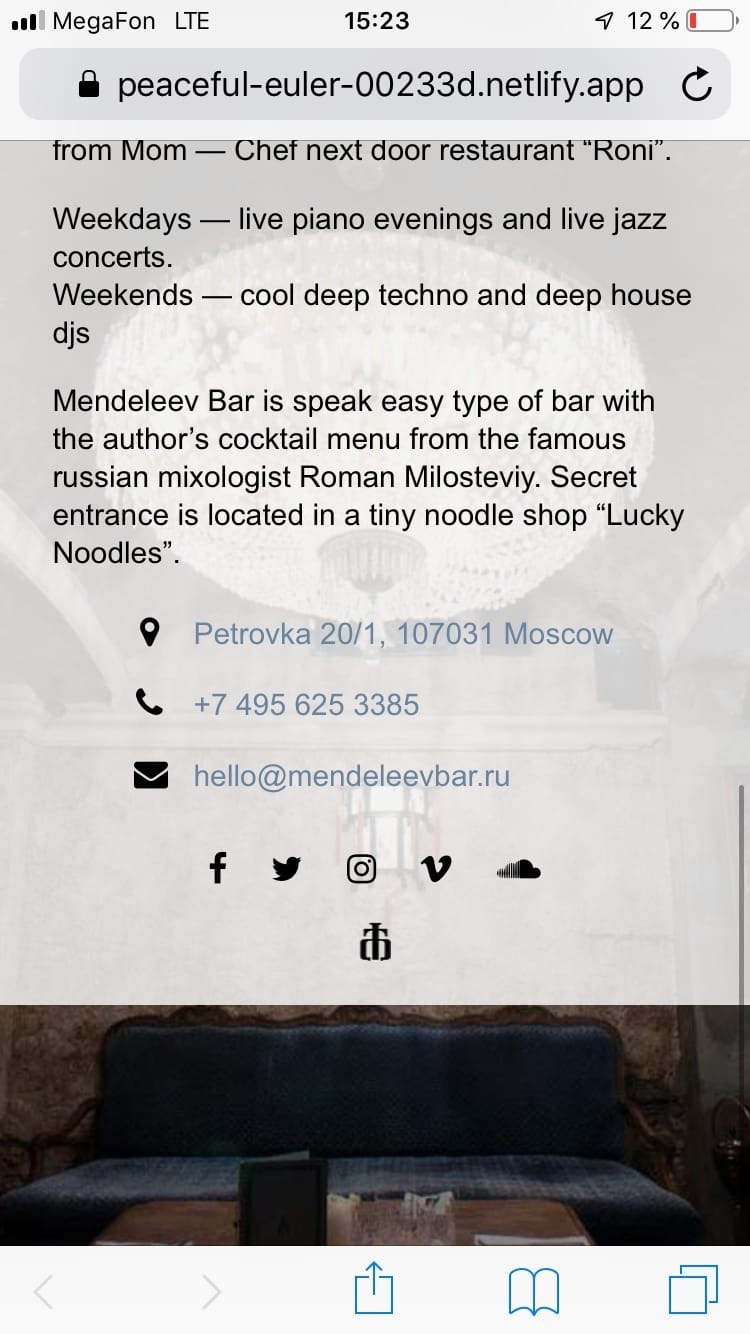
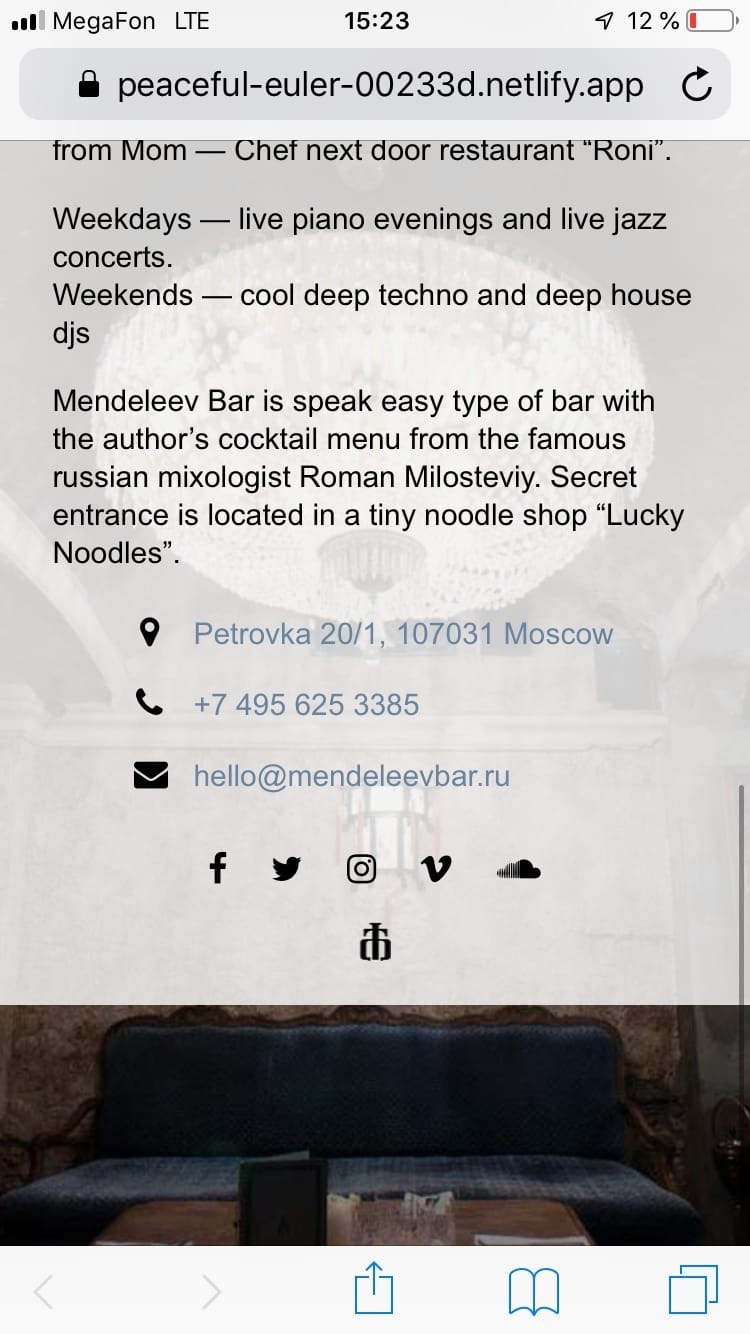
В общем, на фоне есть слайдер, позиционированный как фиксированный, на фоне слайдера есть контейнер с прозрачным белым фоном. Тестирую на айфоне и если проскроллить страницу до конца и потянуть, то появляется вот такая шляпа:

Т.е. контейнер с белым фоном поднимается выше, и появляется краешек слайдера. Как поправить?
Сам сайт вот:
https://peaceful-euler-00233d.netlify.app/