Добрый всем день! Простая верстка:
<a>
<div></div>
</a>
То есть теперь нажатие на блок - переход по ссылке. Но если внутри блока div поставить еще одну простую ссылку, то происходит непонятное: первый тег a на этом месте закрывается и для дальнейших элементов не применяются css стили.
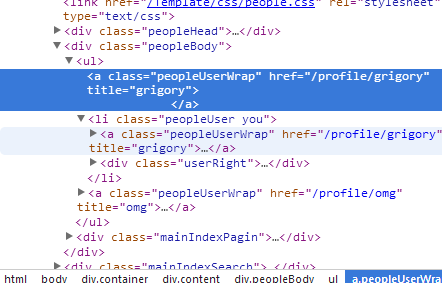
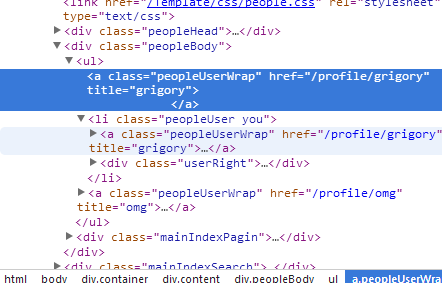
Вот F12: после ul ссылка сама закрылась.

У кого-то было такое? Как побороть?
UPD: знаю, что можно сделать без тега a, переход с помощью js. Но это крайний случай.