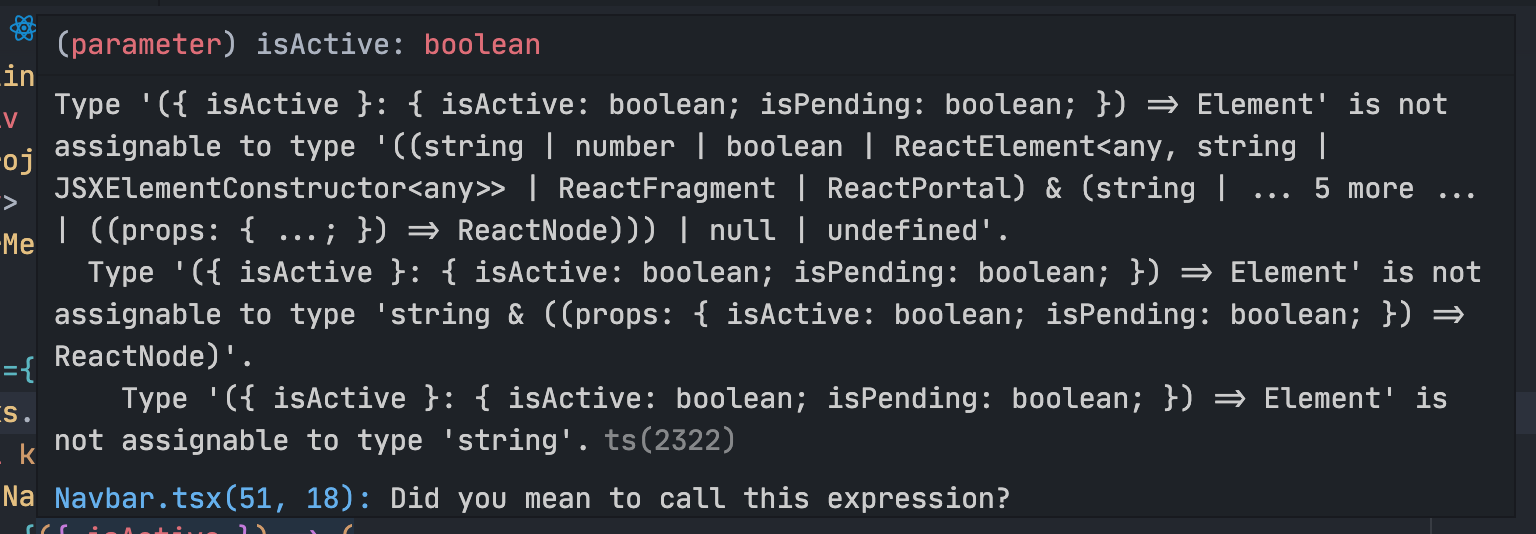
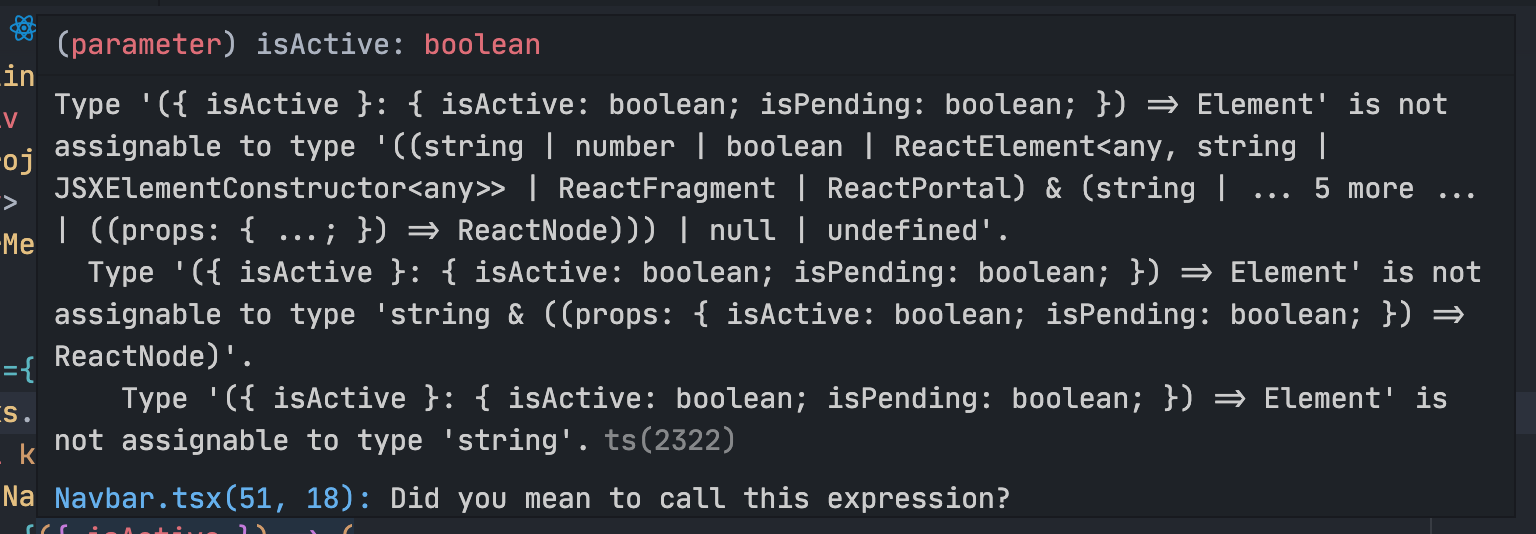
Здравствуйте! React 18.2.0, TS 4.7.4. Есть такая конструкция:
<ul css={tw`flex items-center space-x-2`}>
{links.map((link) => (
<li key={link.name}>
<NavLink to={link.to}>
{({ isActive }) => (
<span
css={[
tw`w-full inline-flex items-center space-x-2 rounded-md transition-opacity p-2`,
isActive
? tw`bg-interactive-hover`
: tw`opacity-50 hover:opacity-100`,
]}
>
{link.name === 'Virtances' && <ServerList />}
{link.name === 'SSH' && <Key />}
{link.name === 'Settings' && <Settings />}
<span css={tw`font-semibold`}>{link.name}</span>
</span>
)}
</NavLink>
</li>
))}
</ul>
Код работает но TS выдает ошибку, как ее исправить?